面试:提升页面性能优化的方法有哪些?
1、资源压缩合并,减少http请求
(html压缩, css压缩,js压缩,文件-公共库合并)
2. 非核心代码异步加载 --> 异步加载的方式 (defer/async ->src适用;把js代码封装在函数里面动态加载onload回掉) --> 异步加载的区别
3. 利用浏览器缓存 --> 缓存的分类(H5:localStorage; sessionStorage; Cookies) --> 缓存的原理(先查询缓存里有没有数据,有就直接用,没有再请求)
缓存分为:
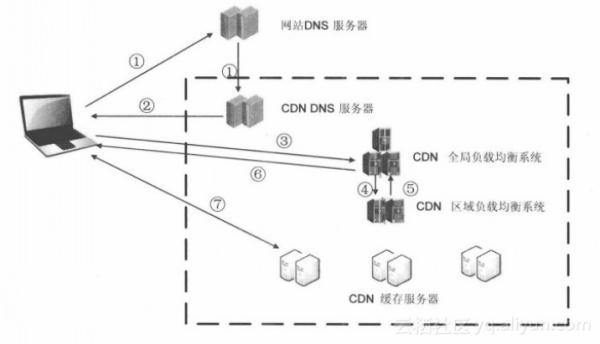
4. 使用CDN
Content Delivery Network或者Content Disrubute Network 内容分化网络
(最简单的CDN就是一个DNS服务器和几台缓存服务器组成)

浏览器第一次打开页面的时候,浏览器缓存是起不了作任何用的,使用CDN,效果就很明显。
5. DNS预解析
DNS 预解析会告诉浏览器未来可能从某个特定url获取资源,实际用到的时候尽快完全解析
也可以对指定的域名进行预解析