关于CSS position,来自MDN的描述:
CSS position属性用于指定一个元素在文档中的定位方式。top、right、bottom、left 属性则决定了该元素的最终位置。
然后来看看什么是文档流(normal flow),下面是 www.w3.org 的描述:
Normal flow
Boxes in the normal flow belong to a formatting context, which may be block or inline, but not both simultaneously. Block-level boxes participate in a block formatting context. Inline-level boxes participate in an inline formatting context.
- normal flow直译为常规流、正常流,国内不知何原因大多译为文档流;
- 窗体自上而下分成一行一行,并在每行中按从左至右的顺序排放元素;
- 每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端,若当前行容不下,则另起新行再浮动;
- 内联元素也不会独占一行,几乎所有元素(包括块级,内联和列表元素)均可生成子行,用于摆放子元素;
- 有三种情况将使得元素脱离normal flow而存在,分别是 float,absolute ,fixed,但是在IE6中浮动元素也存在于normal flow中。
一、position: static
MDN的描述:
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效。
个人补充:static是position的默认值。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS-position-static</title>
6 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css">
7 <style>
8 .container{
9 background-color: #868686;
10 100%;
11 height: 300px;
12 }
13 .content{
14 background-color: yellow;
15 100px;
16 height: 100px;
17 position: static;
18 left: 10px;/* 这个left没有起作用 */
19 }
20 </style>
21 </head>
22 <body>
23 <div class="container">
24 <div class="content">
25 </div>
26 </div>
27 </body>
28 </html>

对 content 的 position 设定 static 后,left就失效了,而元素(content)就以正常的 normal flow 形式呈现。
二、position: relative
MDN的描述:
该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
个人理解:相对于normal flow中的原位置来定位。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>CSS-position-relative</title>
8 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css">
9 <style>
10 .container{
11 background-color: #868686;
12 100%;
13 height: 300px;
14 }
15 .content_0{
16 background-color: yellow;
17 100px;
18 height: 100px;
19 }
20 .content_1{
21 background-color: red;
22 100px;
23 height: 100px;
24 position: relative;/* 这里使用了relative */
25 }
26 .content_2{
27 background-color: black;
28 100px;
29 height: 100px;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="container">
35 <div class="content_0">
36 </div>
37 <div class="content_1">
38 </div>
39 <div class="content_2">
40 </div>
41 </div>
42 </body>
43 </html>

这是没有设置left、top等属性时,正常出现在normal flow中的位置。
接着添加left、top:
1 .content_1{
2 background-color: red;
3 100px;
4 height: 100px;
5 position: relative;/* 这里使用了relative */
6 left: 20px;/* 这里设置了left和top */
7 top: 20px;
8 }

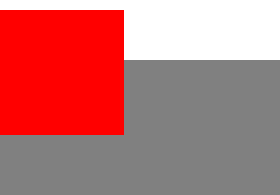
可以看到,元素(content_1)的位置相对于其原位置(normal flow中的正常位置)进行了移动。
三、position: absolute
MDN的描述
不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margin),且不会与其他边距合并。
个人理解:生成绝对定位的元素,其相对于 static 定位以外的第一个父元素进行定位,会脱离normal flow。注意:是除了static外

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>CSS-position-static</title>
8 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css">
9 <style>
10 .container{
11 background-color: #868686;
12 100%;
13 height: 300px;
14 margin-top: 50px;
15 }
16 .content{
17 background-color: red;
18 100px;
19 height: 100px;
20 position: absolute;
21 top: 10px;
22 }
23 </style>
24 </head>
25 <body>
26 <div class="container">
27 <div class="content">
28 </div>
29 </div>
30 </body>
31 </html>

因为 content 的父元素 container 没有设置 position,默认为 static,所以找到的第一个父元素是 body(<body></body>),可以看成是元素(content)相对于 body 向下移动10px。
四、position: fixed
MDN的描述
不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。
个人理解:fixed相对于window固定,滚动浏览器窗口并不会使其移动,会脱离normal flow。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>CSS-position-static</title>
8 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css">
9 <style>
10 .container{
11 background-color: #868686;
12 100%;
13 height: 1000px;
14 }
15 .content{
16 background-color: yellow;
17 100px;
18 height: 100px;
19 position: fixed;/* 这里使用了fixed */
20 }
21 </style>
22 </head>
23 <body>
24 <div class="container">
25 <div class="content">
26 </div>
27 </div>
28 </body>
29 </html>
这里就不上图了,看一下代码或者自己动手码一下就能理解。
五、position: sticky
MDN的描述
盒位置根据正常流计算(这称为正常流动中的位置),然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。在所有情况下(即便被定位元素为 table
时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。position: sticky对 table元素的效果与 position: relative 相同。
因为各大浏览器对于sticky的兼容问题,而且JS也可以实现这个功能,在这里就不进行深入了,了解一下就好。
六、position: inherit
w3school.com的 描述
规定应该从父元素继承 position 属性的值。
inherit 继承父元素,这个用得不多,所以也不继续深入了。
