CSS3 2D 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
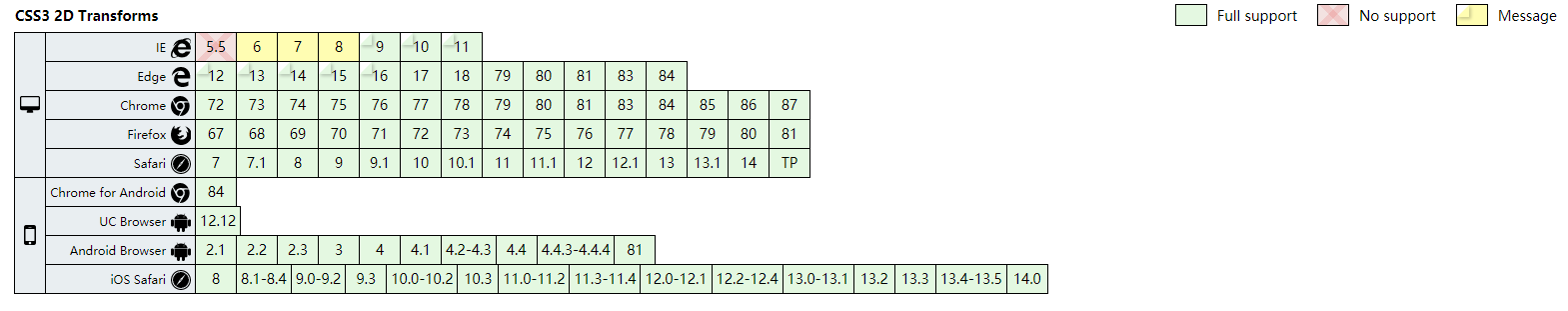
2D转换兼容性

2D转换使用
css3 2D转换属性
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 主流浏览器都支持此属性 | 3 |
| transform-origin | 可能的值:Left center right length % | 3 |
css3 2D转换函数(transform-functions-2d)
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。deg 角度 rad 弧度 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
语法:
div{
transform: rotate() scale() skew() translate();
}
注意:在写transform的时候,防止覆盖!!
旋转示例
div{ transform: rotateX(30deg); transition-origin:left top; }
平移示例
div{ transform: translate(50px,100px); }
缩放示例
div{ transform: scale(2,4); }
斜切示例
div{ transform: skew(30deg,20deg); }