Postman 是一个创建和使用API的应用,Postman 对于Web开发者来说非常有用,Postman 带来的便利有很多,诸如:
- RESTFul接口测试不依赖其他端,进度不受影响
- 测试脚本即文档,减低沟通成本,对接时直接导出给前端即可
- 造数据,Runner指定运行N次,构造大量数据,对统计、分页测试很有用
- 减少问题排查时间,有时候对接端由于HTTP Header或参数指定有误导致数据异常,可直接用Postman测试,同时直接提供证据
总的来说,Postman是一个非常有用且好用的 API 测试和管理工具。
应用结构
Postman 程序的应用结构可以左、中、右三个区域,左边是功能区、中间是接口测试区,右边是文档区域,这三个区域是平时经常接触的地方,除此之外,底部还有控制台和Postamn Runner,如下图:

发起请求
发起 HTTP 请求进行接口测试是 Postman 的核心功能,很多开发者用 Postman 最初的目的就是用它发起 HTTP 请求进行接口测试,其实 Postman 的发起 HTTP 请求也涉及很多操作,如:
- 简单接口测试
- 前置脚本
- 后置脚本
- 环境变量
- 结果渲染
下面通过案例,逐一说明 Postman 这些功能的使用方式。
简单接口测试
Postman 的简单接口测试是最基本但用得最多的测试,这个操作跟使用浏览器直接访问接口差不多,不同的是 Postman 可以选择请求方式,比如 GET,POST,DELETE等,假设需要测试下面这样的一个 SpringMVC 接口:
@GetMapping("/{id}")
public ResponseEntity<User> user(@PathVariable("id") String id) {
User user = new User();
user.setId(id);
user.setName("HiIT青年");
return ResponseEntity.ok(user);
}
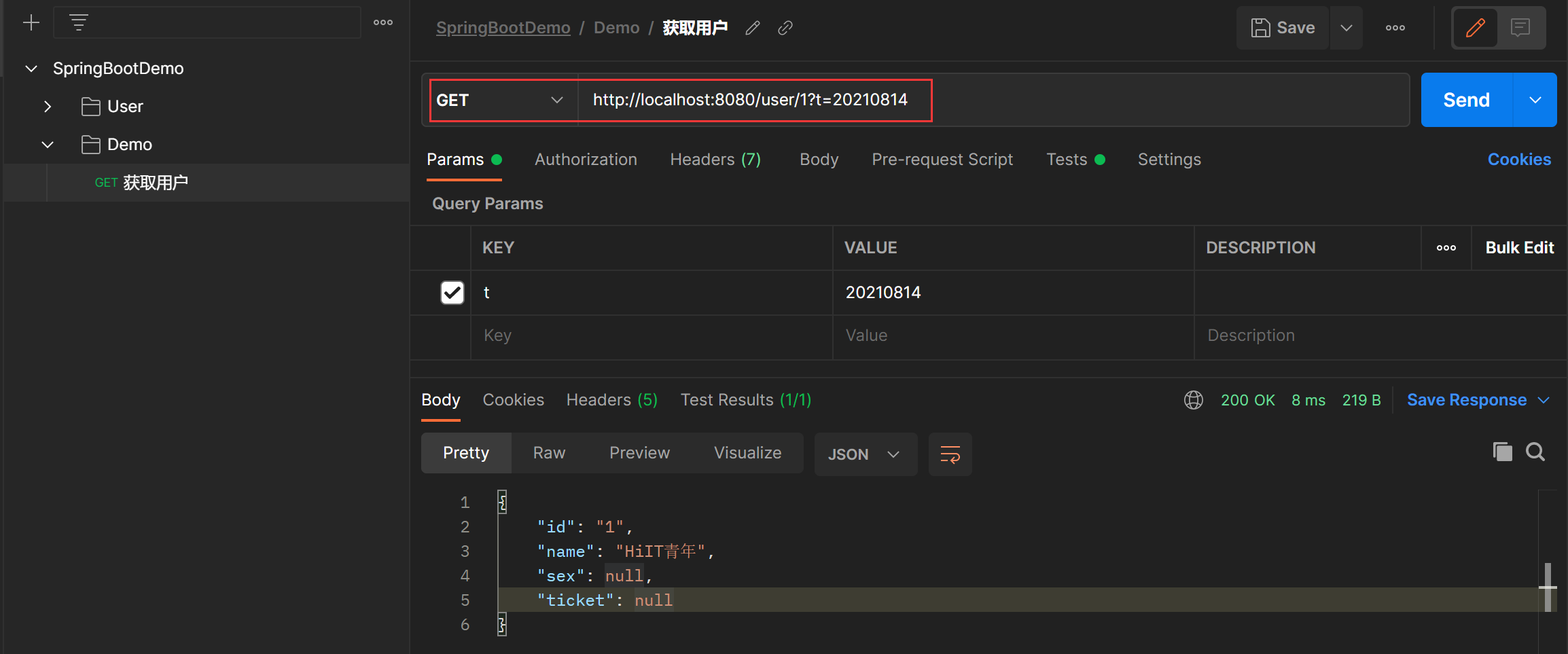
你只需要在 Postman 创建 GET 请求接口,然后填写对应的请求地址,然后点击 Send 即可,如果请求的接口没有异常,那么可以看到下面这样的结果:

这种操作方式是最简单的,也是最常用的,其中:
- GET 下拉可以切换请求方式
- Params 指定挂在URL上的参数
- Authrization 指定接口授权方式
- Headers 可以设置额外的请求头
- Body 主要用于设置 POST 请求体,可以用多种数据格式
- Pre-request Script 是前置脚本
- Tests 是后置测试脚本
- Settings 是一些设置,如SSL证书校验、URL编码等
简单的方式,存在很多弊端,最明显的就是请求接口的返回值需要肉眼校验是否正确,当然 Postman 支持用 JavaScript 来编写测试。
前置脚本
在简单接口测试部分,使用一个随机参数 t=20210814,这个参数对于接口来说没有任务作用,但有时候,接口测试就真都需要这些随机参数,Postman 设置随机参数的方式有多种,如:
- 使用 Postman 随机值
- 使用变量 + 前置脚本设值
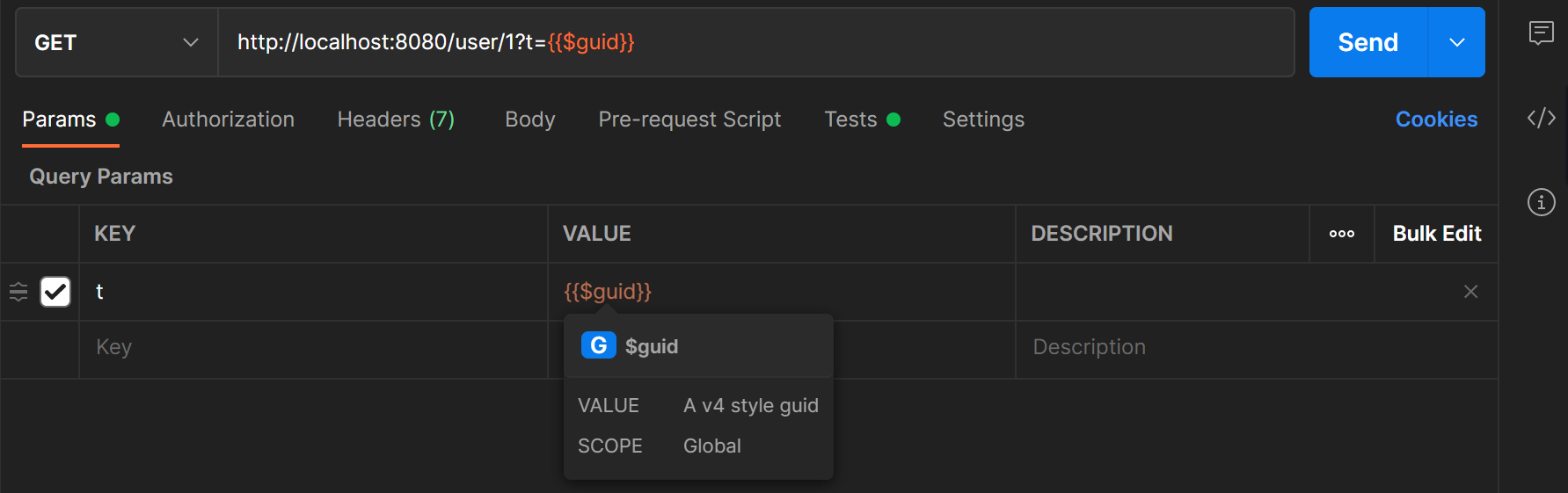
Postman 提供了动态变量可以用于设置参数随机值,如:
{{$guid}}:用于生成guid随机值
{{$timestamp}}:以当前时间秒数作为随机值
{{$randomInt}}:随机生成0~1000的整数
....

另外,可以随机参数还可以使用前置脚本来设置。
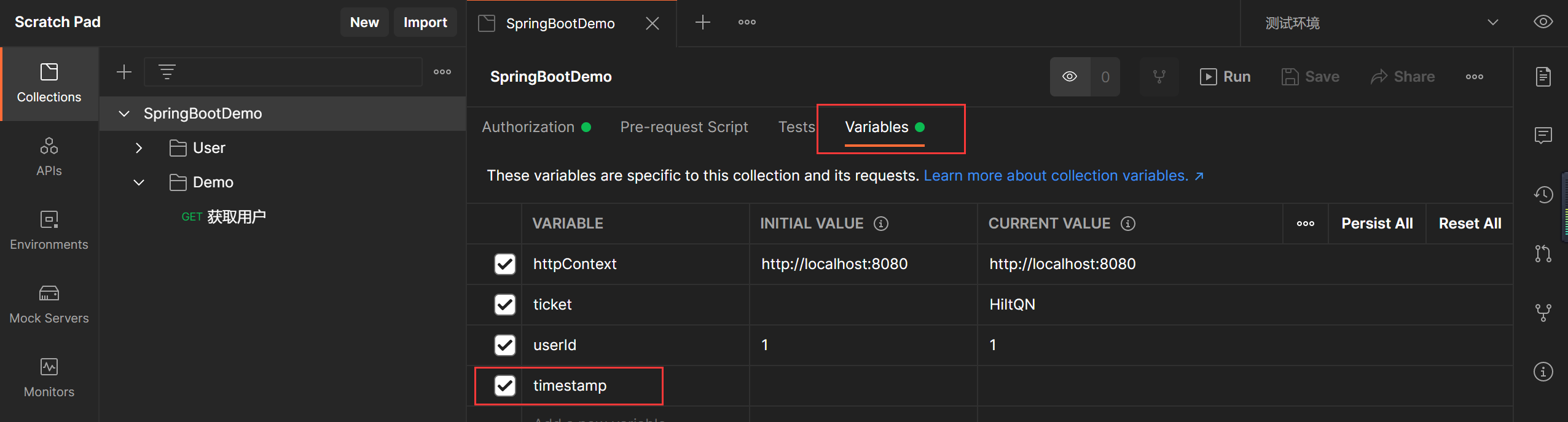
首先,在Collections创建一个变量(timestamp),也可以用环境变量,效果都一样。

编写前置脚本,在请求发起前,为变量 timestamp 设置值:
var timestamp = new Date().getTime()
pm.collectionVariables.set('timestamp', timestamp)
最后把 t 的取值由 {{$guid}} 改为 {{timestamp}} 即可。
后置脚本
Postman 后置脚本是指 Tests 部分编写的 JavaScript 脚本,这部分功能非常强大,不仅可以使用 JavaScript 编程来获取返回值数据,还可以将返回结果渲染成页面(图表),而且还支持引入外部 JavaScript 库。
http://localhost:8080/user/1?t={{timestamp}}
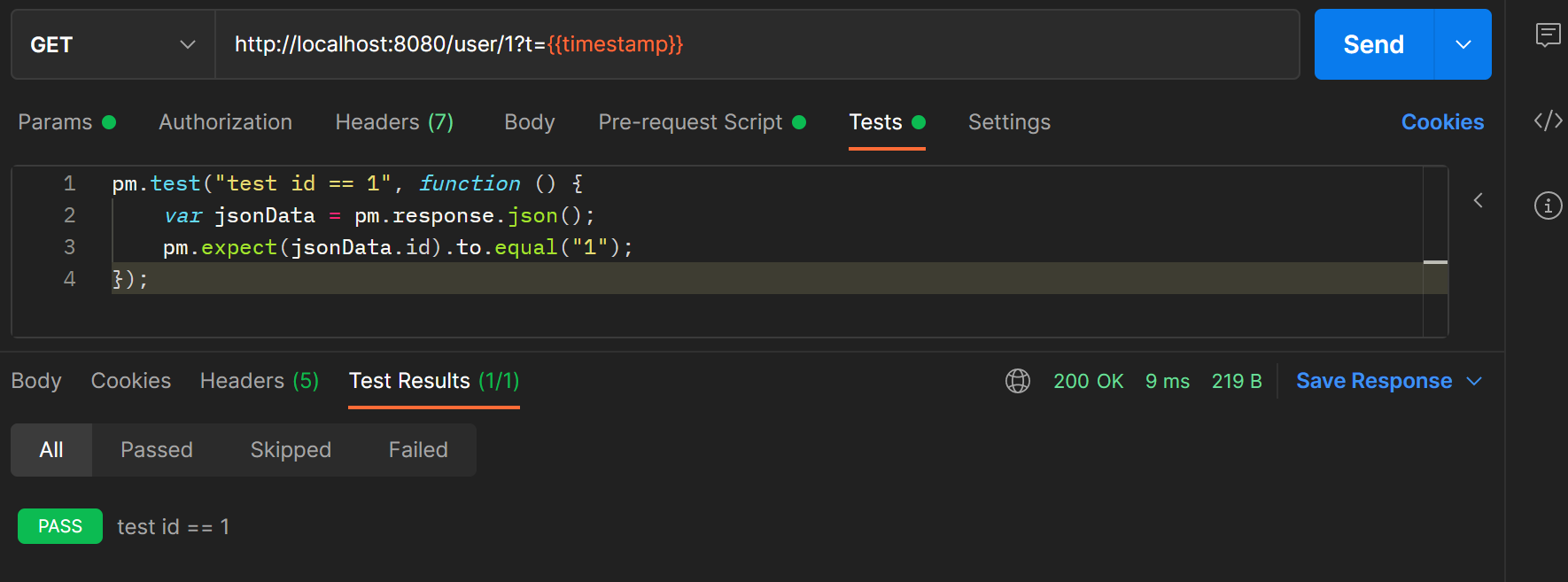
这个接口拉取的是 ID=1 的用户数据,假如需要测试返回的数据 ID 是不是等于 1,那么可以用下面的脚本来测试。

可以看到,测试结果为 “PASS” 如果把 equal("1") 改成 equal("2") 那么测试将会失败:
FAIL test id == 1 | AssertionError: expected '1' to equal '2'
可以说,使用后置脚本就像给整个接口测试流程注入生命,比如,一些授权接口需要获取 ticket,然后其他接口需要用这个 ticket 来授权,那么就可以在请求 ticket 后将它设置到变量中:
var jsonData = pm.response.json();
pm.test("ticket exists", function () {
pm.expect(jsonData.ticket).exist
});
pm.collectionVariables.set('ticket', jsonData.ticket)
另外,Tests 还可以发起新的 HTTP 请求:
pm.sendRequest('http://localhost:8080/user/ticket/1', (error, response) => {
if (error) {
console.log(error);
}
pm.collectionVariables.set('ticket', response.json().ticket)
});
关于 Tests 的调试信息,可以通过 Postman 底部的 Console 来查看。
环境变量
Postman 的环境变量方便开发针对不同的环境进行切换,而接口方面不用做任何调整,这一点对开发者来说也是很有用的,因为在开发中过程一般都有很多个环境,比如:
- 开发环境:开发自己的电脑运行的程序
- 测试环境:测试服务器上运行的程序
- 预发布环境:测试通过后,进行试运行的程序
- 线上环境:真正为服务器上运行的环境
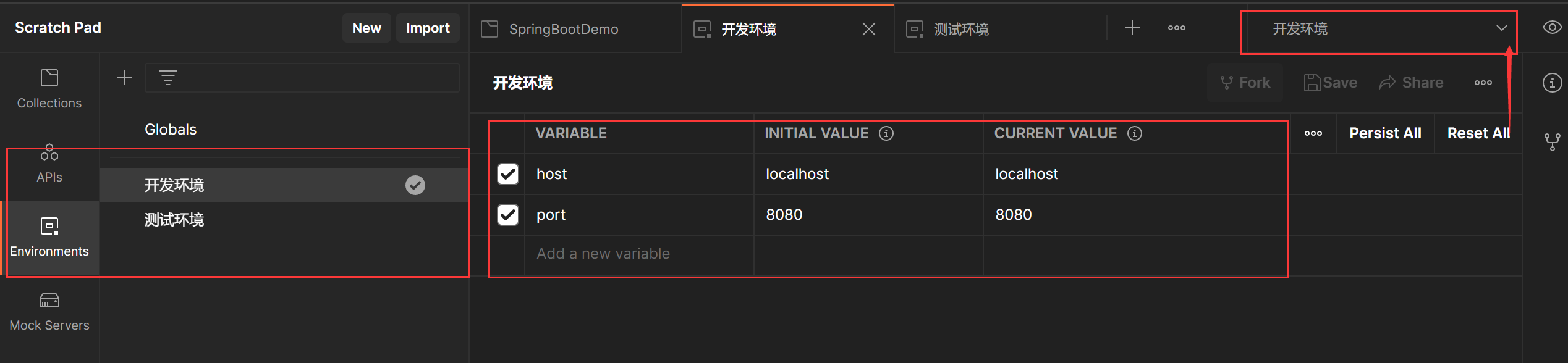
Postman 运行用户创建多个运行环境,举个例子,创建 “开发” 和 “测试” 这两个环境,并在不同的环境中定义不同的变量(host:IP,port:端口)

将请求 URL 调整为取环境变量值:
http://{{host}}:{{port}}/user/1?t={{timestamp}}
这样,针对不同的环境测试,就不用改IP、端口,只需要切换运行环境即可。
结果渲染
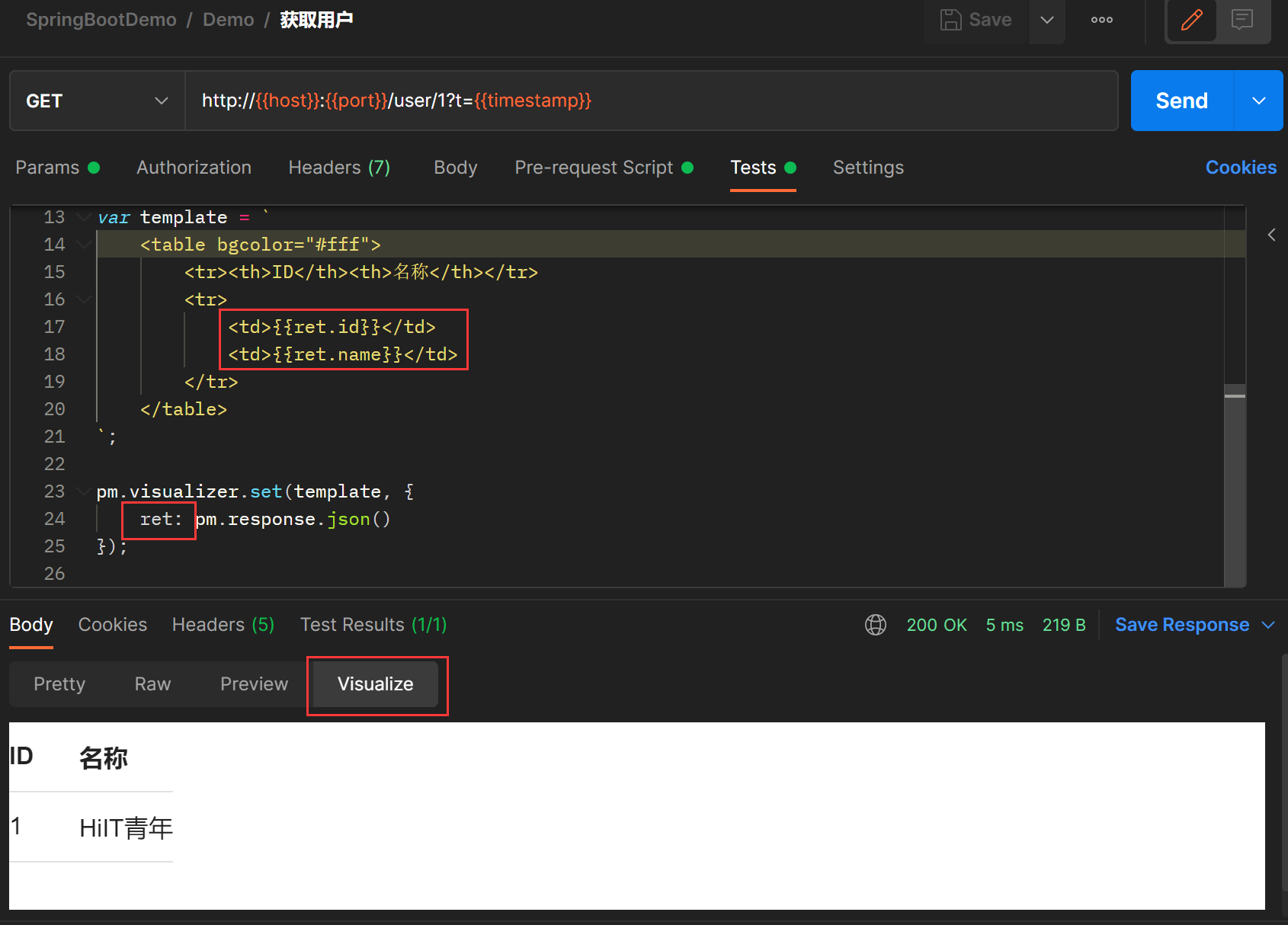
结果渲染这部分感觉实际用得不是很多,但也不是说没有用,比如:想要将结果渲染成表格,或者说报表就可以用到这个功能。
这一块还是在后置脚本(Tests)中处理,以渲染表格为例:

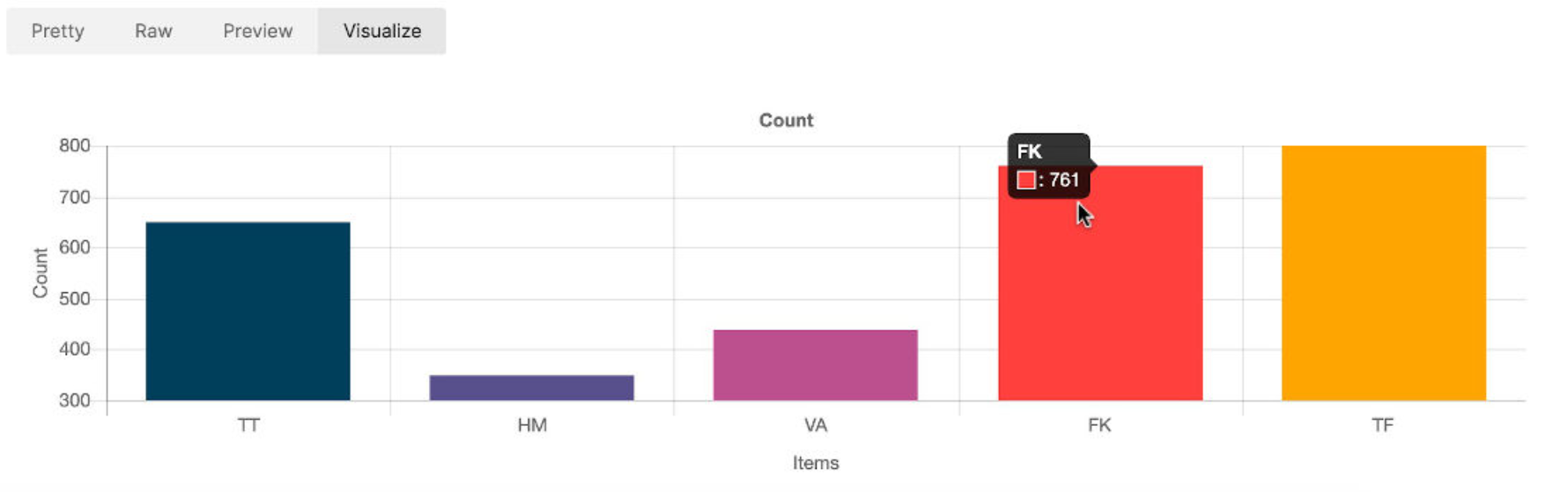
渲染图表案例:

接口文档
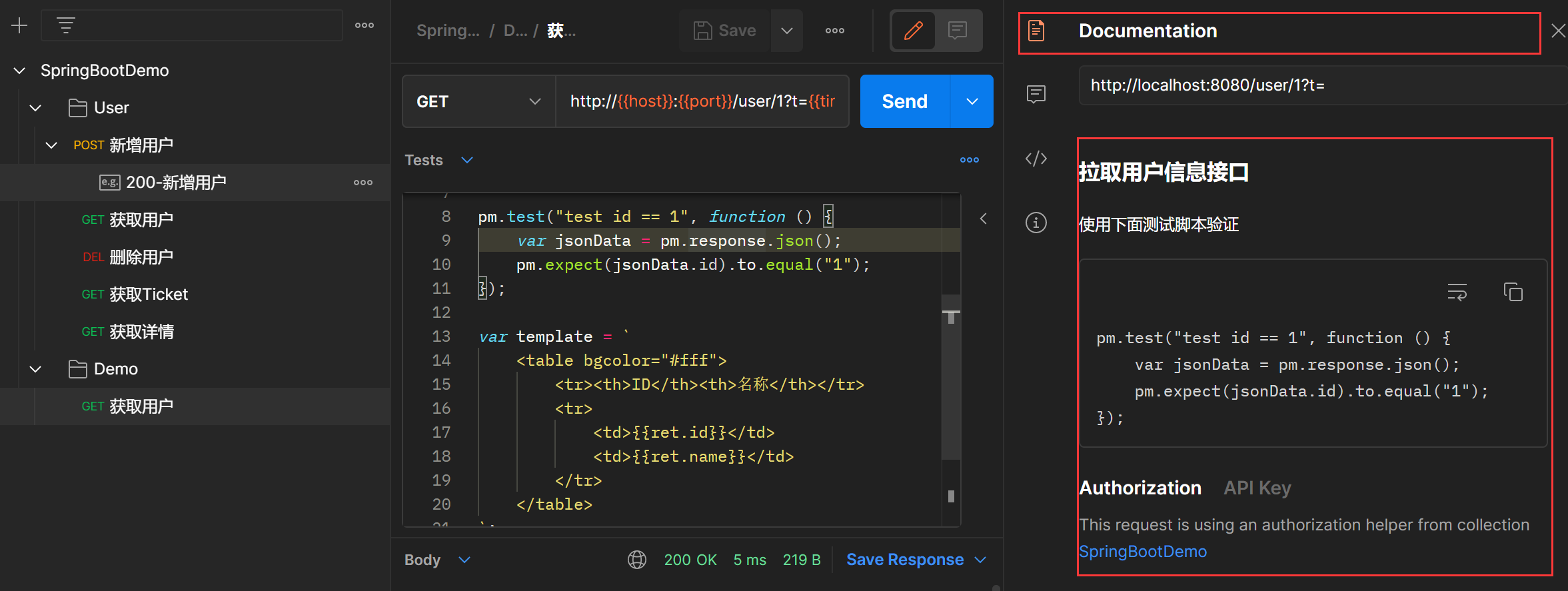
Postman 接口文档位于 Postman 界面的最后测,接口文档支持 Markdown 编写,这个对于程序员来说非常友好,可以根据需要为集合(Collections)或者接口编写对应的文档。

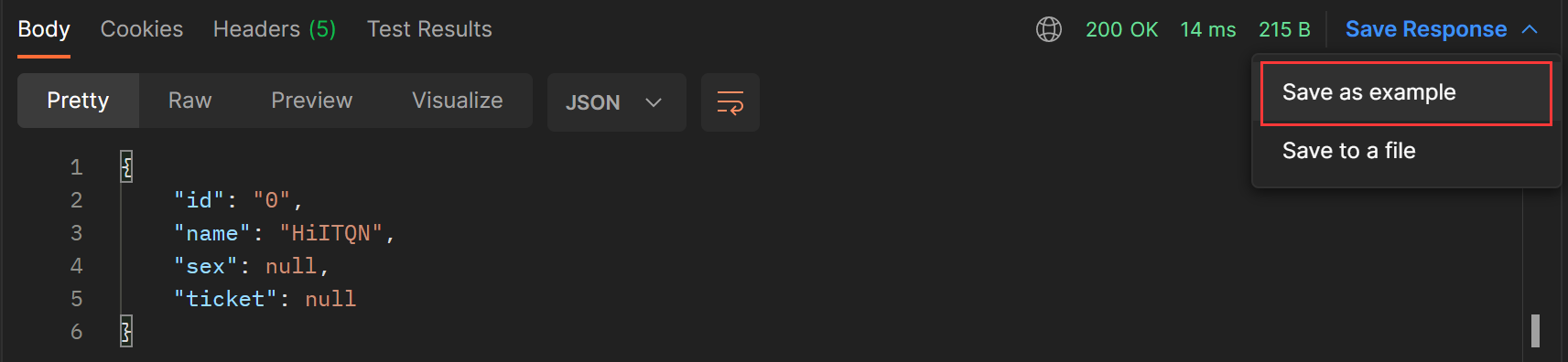
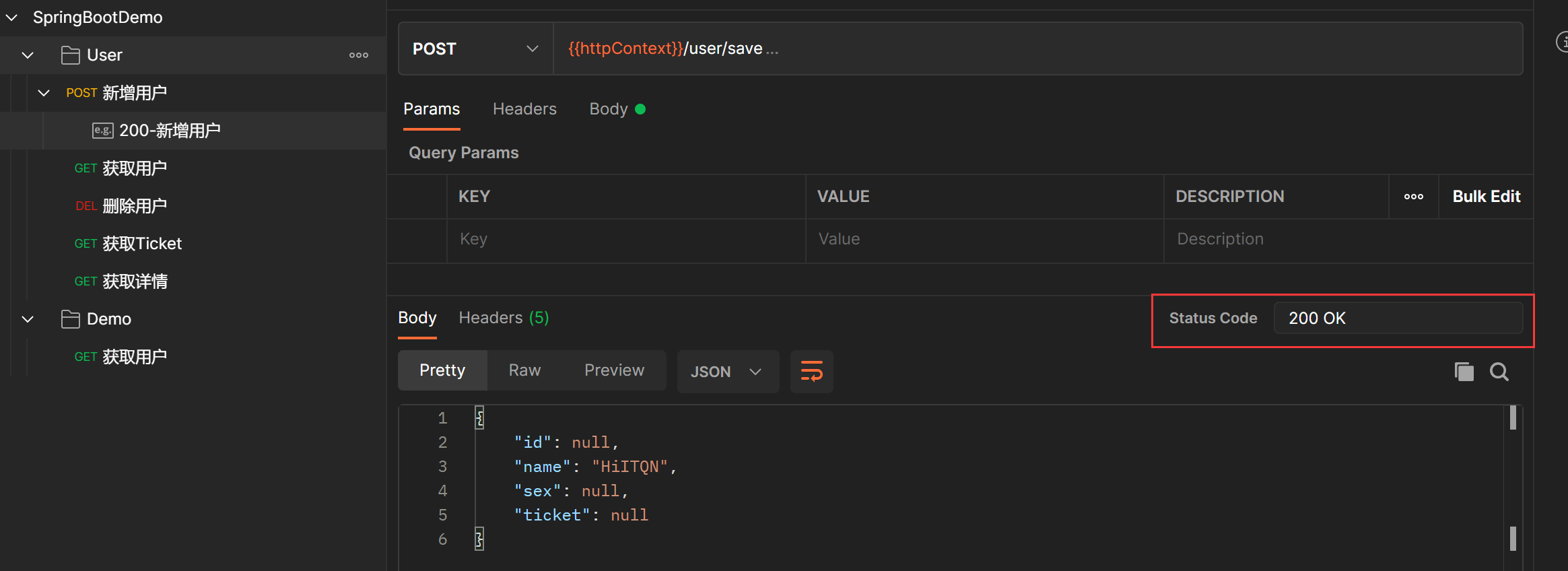
另外,除接口文档外,Postman 的 example 也是非常有用,它可以把每种请求接口保存为一份示例,这样,不管是成功,还是失败,都可以快速查看返回数据格式(这对对接非常有用)。

下面是一份成功请求的示例:

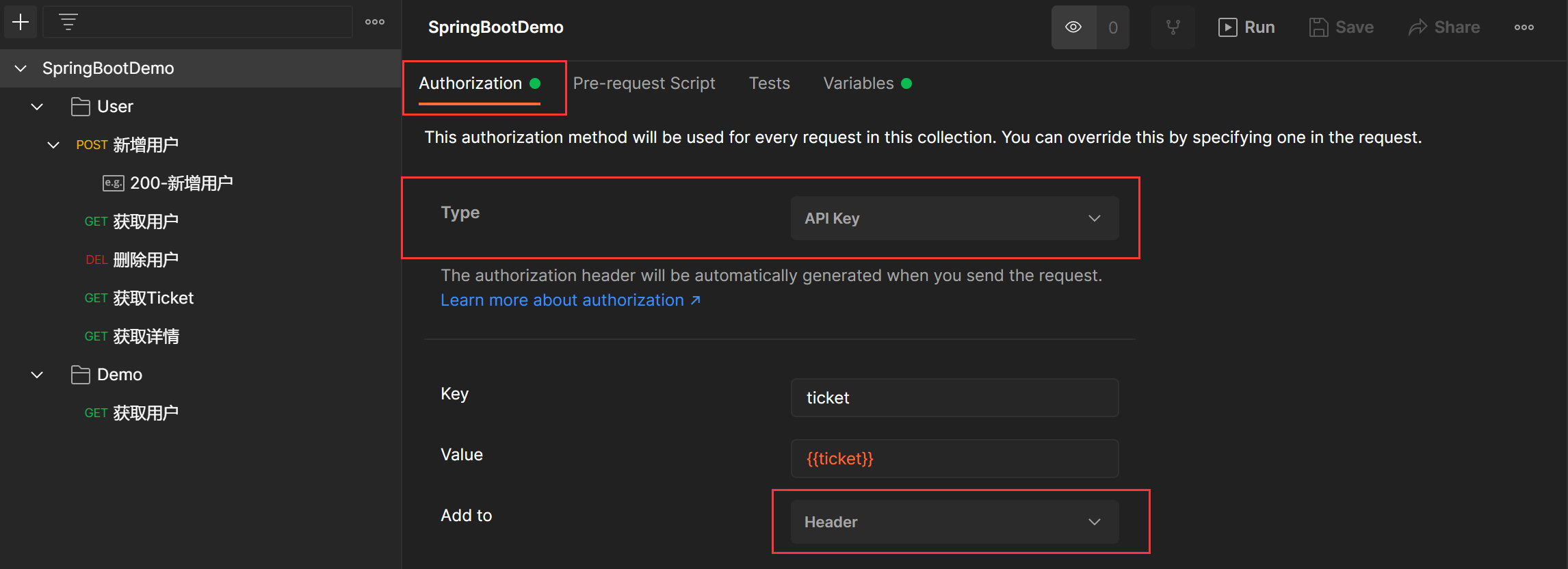
接口授权
Postman 的接口鉴权管理在 Collections 的 Authoriztion 中,开发者可以通过 Type 选择鉴权的方式,包括 ApiKey,BasicAuth,OAuth2.0等等,传值可以选择 Header 获取 URL参数。

对于鉴权值,可以选择直接填写,也可以使用变量值的形式,比如{{ticket}},如果将其他接口(比如登录接口)的返回值,设置到环境变量中。
var jsonData = pm.response.json();
pm.test("ticket exists", function () {
pm.expect(jsonData.ticket).exist
});
pm.collectionVariables.set('ticket', jsonData.ticket)
关于 Postman Jenkins 持续集成测试的方法,可以关注公众号 “HiIT青年” 发送 “postman” 查看。
=========================================================

关注公众号,阅读更多文章。