import React, { Component } from 'react';
import {
View,
Text,
Image,
StyleSheet,
TouchableOpacity,
NativeModules,
Platform,
StatusBar,
ScrollView,
Alert ,
Linking
} from "react-native";
import { Toast } from "../../components/base/Toast";
class GrabSheetVc extends Component {
constructor(props) {
super(props);
this.state = { }
this.phone = 18888888888
}
render() {
return (
<View style={styles.v4}>
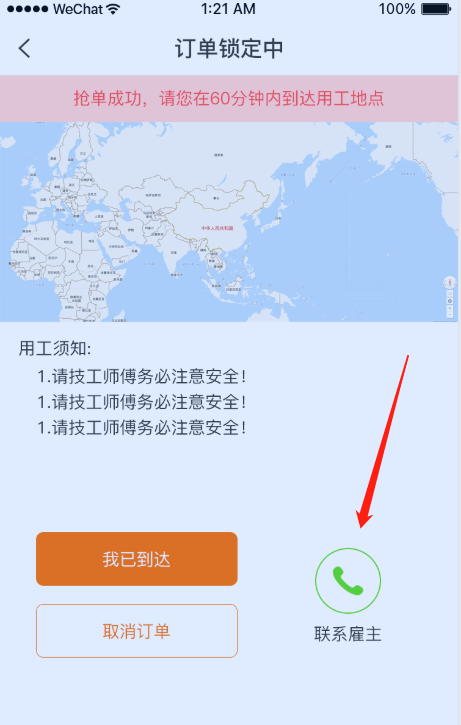
<TouchableOpacity style={{ borderRadius: 27, overflow: 'hidden', marginTop: 13 }} onPress={this.callMerchant}>
<Image
source={require('../../../resource/order/telephone.png')}
style={{ Utils.fontRem * 54, height: Utils.fontRem * 54 }}
resizeMode='contain'
/>
</TouchableOpacity>
<Text style={{ fontSize: 14, color: '#333', marginTop: 9.5 }}>联系雇主</Text>
</View>
)}
}
/**
* 拨打电话
* @param {string} phone 版本号
* @example
* call('18888888888')
*/
call = phone => {
const url = `tel:${phone}`;
Linking.canOpenURL(url)
.then(supported => {
if (!supported) {
return Alert.alert('提示', `您的设备不支持该功能,请手动拨打 ${phone}`, [
{ text: '确定' }
]);
}
return Linking.openURL(url);
})
.catch(err => Toast.show(`出错了:${err}`, 1.5));
};
callMerchant = (phone) => {
this.call(this.phone);
};