背景
1.最近有个私活需要做个小游戏,但是还没有开始谈需求。
2.之前带领团队做过小程序开发,自己也做过小程序开发(我的小程序:为了考PMP,我做了一个刷题小程序),但是没做过小游戏。
3.在谈需求之前,肯定得把小游戏开发文档先过一遍,2个小时把所有文档都过了一遍。
4.试玩过很多小游戏,发现这些创意小游戏做得非常好,唯一不好的地方就是各种广告。
5.广告类似这样:游戏中被人干掉了,需要复活,看个15s广告,免费复活一次;游戏结束后,看广告可以奖励翻倍,底部还有广告,跳转其他app应用,而且是三个app应用。
6.正面来看,小游戏的营收模式还是挺不错的,可以通过购买道具+广告投放来获取现金+流量分成。
7.除开做私活,如果我做了一个小游戏也能实现现金+流量分成,是不是就可以挣一份奶粉钱?
8.基于以上几点,我是不是该开始动手开发了?
如何开发
先来个简单的小游戏demo吧
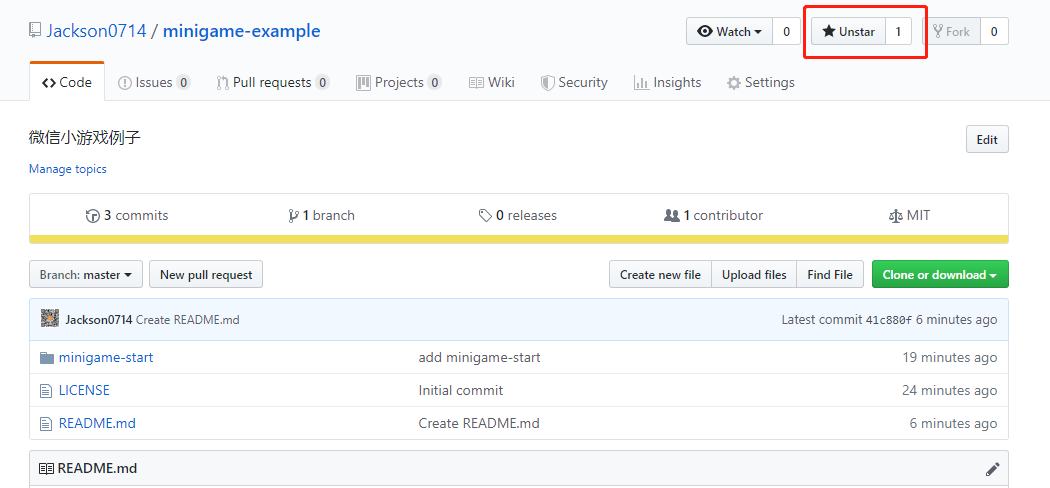
代码下载:https://github.com/Jackson0714/minigame-example 点个Star 谢谢~~~~
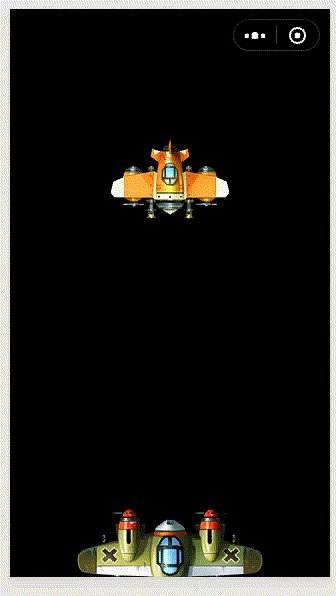
效果图

1.需要准备两张飞机图片,可以自己定义

2.game.js 创建画布
首先需要创建画布
const canvas = wx.createCanvas()
const context = canvas.getContext('2d') // 创建一个 2d context
3.创建敌机
//创建敌机
const enemyImage = wx.createImage()
const enemyImgX = canvas.width / 2 - 60
let enemyImgY = 0
enemyImage.onload = function () {
context.drawImage(image, imgX, imgY)
}
enemyImage.src = 'images/enemy.png'
4.敌机下落
setInterval(function () {
context.clearRect(enemyImgX, enemyImgY, 120, 79); //清理敌机图片
context.drawImage(enemyImage, enemyImgX, ++enemyImgY)
}, 16)
5.创建自己的飞机
const image = wx.createImage()
const imgX = canvas.width / 2 - 93
let imgY = 500
image.onload = function () {
context.drawImage(image, imgX, imgY)
}
image.src = 'images/hero.png'
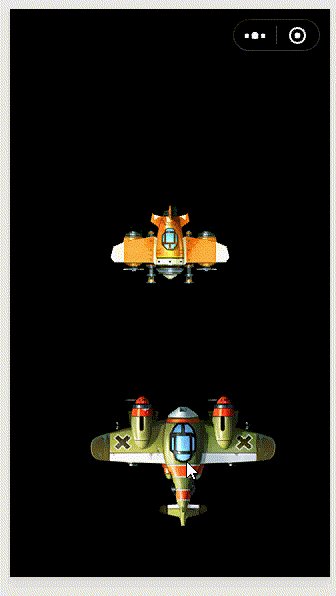
6.拖动自己的飞机
// 存储当前飞机左上角坐标
let touchX = imgX
let touchY = imgY
wx.onTouchMove(function (res) {
context.clearRect(touchX, touchY, 186, 130); // 清除画布上原有的飞机
touchX = res.changedTouches[0].clientX - 96 // 重新判断当前触摸点x坐标 左上角x坐标
touchY = res.changedTouches[0].clientY - 65 // 重新判断当前触摸点x坐标 左上角y坐标
context.drawImage(image, touchX, touchY);
})
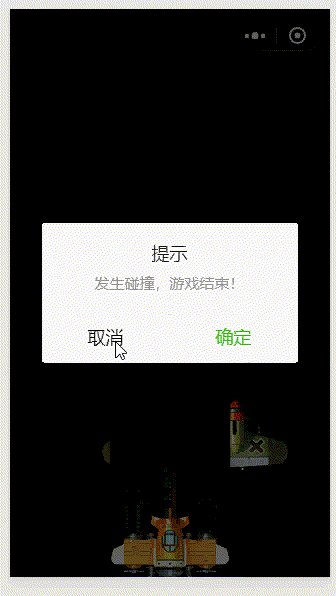
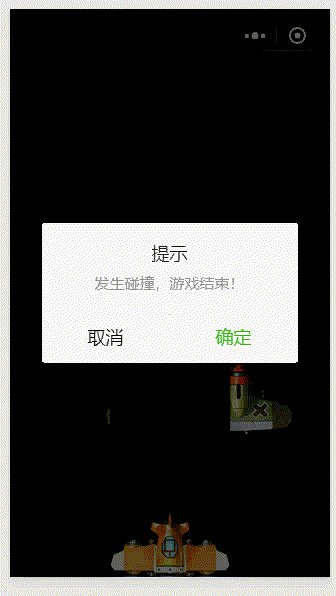
7.碰撞检测
setInterval(function () {
context.clearRect(enemyImgX, enemyImgY, 120, 79);
context.drawImage(enemyImage, enemyImgX, ++enemyImgY)
if (touchX >= enemyImgX - 186 && touchX <= enemyImgX + 120 && touchY >= enemyImgY - 130 && touchY <= enemyImgY + 79) { // 飞机与矩形发生碰撞
wx.showModal({
title: '提示',
content: '发生碰撞,游戏结束!'
})
}
if (enemyImgY >= canvas.height) {
rectY = 0
}
}, 16)
wx.onTouchMove(function (res) {
context.clearRect(touchX, touchY, 186, 130); // 清除画布上原有的飞机
touchX = res.changedTouches[0].clientX - 96 // 重新判断当前触摸点x坐标 左上角x坐标
touchY = res.changedTouches[0].clientY - 65 // 重新判断当前触摸点x坐标 左上角y坐标
context.drawImage(image, touchX, touchY);
if (touchX >= enemyImgX - 186 && touchX <= enemyImgX + 100 && touchY >= enemyImgY - 130 && touchY <= enemyImgY + 100) { // 飞机与矩形发生碰撞
wx.showModal({
title: '提示',
content: '发生碰撞,游戏结束!'
})
}
})
代码下载:https://github.com/Jackson0714/minigame-example 点个Star 谢谢~~~~

后续小游戏开发教程不断更新中~~~
关注公众号:悟空聊架构,回复pmp,领取pmp资料!回复悟空,领取架构师资料!
作 者:悟空聊架构
出 处:http://www.cnblogs.com/jackson0714/
关于作者:专注于移动开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

悟空聊架构
关注我,带你每天进步一点点!
还有111本书籍赠送~~