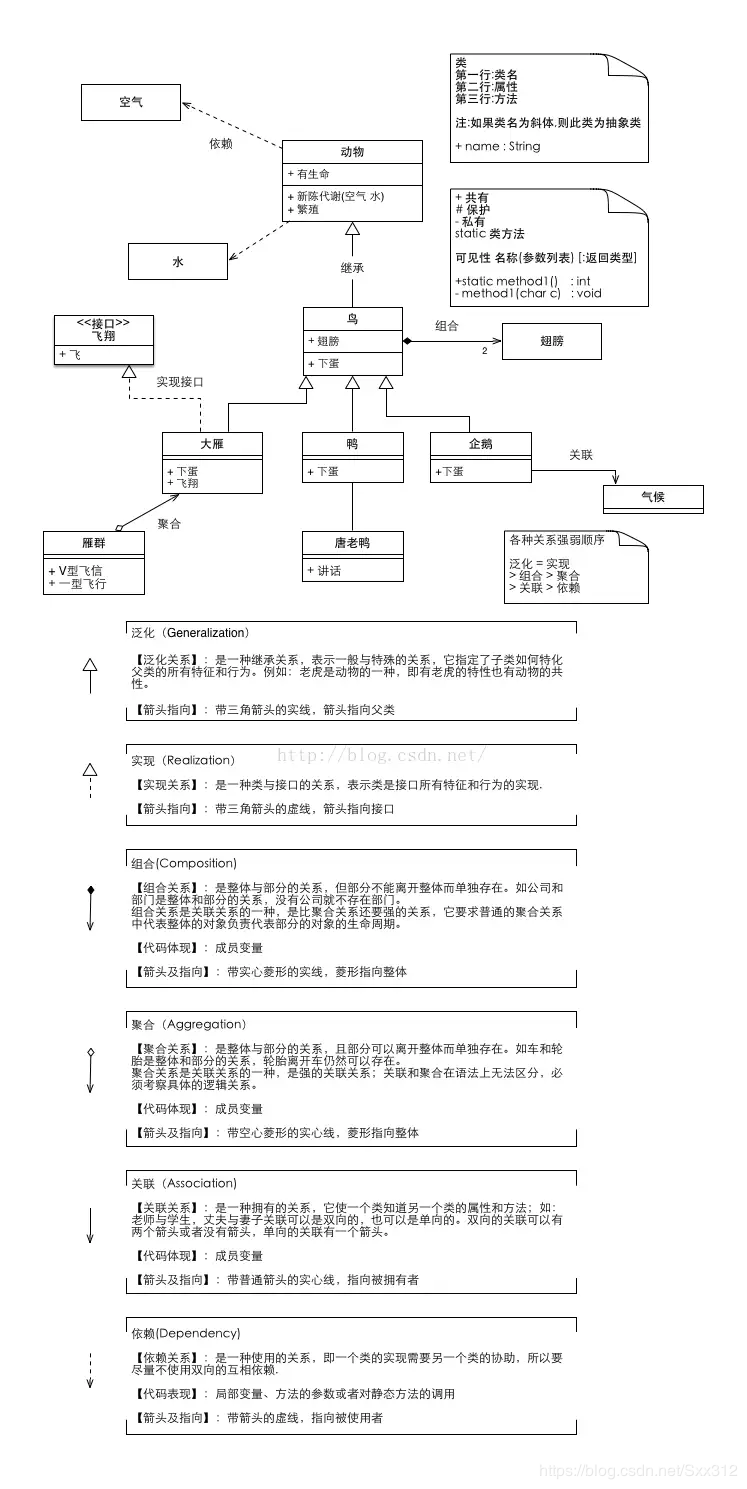
虚线箭头指向依赖;
实线箭头指向关联;
虚线三角指向接口;
实线三角指向父类;
空心菱形能分离而独立存在,是聚合;
实心菱形精密关联不可分,是组合;
类与类之间的关系大概有6种
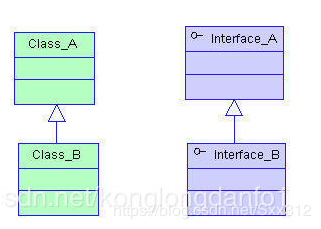
1.继承关系
继承指的是一个类(称为子类,子接口)继承另外的一个类(成为父类,父接口)的功能,并可以增加它自己的新功能的能力。在UML类图设计中,继承用一条带空心三角箭头的实线表示,从子类指向父类,或者子接口指向父接口。
2.实现关系
实现指的是一个class类实现interface接口(可以是多个)的功能,实现是类与接口之间最常见的关系。在Java中此类关系是通过关键字implements明确标识,在设计时一般没有争议性。而在C++中并没有接口的关键字,这种关系一般是通过声明纯虚函数来实现。在UML类图设计中,实现是用一条带空心三角箭头的虚线表示,从类指向实现的接口。

3.依赖关系
简单的理解,依赖就是一个类A使用到了另一个类B,而这种使用关系是具有偶然性的、临时性的、非常弱的,但是B类的变化会影响到类A。比如某人要过河,需要借用一条船,此时人与船之间的关系就是依赖。表现在代码层面,为类B作为参数被类A在某个method方法中使用。在UML类图设计中,依赖关系用由类A指向类B的带箭头虚线表示。

4.关联关系
关联体现的是两个类之间语义级别的一种强依赖关系,比如我和我的朋友,这种关系比依赖更强、不存在依赖关系的偶然性、关系也不是临时性的,一般是长期性的,而且双方的关系一般是平等的。关联可以是单向、双向的。表现在代码层面,为被关联类B以类的属性形式出现在关联类A中,也可能是关联类A引用了一个类型为被关联类B的全局变量。在UML类图设计中,关联关系用由关联类A指向被关联类B的带箭头实线表示,在关联的两端可以标注关联双方的角色和多重性标记。
5.聚合关系
聚合关系是关联关系的一种特例,它体现的是整体与部分的关系,即has-a关系。此时整体与不放呢之间是可分离的,它们可以具有各自的生命周期,部分可以属于多个整体对象,也可以为多个整体对象共享。比如人群和单个人的关系,雁群与但只雁的关系。表现在代码层面,和关联关系是一致的,只能从语义级别来区分。在UML类图设计中,聚合关系以空心菱形加实线箭头表示。

6.组合关系
组合也是关联关系的一种特例,它体现的是一种contains-a的关系,这种关系比聚合关系更强,也称为强聚合。它同样体现在整体与部分的关系,但此时整体与部分是不可分的,整体的生命周期结束也就以为着部分的生命周期结束,比如人和人的大脑。表现在代码层面,和关联关系是一致的,只能从语义级别来区分。在UML类图设计中,组合关系以实心菱形加实线箭头表示。

总结
对于继承、实现这两种关系没多少疑问,它们体现的是一种类和类、或者类与接口间的纵向关系。其他的四种关系体现的是类和类或者类与接口间的引用、横向关系。相对来说比较难以区分。这四种关系都是语义级别的,所以从代码层面并不能完全区分各种关系,但总的来说,后几种关系所表现的强弱程度一次为:组合>聚合>关联>依赖。
————————————————
版权声明:本文为CSDN博主「Alone枫叶」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Sxx312/java/article/details/88982347