一 定位的定义
在CSS中关于定位的内容是:position:relative | absolute | static | fixed
static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。
relative 不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
absolute 脱离文档流,通过 top,bottom,left,right 定位。选取其最近的父级定位元素,当父级 position 为 static 时,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed 固定定位,这里他所固定的对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
CSS中定位的层叠分级:z-index: auto | number;
auto 遵从其父对象的定位
number 无单位的整数值。可为负数。
二 相对定位
系统对元素默认采用文档流定位,但是块级元素会单独占一行。
相对定位:元素在文档流中依然占据原来的位置,只是在“表现”上会根据原来的位置而产生相对偏移。
position 属性用于设定定位属性:
- relative:相对定位
- absolute:绝对定位
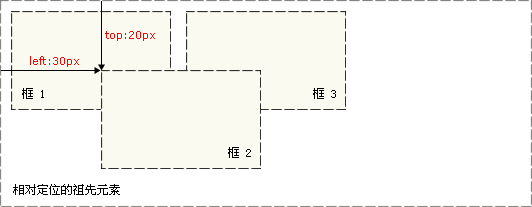
相对定位图示:

对应CSS为:
#div2{
position: relative;
left: 30px;
top: 20px;
}
示例图上虚线部分为元素原来的位置并得以保留,元素相对其原始位置向右偏移30px,向下偏移20px。
提示
定位属性需要有4个辅助属性“top”、“right”、“bottom”和“left”分别设定相对“上”“右”“下”及“左”偏移的位置。这些辅助属性取值为由浮点数字和单位标识符组成的长度值或百分数,且在定义了 position 才有效。
三 CSS绝对定位
绝对定位:块元素完全从文档流中删除,并通过精确的定位属性值来确定元素的位置。该元素原来在文档流的位置将消失,元素定位后生成一个块级元素框。
例子:
#div2{
position: absolute;
top: 20px;
left: 30px;
}
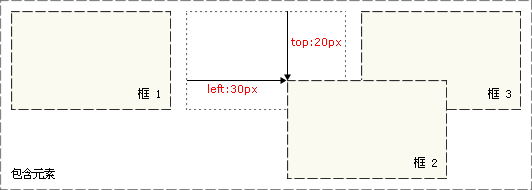
图示如下:

请比较和相对定位的不同,绝对定位后,框2原来的位置消失,框1和框3挨在了一起。框2的定位值(top和left取值)为相对其已定位的祖先元素。
绝对定位中top等元素的用法和相对定位一致,请参考相对定位一文说明。
提示
- 要是用绝对定位,必须指定 left,right,top,bottom 属性中的至少一个
- 使用绝对定位的元素,若无已定位的祖先元素,则其相对位置可能会是浏览器画布(浏览器可显示页面)或HTML元素