划重点
0-5 6个小球 放到 一个矩阵中
小球
〇 ① ② ③ ④ ⑤
矩阵
□□□□□□□
□□□□□□□
□□□□□□□
3*7的矩阵 盒子
设 m = 3 n = 7
矩阵的index从上向下一次是
0 3 6 9 12 15 18
1 4 7 10 13 16 19
2 5 8 11 14 17 20
现在要将小球 横向一次放入。
也就是 盒子编号 0 放 〇 3 放 ① 。。。15 放⑤
求出盒子的index 和 小球的号码ballNO的关系
重点公式
x = index/(m * n)
y = index%(m * n)
z = (y%m)*n+(y/m)
ballNO = z + x * m * n
注意,不要整理综合,容易出错 。 因为上面的式子 都是 整除问题,例如3/6=0 而不是0.5
实际应用场景如下
1.问题提出
在开发即时通讯项目时会遇到一个需求,那就是开发一个表情键盘。这时候实现的方法有好多种,大部分人会考虑用UIScrollView实现,但是当表情有200个的时候,UIScrollView的button难道就要创建200个么?考虑到按钮重用的,自然想到UICollectionView。想实现表情数据横排横滚动,可能会遇到设置cell的数据源的坑。
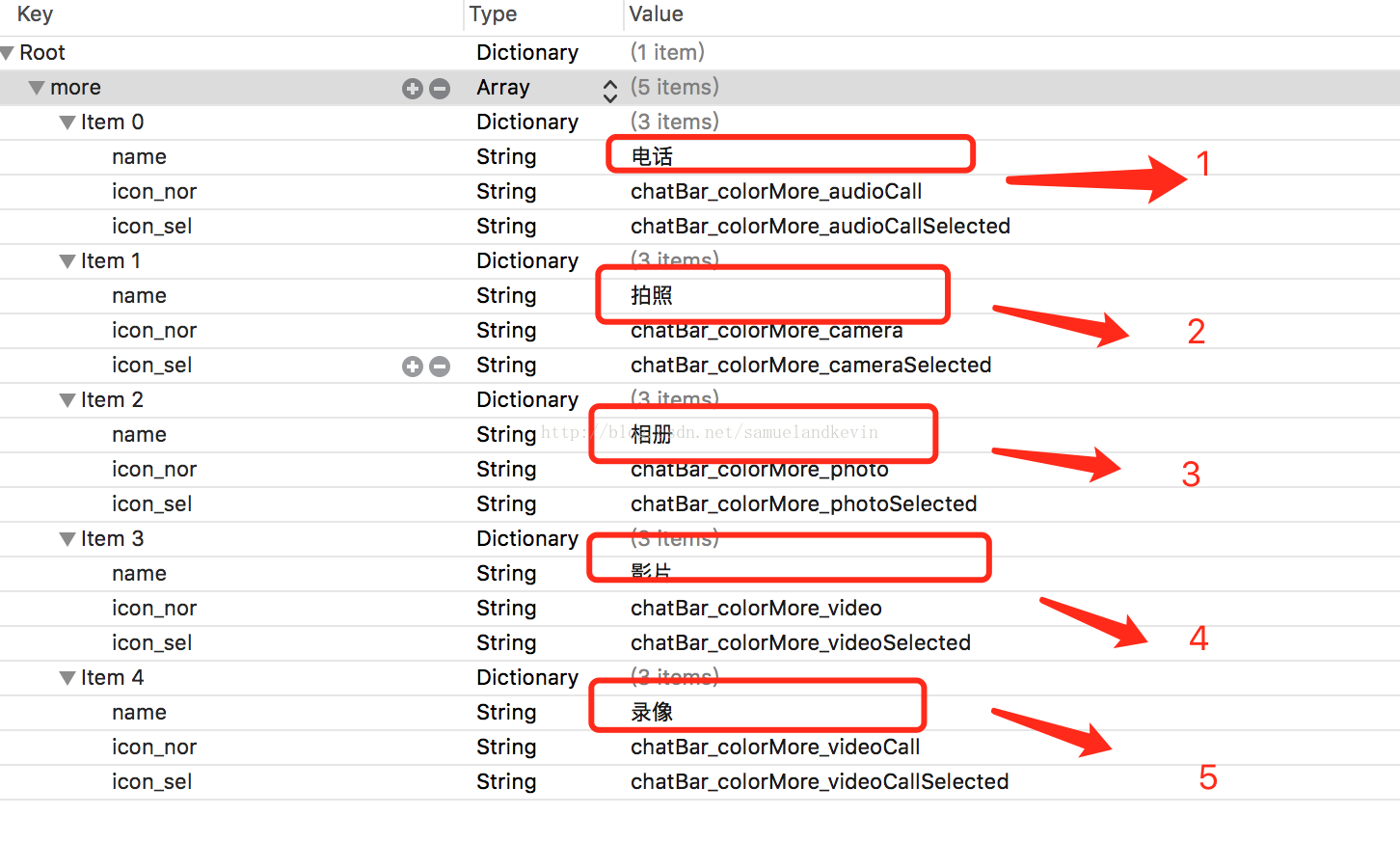
笔者数据源文件.plist长这样:

当时这样设置过:
UICollectionViewFlowLayout *layout = [UICollectionViewFlowLayout new];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal; //横排滚动
layout.itemSize = CGSizeMake(itemWidth, kOneItemHeight);
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
YHExpressionAddCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"cell1" forIndexPath:indexPath];
NSLog(@"%ld",(long)indexPath.item);
if (indexPath.item < self.dataArray.count) {
cell.model = self.dataArray[indexPath.item];
}
return cell;
}
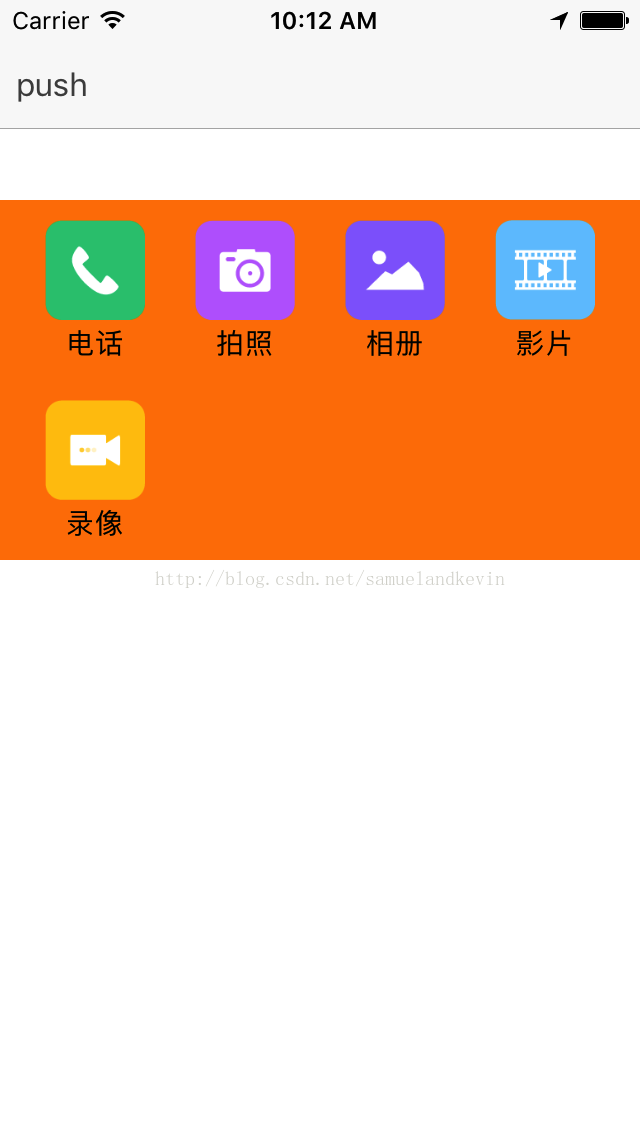
我理想的界面是:

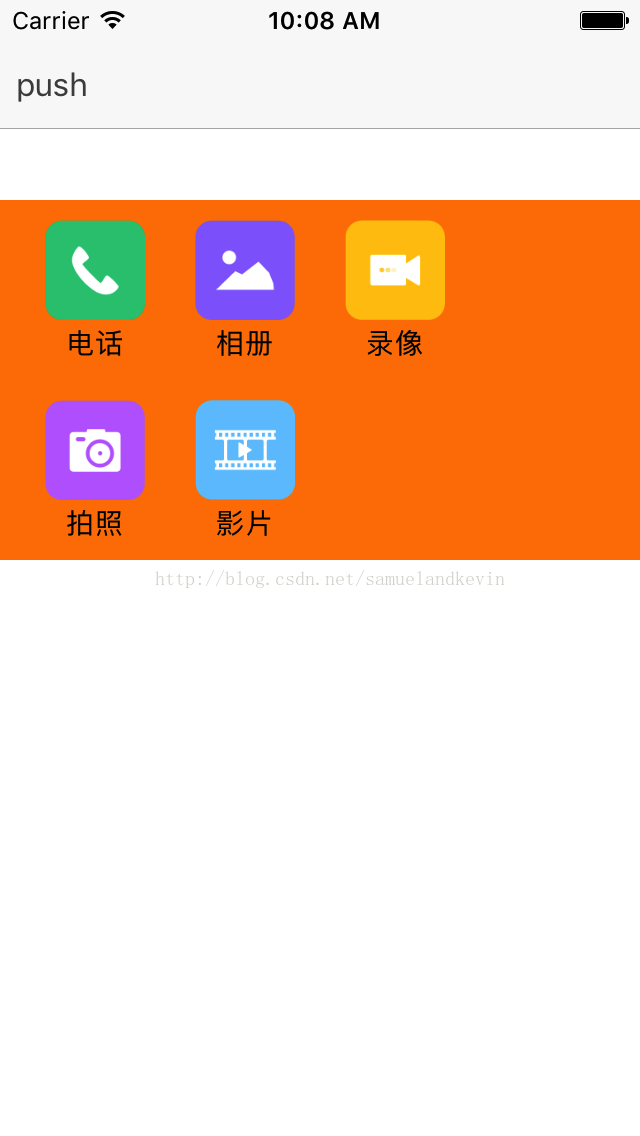
但实际运行的界面:

仔细想想,就是cellForItemAtIndexPath设置错误。那么如何正确地实现表情数据横排横滚动呢,请看下文。
2.解决方法
一:获取数据
变量:
kOnePageCount:一页显示的表情数量
emoticonGroupPageIndexs:各表情组起始页下标数组
emoticonGroupTotalPageCount:表情组总页数
情景:
假设一页显示20个表情,1个删除按钮。现在有两个表情组A,B.其中A有6页,B有2页
则
kOnePageCount = 20;
emoticonGroupPageIndexs = @[0,6];
emoticonGroupTotalPageCount = 8;
算法:
_emoticonGroups = [YHExpressionHelper emoticonGroups];
//获取各表情组起始页下标数组
NSMutableArray *indexs = [NSMutableArray new];
NSUInteger index = 0;
for (YHEmoticonGroup *group in _emoticonGroups) {
[indexs addObject:@(index)];
NSUInteger count = ceil(group.emoticons.count / (float)kOnePageCount);
if (count == 0) count = 1;
index += count;
}
_emoticonGroupPageIndexs = indexs;
//表情组总页数
NSMutableArray *pageCounts = [NSMutableArray new];
_emoticonGroupTotalPageCount = 0;
for (YHEmoticonGroup *group in _emoticonGroups) {
NSUInteger pageCount = ceil(group.emoticons.count / (float)kOnePageCount);
if (pageCount == 0) pageCount = 1;
[pageCounts addObject:@(pageCount)];
_emoticonGroupTotalPageCount += pageCount;
}
_emoticonGroupPageCounts = pageCounts;
二:设置UICollectionView 数据源
//表情组总页数 (eg:有两个表情组A,B.其中A有6页,B有2页。则_emoticonGroupTotalPageCount = 8)
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return _emoticonGroupTotalPageCount;
}
//一页显示的表情数量
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return kOnePageCount + 1; // “1”是删除按钮
}
//设置Cell
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
YHEmoticonCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"cell" forIndexPath:indexPath];
if (indexPath.row == kOnePageCount) {
cell.isDelete = YES;
cell.emoticon = nil;
} else {
cell.isDelete = NO;
cell.emoticon = [self _emoticonForIndexPath:indexPath];
}
return cell;
}
- (YHEmoticon *)_emoticonForIndexPath:(NSIndexPath *)indexPath {
NSUInteger section = indexPath.section;
for (NSInteger i = _emoticonGroupPageIndexs.count - 1; i >= 0; i--) {
NSNumber *pageIndex = _emoticonGroupPageIndexs[i];
if (section >= pageIndex.unsignedIntegerValue) {
YHEmoticonGroup *group = _emoticonGroups[i];
NSUInteger page = section - pageIndex.unsignedIntegerValue;
NSUInteger index = page * kOnePageCount + indexPath.row;
// transpose line/row
NSUInteger ip = index / kOnePageCount;
NSUInteger ii = index % kOnePageCount;
NSUInteger reIndex = (ii % 3) * 7 + (ii / 3);
index = reIndex + ip * kOnePageCount;
if (index < group.emoticons.count) {
return group.emoticons[index];
} else {
return nil;
}
}
}
return nil;
}
成功运行并显示出我想要的界面。
参考链接:https://blog.csdn.net/samuelandkevin/article/details/54963719