评价一个东西的好坏,通过对比是最直接的办法。
Google+ 自 2011-6-28 发布至今(2013-5-16)历经两次重新设计,三个版本。

产品的设计是由产品功能出发的,功能之间的逻辑加上表现功能与逻辑的视觉元素构成了产品的设计,而贯穿始终的则是设计师自己的设计哲学。无论是拟物化还是还 是扁平化,都仅仅是视觉风格,仅从视觉风格讨论产品设计的优劣无从谈起,这里则从功能与逻辑入手探讨 Google+ 的两次 redesign。
第一次 redesign
早期的 Google+ 界面与同时期的 Gmail 有很多相似的地方,这不仅是为了用户熟悉界面,更关键的是此时的 Google+ 尚处在功能的探索与取舍的阶段,无法系统的设计自己的界面。
而后 Google+ 进行了功能的取舍与合并,去掉也添加了许多功能。此时的 G+ 功能组成渐渐清晰,但问题也很明显,各个功能散落各处,逻辑混乱不堪,没有明显的层次关系。

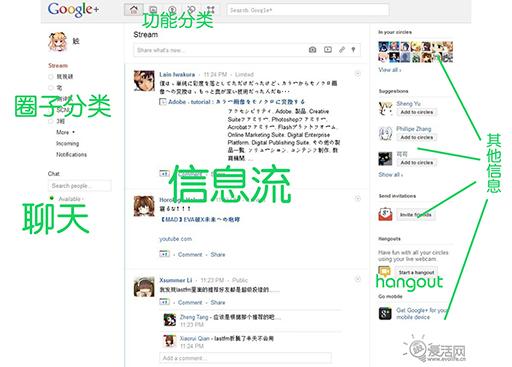
早期的 G+ 功能散落在各处
于是开始了第一次重新设计。
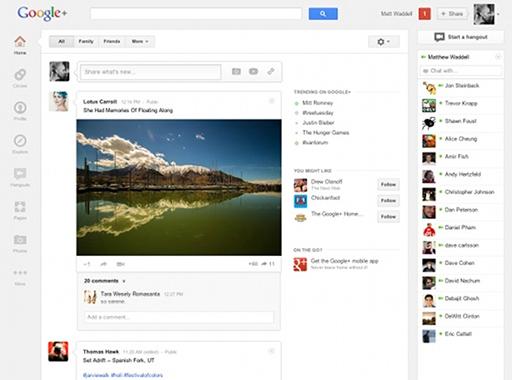
- 将顶栏功能导航栏放于左侧,原左侧的圈子分类变为二级菜单。
- 将 Chat 与 Hangout 一起放在右侧。
- 将信息流与其他信息置于中间。
- 用左侧的功能栏,顶部的搜索栏与右侧聊天将中间信息流包围,以不同配色分割,以突显两层的逻辑结构。

不论其视觉效果如何,是否讨好眼睛,但重新设计后的 G+ 变得层次清晰,更加便于理解便于使用了,甚至可以说这时的 G+ 才是正式版。
第二次 redesign
如果说第一次重新设计是梳理功能间的逻辑层次,那么一年后的第二次重新设计则是继续简化了逻辑。

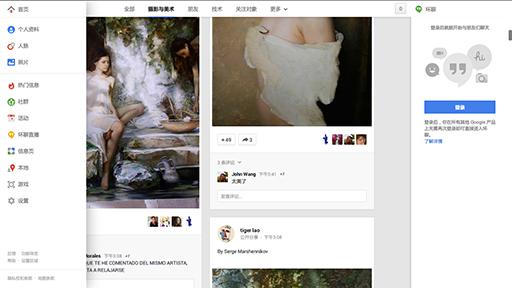
- 将原来左侧的条目栏默认隐藏。
- 将右侧的 Chat 与 Hangout 彻底合并,可隐藏。
- 查看信息流时隐藏顶部搜索框。
- 信息流不再区分消息类型,个人信息与谷歌的提示与推荐混在一起,既只有一种信息。
- 将对信息流做操作的各种选项永远固定在了顶栏(属于原来的二级菜单)。
此时的 G+ 在逻辑上简化为仅有两个基本功能,信息流与聊天,左侧条目栏为信息的来源,而无论是何来源在信息流上显示的信息都只有一种。如果再隐藏了右侧的聊天,则整个页面上仅有信息流与操控信息流的顶栏,与信息流无关的东西全被隐藏,营造沉浸式的信息流体验。

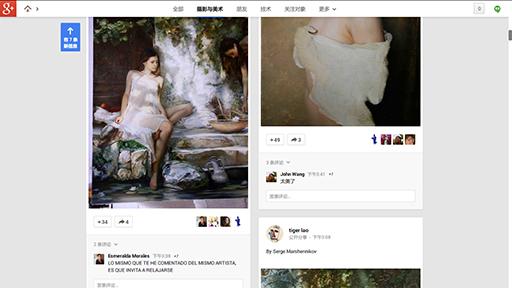
与信息无关的均被隐藏
对信息流最大的改变可以说是不再区分信息类型,这样直接简化了信息流(原来是双栏)与理解成本,但 Google 推荐的与个人信息一同出现,必定使人厌烦,增大信息量以降低推荐信息的存在感则是很好的方法,这样类似于瀑布流与卡片相结合的显示方式无疑是最适合 Google 的。
产品最终的呈现与产品的功能脱不开关系,而将其简洁优雅的实现则是设计的挑战,G+ 在这方面无疑做的很好。
其后
设计不是流于表面的视觉风格与设计细节,各功能之间清晰的逻辑与层次才是产品设计灵魂,没有清晰思路的指引,再风格化的设计也不过是衣着光鲜的行尸走肉。
无论是微软的 Windows 8 design,还是 Google 的 Holo 和卡片,亦或是苹果的拟物化和现在风传的 iOS 7 的扁平化,都是在寻找着更好的信息呈现的方式,都是以清晰的思路为指引的上层建筑(微软似乎做的不太好),其根本目的都是为了更好实现于呈现产品的功能与设计师的意图,而风格化本身并不是主要目的。
若是产品背后没有清晰的逻辑与思路,一味的营造视觉奇观,就好比一坨屎浇上三勺浓汤,撒上二两香菜,看似色香味俱全的好菜,但终究不怎么好吃。
当然,它也许真的可以吃。