先通过iis7网站监控,输入自己的域名,就可以立马看到自己是不是遭遇JS劫持了,并且查询结果都是实时的,可以利用查询结果来更好的优化我们的网站。
以下情况,应用程序很容易受到js劫持的攻击:
(1)讲js对象用作数据传输格式
(2)处理机密数据
概念:
即在一个函数运行之前把它劫持下来,添加我们想要的功能。当这个函数实际运行的时候,它已经不是原本的函数了,而是带上了被我们添加上去的功能。这也是我们常见的钩子函数的原理之一。
js中最常见的信息传输格式为 json(javascript object notation )。一个json数组会直接受到js劫持的攻击。
服务器使用json格式的数组 进行响应。响应中直接暴露json数组信息内容,json中包含了与当前用户相关的机密信息。
其他用户弱不知道该用户的会话标识,便无法访问这些信息,然而,如果受害者访问某一个恶意网站,恶意网站就可以使用js劫持提取信息。
使用一个script标签 去得到受害者数据:
<script src "http://www.example.com/object.json"></script>
恶意代码使用脚本标签以在当前页面包含json对象,web浏览器将使用该请求发送相应的会话cookie,换言之,处理此请求时 将认为其源自合法应用程序。
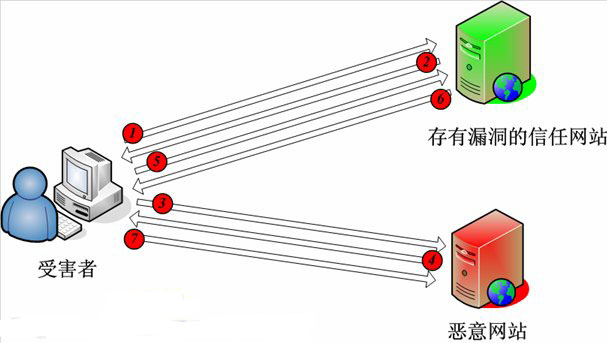
注:图中的序号表示的是JavaScript黑技术的实现顺序
这里面是通过在存在漏洞的信任网站下正常登入,然后切换到已经恶意网站(这个时候信任网站不能登出),这时在恶意网站会吧返回的JavaScript脚本和信任网站返回的cookie一起重新发送给信任网站,从而获取信任网站的敏感信息

注意事项:
1、信任网站(步骤2)返回的内容必须是JSON数组,如果是JSON对象的话那么会发生JavaScript错误,但是我们可以在返回的时候检测返回的类型,如果是对象的话,那么我们也是可以在对象的前后加上中括号
2、劫持与JavaScript Hijacking技术的关系是在步骤五上面体现的,在步骤五的实现上是一定要通过JavaScript劫持去重写对象中的方法,从而记录信任网站中敏感信息的功能,所以JavaScript Hijacking的实现与劫持密不可分
3、信任网站必须响应一个GET请求
修复建议:
所有使用 JavaScript进行交流的程序需要采取以下防范措施:
1)拒绝恶意请求:在每个返同给 JavaScript的请求中使用一些人难以猜测的标识符,如会话标识符。
允许服务器验证请求的来源可以防范跨站点请的伪装攻击。
2)避免直接执会行 javascript响应:包括某些响应中的字符,这些响应只有经过了修改,才能成功地转到 JavaScript解释器进行处理,这样可以防止攻击者使用<script>标签看清 JavaScript的执行过程。
防范 JavaScript劫持的最佳方法是同时取上述两种范略
拒绝恶意请求
从服务器的角度来看, jascript劫持攻击类似于跨站点伪装请求,因此,防止跨站点伪装请求也就可以防止 JavaScript劫持攻击。
为了使于探测各种恶意请求,每个请求均应包含攻击者难以猜测的参数,一种方法是将会话cookie作为参数添加到请求中,服务器接收到这样一个请求时,它可以检查并确定会话 cookie是否与请求中的参数值四配。
恶意代码无法取得会话 cookie(coke也需要遵循同源策略( Same Origin Policy),因此,攻击者即使制造了请求,也很难再通过检验了,也可以使用其他机密信息代会话 cookie;只要这个机密信息难以猜测,可以在合法应用程序能够访问的上下文中使用,同时又无法通过其他的域进行访问,就可以防止攻击者制造有效的请求有一些框架仅能运行在客户端上。
换言之,它们完全由 JavaScript编写而成,对服务器的工作情况无所知。这意味着它们并不知道会话 cookie的名称,即使并不清楚会话 cookie的名称,它们也能参与基于 cookie的防范,途径就是将所有的 cookie附加到发送给服务器的各个请求中。
例:以下Javascript片段描述了这种"盲客户端"策略:
var httprequest = new XmlHttpRequest( );
...
var cookies= "cookies="+escape(document. cookie);
http_request.open('post',url,true);
httpRequest.send(cookies):
服务器也可以检查 Http referer头信息,以确保请求来自于合法的应用程序,而不是恶意的应用程序。从历史上看, referer头信息一直都未受到时信任,因此,我们并不建议您将它作为安全机制的基础。您可以为服务器装入一种针对JavaScript hijacking的防范方法,即让服务器只对HTTP POST请求做出响应,而下回应任何HITP GET请求,这是一项防御技术,原因是<script>标签通常使用GET方法从外部资源文件中加载Javascript,然而,这种防范措施并非尽善尽美。Web应用程序的专家一致励采用GET方法提离性能。如果在HTTP方法的选择上缺乏安全方面的考虑,这意味看未来的某一时刻,程序员可能会误认为这种功能上的不足是疏忽所改,而没有将它作为一种安全预警加以认识,进而修改了应用程序以响应GET请求。
防止直接执行响应
为了使恶意站点无法执行包含 Javascript的响应,合法的客户端应用程序可以利用允许执行前对接收的数据进行修改这权限,而恶意的应用程序则只能使用< script>标签执行响应,当服务器序列化某个对象时,该对象应包括一个前缀(也可以是后缀),从而使它无法通过< script>标签执行 Javascript。合法的客户端应用程序可以在运行 JavaScript前删除这些无关的数据。
例:该方法可以通过多种方式来实现。以下例子演示了两种方式。
第一种,服务器可以把以下指令作为消息的前缀:
while(1);
除非客户端删除这些前缀,否则对这个消息求值将把 Javascript解释器发送到一个无限的循环中,客户端搜索并删除如下前缀:
var object;
var req = new XMLHttpRequest();
req. open("GET","/object. json", true):
req.onreadystatechange = function ()(
if (req. readyState == 4)(
var txt= req.responseText;
if(txt substr(0, 9)=="while(1): "){
txt= txt.substring(10);
}
object= eval("("+ txt +")");
req=null;
}
};
req. send(null);
第一种,服务器可以在 JavaScript附近加注注释字符,这些注释字符必须在 JavaScript被送往eval()函数前删除。以下]SON对象已加入了一块注释:
/*
[{"frame":"Brian","Iname":"Chess","phone":"6502135600",
"purchases":"60000.00","email":"brian@example.com"}
]
*/
客户端可以搜索并删除如下注释字符:
var object;
var req = new XMLHttpRequest();
req. open("GET","/object. json", true):
req.onreadystatechange = function ()(
if (req. readyState == 4)(
var txt= req.responseText;
if(txt substr(0, 2)=="/*"){
txt= txt.substring(2,txt.length -2);
}
object= eval("("+ txt +")");
req=null;
}
};
req. send(null);
任何通过< script>标签来提取敏感 JavaScript的恶意站点都将无法获取其中所包含的数据。
自第5版 Ecmascript起,已不可能攻击 JavaScript数组构造函数.