布局: 采用vw加rem方式
给根元素html 设置font-size 为 100 * 100 / 1920(设计稿宽度)vw
let autoAdaptive = 10000 / 1920; document.documentElement.style.fontSize = autoAdaptive + 'vw';
不要给html和body设置height为100% 让他自己去撑开。因为他可能在小屏上,等比例缩放,撑不满整个页面。
1.background-size: 100% 100%; 和 cover的区别
下面我通过给下图背景图添加background-size属性的不同属性值,更直观的显示出100%和cover的区别

下图是添加background-size:100% 100% 后的背景图效果,背景图被拉伸后有点失真

下图是添加background-size: cover 后的背景图效果,背景图被拉伸后背景图不能全部显示

它们的区别:
background-size:100% 100%把背景图进行横向和纵向的拉伸,图片比例随之改变,
可能导致图像失真(建议让UI给原始背景图,否则容易出现图片拉伸后失真)
background-size: cover把背景图扩展至足够大,直至完全覆盖背景区域,
图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
2.
遇到的问题
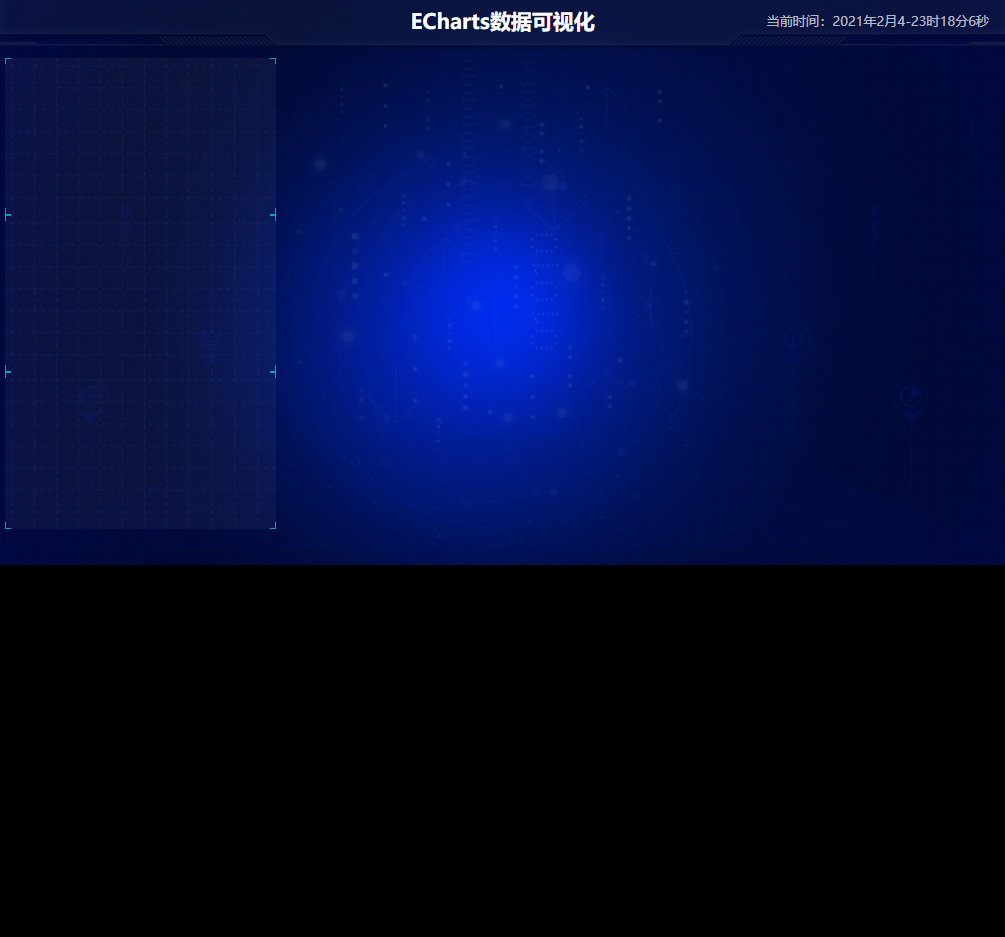
1.header把整个页面的高度撑开,导致底部白边

解决方法:
把body的height:100%; 去掉,然后给background加上背景色 #000
效果如下:

2.