1:前提下载好Git
2:在电脑上创建一个文件夹,打开此文件夹,单击右键—〉 git bash here
3:输入git init

完成后会在此文件夹下生成一个隐藏的.git后缀文件
4:将你的代码添加并提交到本地仓库
git add . ----> 所有文件
或 git add 《文件名》
git commit -m "项目描述"
5:将仓库代码推到线上coding(需要先获取远程仓库地址)
git remote add origin https:// git.coding.net/用户名/项目名.git
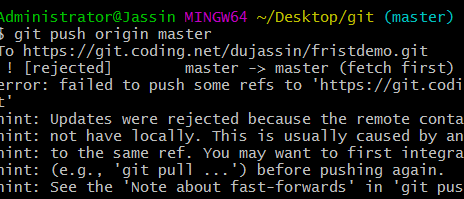
git push origin master
问题:
需要账号和密码
2:出现如下错误
hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details.

方法:
1:git pull
Administrator@Jassin MINGW64 ~/Desktop/git (master) $ git pull warning: no common commits remote: Counting objects: 5, done. remote: Compressing objects: 100% (2/2), done. remote: Total 5 (delta 0), reused 0 (delta 0) Unpacking objects: 100% (5/5), done. From https://git.coding.net/dujassin/fristdemo * [new branch] master -> origin/master There is no tracking information for the current branch. Please specify which branch you want to merge with. See git-pull(1) for details. git pull <remote> <branch> If you wish to set tracking information for this branch you can do so with: git branch --set-upstream-to=origin/<branch> master
2:操作如上提示:
git pull <remote> <branch>
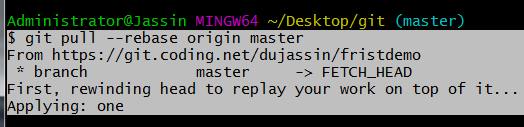
$ git pull --rebase origin master From https://git.coding.net/dujassin/fristdemo * branch master -> FETCH_HEAD First, rewinding head to replay your work on top of it... Applying: one

再:
$ git push -u origin master