步骤:
点击文件-->首选项-->用户代码片段-->输入vue,此时会打开vue.json文件,将下列代码复制进文件保存即可,新建一个vue文件,输入vue回车即可生成模板,$0表示生成模板后,光标所在位置。
代码:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>$0</div>",
"</template>",
"",
"<script>",
"export default {",
" name:" ",",
" data() {",
" return {",
" }",
" },",
"};",
"</script>",
"<style scoped>",
"",
"</style>"
],
"description": "A vue file template"
}
}
使用:
创建.vue文件,然后输入vue,按tab键自动补充模板内容
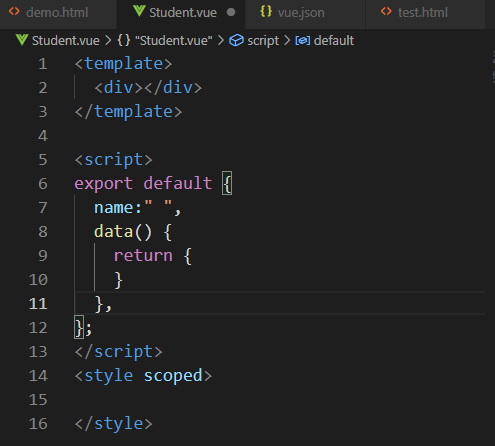
效果图: