(js描述的)数据结构 [链表](4)
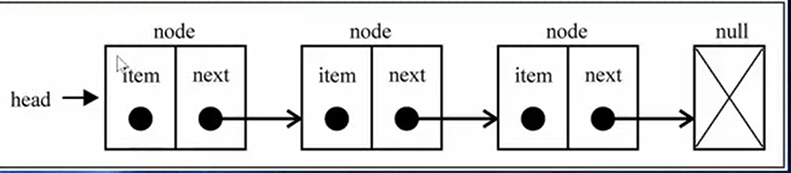
一.基本结构

二.想比于数组,链表的一些优点
1.内存空间不是必须连续的,可以充分利用计算机的内存,事项灵活的内存动态管理。
2.链表不必再创建时就确定大小,并且大小可无限的延申下去
3.链表再插入和删除数据时,比数组的效率高很多
三.相比于数组,链表的一些缺点
1.链表访问任何一个位置的元素时,都需要从头开始访问
2.无法通过下标直接访问元素,需要从头开始访问,直到找到对应的元素
四.链表的封装
// 封装链表类
function LinkedList() {
// 内部的类:节点类
function Node(data) {
this.data = data
this.next = null
}
// 属性
this.head = null
this.length = 0
// 1.追加方法
LinkedList.prototype.append = function(data) {
// 1.创建新的节点
var newNode = new Node(data)
// 2.判断添加的是否是第一个节点
if (this.length == 0) { //是一个节点
this.head = newNode
} else { //不是第一个节点
// 找到最后一个节点
var current = this.head
while (current.next) {
current = current.next
}
// 把最后的节点指向新的节点
current.next = newNode
}
// 3.长度加1
this.length += 1
}
// 2.toString方法
LinkedList.prototype.toString = function() {
var current = this.head
var listString = ''
// 取到每一个节点的data值,并把之添加到一个字符串当中
while(current) {
listString += current.data + ' '
current = current.next
}
// 返回这个字符串
return listString
}
// 3.insert方法
LinkedList.prototype.insert = function(position, data) {
// 对position进行越界判断
if (position < 0 || position > this.length) return false
// 创建新的节点
var newNode = new Node(data)
// 判断插入的节点的位置是否是第一个
if (position == 0) { //是第一个位置,
newNode.next = this.head
this.head = newNode
} else { //不是第一个位置
var index = 0
var previous = null
var current = this.head
while (index++ < position) {
// current的为目标位置的节点,previous为目标节点的上一个节点
previous = current
current = current.next
}
newNode.next = current
previous.next = newNode
}
this.length++
return true
}
// 4.updata方法
LinkedList.prototype.updata = function(position, data) {
if (position< 0 || position> this.length - 1) {
return false
}
var index = 0
var current = this.head
while (index++ < position) {
current = current.next
}
current.data = data
return true
}
// 5.get方法
LinkedList.prototype.get =function(position) {
// 1.越界判断
if (position<0 || position > this.length - 1) {
return null
}
var index = 0
var current = this.head
// 2.取到目标位置的节点
while (index++ < position) {
current = current.next
}
// 3. 把值返回
return current.data
}
// 6.indexOf方法
LinkedList.prototype.indexOf = function(data) {
var index = 0
var current = this.head
while (current) {
if (current.data == data) return index
index++
current = current.next
}
return -1
}
// 7.removeAt方法
LinkedList.prototype.removeAt = function(position) {
if (position < 0 || position >= this.length) {
return null
}
var current = this.head
if (position == 0) {
this.head = this.head.next
} else {
var index = 0
var previous = null //找到目标节点的前一个
while (index++ < position)
previous = current
current = current.next
}
previous.next = current.next
this.length--
return current
}
// 8.remove方法
LinkedList.prototype.remove = function(data) {
// 方法一
var current = this.head
var previous = null
while (current) {
if (current.data == data) {
if (previous == null) {
this.head = this.head.next
} else {
previous.next = current.next
}
return true
}
previous = current
current = current.next
}
return false
// 方法二
var position = this.indexOf(data)
return this.removeAt(data)
}
// 9.isEmpty方法
LinkedList.prototype.isEmpty = function() {
return this.length == 0
}
// 10.size方法
LinkedList.prototype.size = function() {
return this.length
}
}
var list = new LinkedList()
list.append('abc')
list.append('bbc')
console.log(list)