三维效果也可以叫透视效果,所以,我干脆叫三维透视效果。理论知识少讲,直接用例开场吧,因为这个三维效果其实很简单,比上一节中的变换更省事,不信?一起来做一做练习吧。
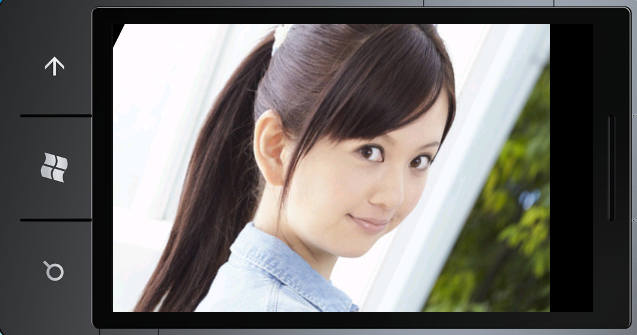
练习一:把对象沿Y轴旋转45度。
默认情况下,旋转中心都是在中心位置上,如Y轴中心。而至于旋转的角度,哪个方向是正值,哪个方向是负值,嘿,你自己动手试一下就知道了,我相信你能理解的,不然,Hello Kitty嘲笑你的。

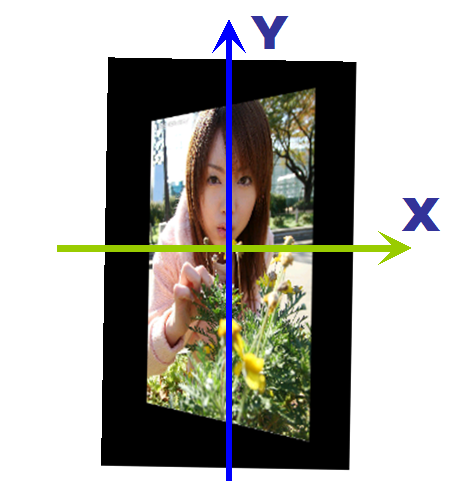
好的,由于是第一个练习,我们先来说说X、Y、Z三个坐标轴到底在哪,X轴不用说了,就横着放的那个了,Y轴呢,当然是竖着的,那Z轴呢?你猜?知道这三个轴是互相垂直的,你会猜的,在哪?在图上看不到?为什么呢?
是啊,Z轴正指向你呢,你怎么会看到呢?对着你那个就是了,所以,在三维透视里面,如果你希望把对象拉远一点,就把Z值设小一点了,如果希望对象跟你“亲密”一点,那就把Z的平移值设置大一点,知道不,Z轴平称也叫“亲密指数”,呵呵。
简直的透视效果用PlaneProjection类就可以轻松完成,如果要复杂的3D模型,就要求你具备灰常强大的空间思维能力了,建议使用其它的3D建模软件如3D Max等,Express Blend支持导入,复杂的三维模型还是推荐使用Express Blend来图形化操作,这样会直观一点,当然,如果你用PlaneProjection类,就没必要,因为它还算比较简单的。
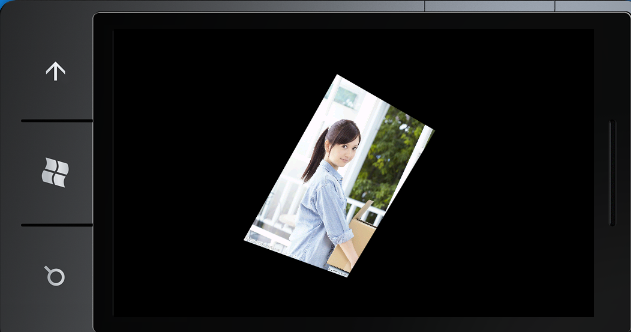
好,现在我们就来做做把对象沿X轴旋转45度吧,也就是上面图片在的效果,当然,PlaneProjection类可以用于许多UI元素中,不一定是图片,为了直观和美观,我用图片,也顺便找两位MM来热闹一下。
OK,就这么简单,可能在设计器里没有看到效果,没关系,你现在轻轻按下F5,马上你就会看到奇迹发生。
这里我提示一下,所有UI元素对PlaneProjection的使用方法都是一样的,下文的例子中你会看到,就是设置对象的Projection属性
。
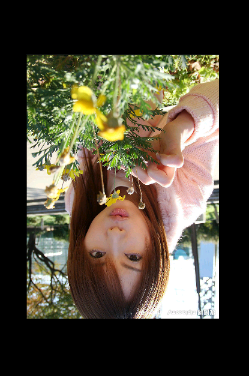
练习二:沿X轴旋转-60度。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection RotationX="-60"/>
</Image.Projection>
</Image>
和上面没什么区别,只是Y变成X罢了。

练习三:沿Z轴旋转180度。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection RotationZ="180"/>
</Image.Projection>
</Image>

刚才说了,Z轴是指向你自己,可能这明显,现在你把它改为35度,相信效果就明显了。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection RotationZ="35"/>
</Image.Projection>
</Image>

练习四:综合旋转。
上面的例子都是单独旋转某的轴的,那么能不能X、Y、Z三轴同时干活呢?当然可以了,XYZ搭配,干活不累!
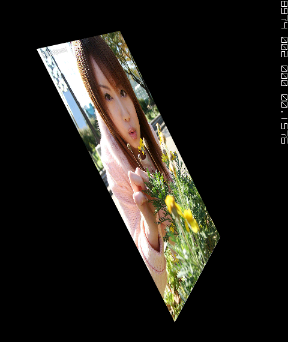
现在,我们把对象沿X轴旋转15度,沿Y轴旋转-65度,沿Z轴旋转40度,看看会如何?
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection
RotationX="15"
RotationY="-65"
RotationZ="40"/>
</Image.Projection>
</Image>

练习五:心变中心点位置。
默认中心点位于中对象的中线上,但我们可以通过CenterOfRotationX,CenterOfRotationY,CenterOfRotationZ三个属性来改变中心位置,值范围0到1,两个极端,不是在这一侧就是那一侧,如果是0和1之间的值就按比例计算了,如0.5就是默认的中间位置。
下面我们同时把X轴的中心改为0.2,Y轴中心改为0.7,Z轴中心改为1,看看有什么事情发生。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection
RotationX="15"
RotationY="-65"
RotationZ="40"
CenterOfRotationX="0.2"
CenterOfRotationY="0.7"
CenterOfRotationZ="1"/>
</Image.Projection>
</Image>

明显看到,位置不在中间了,认真观察一下,你会发现的。
练习六:本地偏移。
我说的本地平移只是为了相对于屏幕平移,其实这样翻译有点难听。涉及的属性同样有三个——LocalOffsetX, LocalOffsetY, LocalOffsetZ,相信不用我多说了,你自己玩几下就明白,关键是多动手,多对比。
<Image Source="2.jpg" Stretch="Uniform"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Height="300">
<Image.Projection>
<PlaneProjection
LocalOffsetX="12"
LocalOffsetY="5"
LocalOffsetZ="24"
RotationX="10"
RotationY="-30"
RotationZ="-25"/>
</Image.Projection>
</Image>

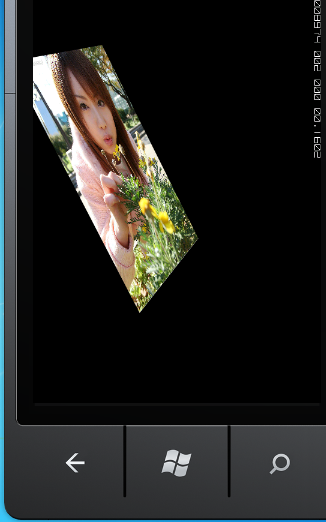
练习七:全局偏移。
这个全局偏就是移动屏幕坐标,如果你愿意去总结的话,你会发现它和解析几何中的坐标系平移的规律一样。
即:左加右减,上加下减。
你可以不断地改变数值来测试,相信你一定能找到规律的,呵呵,放心,Hello Kitty会鼓励你的。
<Image Source="2.jpg" Stretch="Uniform"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Height="300">
<Image.Projection>
<PlaneProjection
GlobalOffsetX="8"
GlobalOffsetY="55"
GlobalOffsetZ="800"
RotationX="10"
RotationY="-30"
RotationZ="-25"/>
</Image.Projection>
</Image>

研究这个透视效果,还是老方法——乱来,不断地用数值去测试,想一想,有时候乱来是很有价值的。