Terragen 4是一个程序化生成自然景观的软件,跟VUE功能相近。但是比起VUE来说,它更袖珍,更轻量级。由于它可以快速生成自然景观,主要是大气+地形+光照,我们可以使用它快速生成环境贴图供我们游戏制作中使用。

在开始之前,先分析一下环境贴图制作的方式。
制作环境贴图有两种方式:
1.6-Side的立方体贴图,即Cube Map。在Unity中,Create一个旧版本的CubeMap,将6张图按照它们各自的方位拖到相应的槽中即可。
2.使用全景HDR图,直接在导入设置中修改为Cube Map。
首先说明一下,全景HDR图的制作在Terragen 4中可以直接渲染生成,不过Free和Creative版本不支持,只有Professional版本支持。不过可以在PS里面或者在其他工具中,使用立方体环境贴图进行拼图实现全景图的效果,这里不会说步骤,网上教程很多。
Cube Map环境贴图
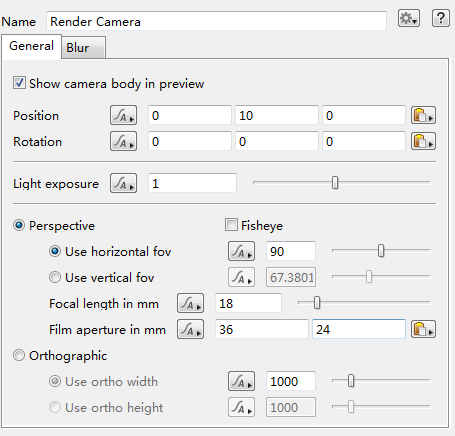
1.相机设置
选择菜单栏的Cameras标签,然后选择属性栏的General页签
Position:X轴=Z轴=0,Y轴根据需求设置。
Rotation:全部=0。
Perspective透视。
使用水平FOV=90。

2.渲染器设置
选择菜单栏的Renderers标签
图片高度和宽度为1:1。
分辨率可以选择512x512或者256x256,更大的尺寸免费版不支持。
其余参数可以根据需求调整。

3.旋转Y轴,每次+/-90度,渲染4张。在Y轴为90度时,旋转X轴+-90度,渲染天空和地面。

4.图片导入Unity合为CubeMap或者导入其他工具中生成全景图。
全景HDR图
1.相机设置
选择菜单栏的Cameras标签,然后选择属性栏的General页签,设置为Spherical Camera。
2.渲染器设置
Renderers标签下设置图片的分辨率并渲染。
Terragen 4中自然景观制作Quick Start
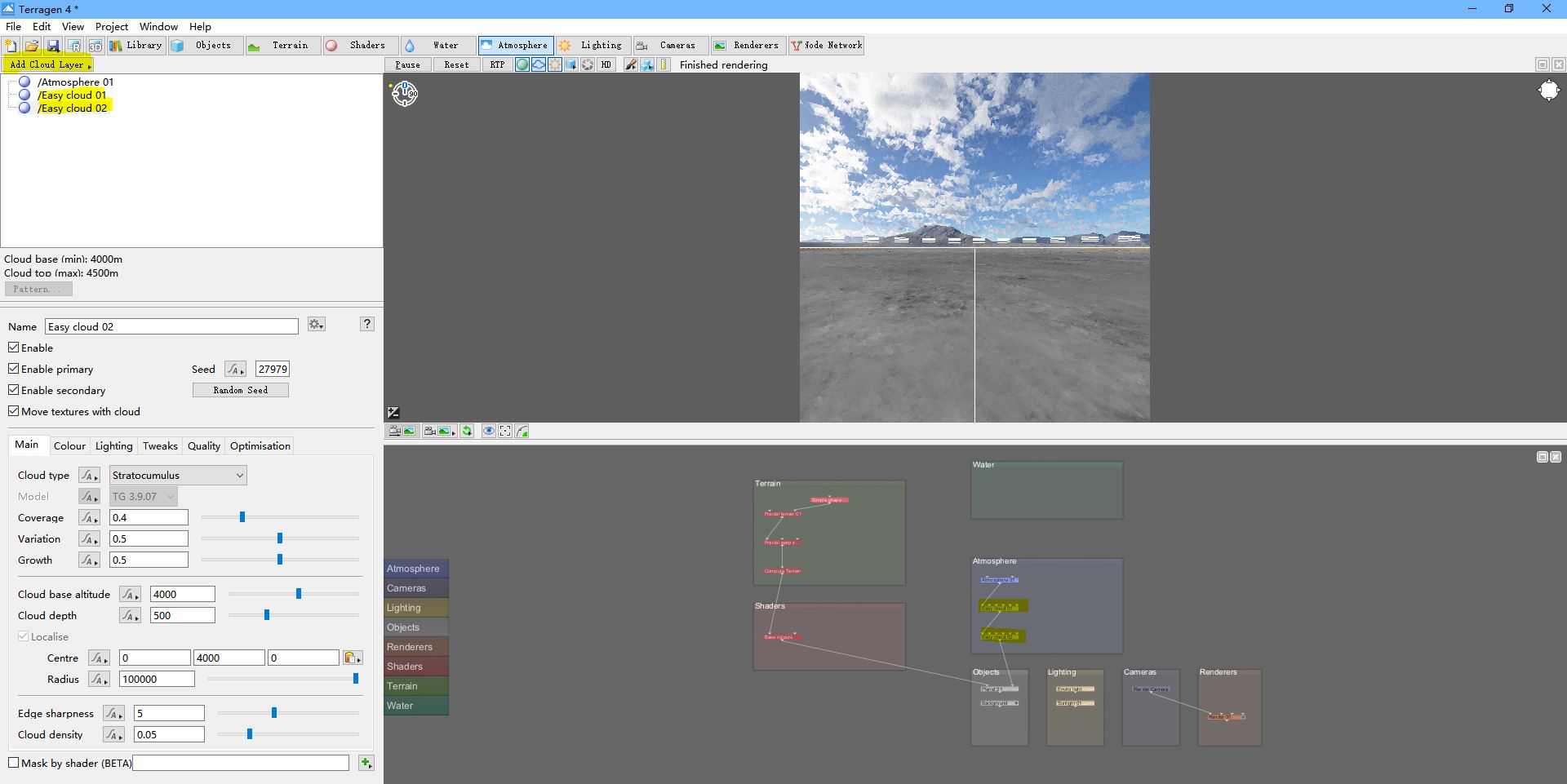
Terragen 4的标签分别为Objects对象,Terrain地形,Shaders着色器,Water水,Atmosphere大气,Lighting光照,Cameras相机,Renderers渲染器。相机和渲染器前面已经简单提及过,接下来我们主要讲如何向丰富我们的场景。这里只作为一个Quick Start,不会做太深入的讲解,如果有深度需求的需要去官方的文档自己研究了。
Terragen 4是一个基于节点Node图表编辑的软件。
1.为场景添加对象
在Terrain地形,Water水,Atmosphere大气,Lighting光照的标签下,选择Add……按钮,添加预设的对象即可。同时,对象的节点也会自动在图标中生成。

2.快速构建一个简单的自然环境
-大气标签,Add Cloud Layer,选择Low-level:Cumulus,Small 和Mid-level:Altostratocumulus,Small。
-水标签,Add Water Object,选择Lake。
-地形标签,选择场景默认的Fractal terrain 01。
Scale:Lead-in scale,调高
Colour:Colour Contrast,最高
-对象标签,Add Object,选择Planet。
在预览窗口,选中生成的Planet对象,调整位置,大小,旋转
-渲染出图
