问题描述
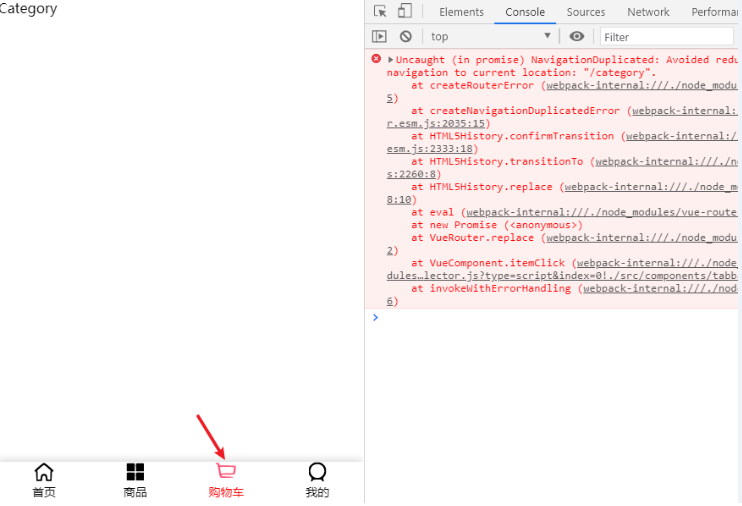
使用vue-router代码进行路由跳转时,重复点击某个链接后报下面的错误

分析
英文译为"避免重复导航到此地址",简单来说就是不要在同一个地方重复点击。
解决办法
在router文件夹下的index.js中加入如下代码:
注意:需要在创建路由实例之前
import VueRouter from "vue-router"
const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.replace = function (location) {
return originalReplace.call(this, location).catch(err => err)
}
看起来对方是声明一个变量来指向原有的replace函数,然后重新声明新的replace函数,当我们再调用router的replace函数时执行新的replace函数,然后通过catch捕获异常,让程序能继续往后执行