最近几个朋友(非IT行业的朋友)要买手机,我就问了一下:有考虑买wp7的吗。朋友:不买,wp7的界面太丑了。
当时我听了之后心里一下子凉了一大半。如果用户都这样想的话,wp7的命运真是悲剧啊。希望wp7的程序员多关注一下UI吧。用户是看不到功能代码的,如果UI进入不了他们的眼,那么何谈进入他们的心呢。
siliverlight不是Winfrom,拖一个Button然后写事件的方式去做应用是行不通的。
Metro也是个很不错的UI方案,我也挺喜欢,但是我是不大会利用Metro,尤其是用微软给提供的Button做应用(其它控件还算可以)。
前几天写了天气预报的界面,里面样式很多,并没有和控件分离开来,所以显得很冗余。毕竟那时候还不是很熟悉siliverlight样式,所以只能这样做。建议代价做界面要用Blend。
做过web的都知道DIV+CSS,给页面元素关联样式有三种方式:
1.内联样式表:就是在每个元素里面写style。优点就是灵活,给指定的元素添加样式。缺点是重用性很差,如果大量的元素样式相同的话,每个都要写一遍,会让重复代码很多。
2.嵌入样式表:在html页面上写一个<style></style> 代码段,然后在里面写样式表,然后用相应的类选择符或者是ID选择符去给元素关联样式。优点是在很大程度上解决了样式重用的问题。缺点是样式很多时,还是会使这个页面代码很多,不便于分类。
3.外部样式表:就是把嵌入样式表<style></style> 代码段里面的内容写到一个独立的.css文件里面。然后把所需要的样式表文件关联到相应的页面去。
先上效果图:
wp7里面对元素添加效果不仅仅只是样式那么简单,而且还会有视觉状态。这里只写样式。
1.内联样式:
拖来个Button,你尽情得设置里面的属性就可以了。或者是用Blend右边的属性管理器设置。
2.嵌入样式:
在<phone:PhoneApplicationPage.Resources>标签内写样式,然后用控件去调用,代码如下
1: <phone:PhoneApplicationPage.Resources>
2: <Style x:Key="ButtonStyle" TargetType="Button">
3: <Setter Property="Content" Value="嵌入样式"/>
4: <Setter Property="Height" Value="100" />
5: <Setter Property="Width" Value="200" />
6: <Setter Property="Margin" Value="50,170,0,0"/>
7: <Setter Property="Foreground" Value="Red" />
8: <Setter Property="Background" Value="Blue" />
9: <Setter Property="HorizontalAlignment" Value="Left" />
10: <Setter Property="VerticalAlignment" Value="Top" />
11: </Style>
12: </phone:PhoneApplicationPage.Resources>
Button控件调用:
<Button Style="{StaticResource ButtonStyle}"/>
3.外部样式
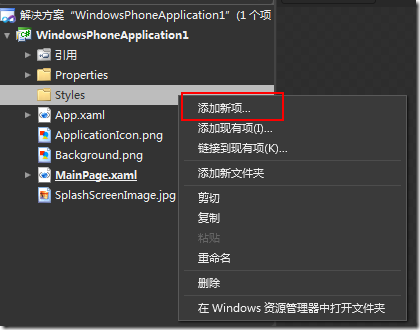
首先添加外表样式表文件
如果用Blend添加的话,会自动把这个资源字典引入到程序。
会自动在app.xaml里面添加如下代码
1: <Application.Resources>
2: <ResourceDictionary>
3: <ResourceDictionary.MergedDictionaries>
4: <ResourceDictionary Source="Styles/Style1.xaml"/>
5: </ResourceDictionary.MergedDictionaries>
6: </ResourceDictionary>
7: </Application.Resources>
如果不是用Blend的话需要自己去关联。
也可以把这个资源文件之关联到某一页面。比如之关联到MainPage.xaml那就只在本页面的<phone:PhoneApplicationPage.Resources>部分添加如下代码:
1: <ResourceDictionary>
2:
3: <ResourceDictionary.MergedDictionaries>
4:
5: <ResourceDictionary Source="Styles/Style1.xaml"/>
6:
7: </ResourceDictionary.MergedDictionaries>
8:
9: </ResourceDictionary>
后台动态关联资源文件并对控件绑定样式。
1: ResourceDictionary resourceDictionary = new ResourceDictionary();
2: Application.LoadComponent(resourceDictionary, new Uri("/WindowsPhoneApplication1;component/Styles/Style2.xaml", UriKind.Relative));
3: Application.Current.Resources.MergedDictionaries.Add(resourceDictionary);
4: this.btn1.SetValue(Button.StyleProperty, Application.Current.Resources["ButtonStyle2"]);
源代码下载地址:http://download.csdn.net/detail/wildfeng04/4186707
文章源地址:http://www.cnblogs.com/wildfeng/archive/2012/03/30/2425248.html