在一个表格内嵌套另一个表格时,如何居中?
假设大表格为:
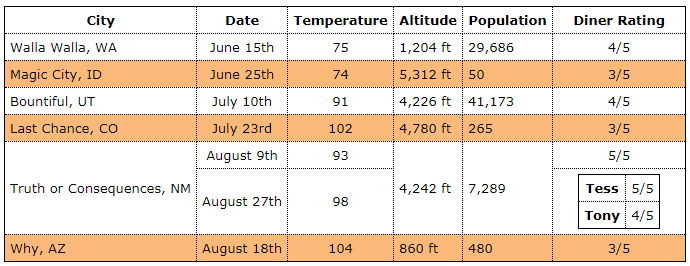
<table id="tableRow"> <tr> <th>City</th> <th>Date</th> <th>Temperature</th> <th>Altitude</th> <th>Population</th> <th>Diner Rating</th> </tr> <tr> <td>Walla Walla, WA</td> <td class="center">June 15th</td> <td class="center">75</td> <td>1,204 ft</td> <td>29,686</td> <td class="center">4/5</td> </tr> <tr class="cellcolor"> <td>Magic City, ID</td> <td class="center">June 25th</td> <td class="center">74</td> <td class="">5,312 ft</td> <td>50</td> <td class="center">3/5</td> </tr> <tr> <td>Bountiful, UT</td> <td class="center"> July 10th</td> <td class="center">91</td> <td>4,226 ft</td> <td>41,173</td> <td class="center">4/5</td> </tr> <tr class="cellcolor"> <td>Last Chance, CO</td> <td class="center">July 23rd</td> <td class="center">102</td> <td>4,780 ft</td> <td>265</td> <td class="center">3/5</td> </tr> <tr> <td rowspan="2">Truth or Consequences, NM</td> <td class="center">August 9th</td> <td class="center">93</td> <td rowspan="2">4,242 ft</td> <td rowspan="2">7,289</td> <td class="center">5/5</td> </tr> <tr> <td class="center">August 27th</td> <td class="center">98</td> <td class="center"> <table> <tr> <th>Tess</th> <td>5/5</td> </tr> <tr> <th>Tony</th> <td>4/5</td> </tr> </table> </td> </tr> <tr class="cellcolor"> <td>Why, AZ</td> <td class="center">August 18th</td> <td class="center">104</td> <td>860 ft</td> <td>480</td> <td class="center">3/5</td> </tr> </table>
小表格为:
<table> <tr> <th>Tess</th> <td>5/5</td> </tr> <tr> <th>Tony</th> <td>4/5</td> </tr> </table>
使其居中的CSS为:
table table
{
margin-left: 20px;
margin-right: 20px;
}
效果:

综上,在一个表格内嵌套另一个表格时,居中的一种方法为设置小表格的外边距。