概念
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第十一篇,主要介绍Silverlight 2中的数据绑定。
数据绑定模式
在Silverlight 2中,支持三种模式的数据绑定。
1.OneTime:一次绑定,在绑定创建时使用源数据更新目标,适用于只显示数据而不进行数据的更新。
2.OneWay:单向绑定,在绑定创建时或者源数据发生变化时更新到目标,适用于显示变化的数据。
3.TwoWay:双向绑定,在任何时候都可以同时更新源数据和目标。
Jesse Liberty举的例子非常的形象,使用Silverlight开发一个在线书店,显示书籍的书名、作者等信息,使用OneTime模式,这些数据一般不会发生变化的;显示价格信息时使用OneWay模式,因为管理员可能会在一天内调整价格;显示书籍的剩余数量时用TwoWay模式,数量随着用户的订购会随时发生变化,即目标和源数据都要进行更新。
简单数据绑定
在本示例中我们将做一个简单的数据绑定,用来显示用户信息,XAML如下:
<Grid x:Name="LayoutRoot" Background="#46461F"> <Grid.RowDefinitions> <RowDefinition Height="160"></RowDefinition> <RowDefinition Height="40"></RowDefinition> <RowDefinition Height="40"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Image Source="terrylee.jpg" Width="78" Height="100" HorizontalAlignment="Left" Grid.Row="0" Grid.Column="1"/> <TextBlock Foreground="White" FontSize="18" Text="姓名:" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Right"/> <TextBlock x:Name="lblName" Foreground="White" FontSize="18" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left"/> <TextBlock Foreground="White" FontSize="18" Text="位置:" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Right"/> <TextBlock x:Name="lblAddress" Foreground="White" FontSize="18" Grid.Row="2" Grid.Column="1" HorizontalAlignment="Left"/> </Grid>
添加一个简单User类,它具有Name和Address两个属性:
public class User { public string Name { get; set; } public string Address { get; set; } }
使用绑定句法{Binding Property}进行数据绑定,注意下面的两个TextBlock控件Text属性:
<Grid x:Name="LayoutRoot" Background="#46461F"> <Grid.RowDefinitions> <RowDefinition Height="160"></RowDefinition> <RowDefinition Height="40"></RowDefinition> <RowDefinition Height="40"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Image Source="terrylee.jpg" Width="78" Height="100" HorizontalAlignment="Left" Grid.Row="0" Grid.Column="1"/> <TextBlock Foreground="White" FontSize="18" Text="姓名:" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Right"/> <TextBlock x:Name="lblName" Foreground="White" FontSize="18" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" Text="{Binding Name}"/> <TextBlock Foreground="White" FontSize="18" Text="位置:" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Right"/> <TextBlock x:Name="lblAddress" Foreground="White" FontSize="18" Grid.Row="2" Grid.Column="1" HorizontalAlignment="Left" Text="{Binding Address}"/> </Grid>
指定数据源,注意这里是创建一个User的实例并赋值后,把user实例绑定到了TextBlock的DataContext上,而不是向之前我们所做的示例中那样,直接指定Text属性:
private void UserControl_Loaded(object sender, RoutedEventArgs e) { User user = new User(); user.Name = "TerryLee"; user.Address = "中国 天津"; lblName.DataContext = user; lblAddress.DataContext = user; }
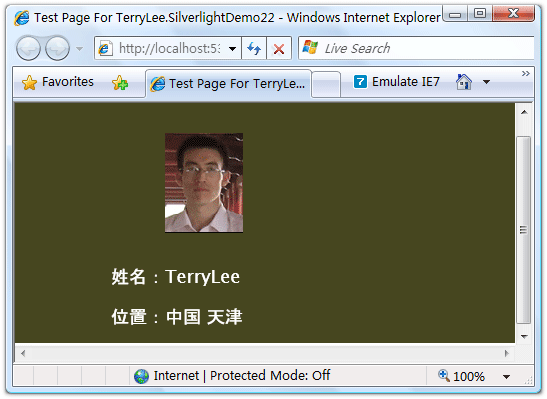
运行示例后,可以看到:
上面这种数据绑定模式,只是显示数据而不对数据做任何修改,默认的绑定模式是一次绑定OneTime。
单向绑定示例
如果需要在数据源发生变化时能够通知UI进行相应的更新,即使用单向绑定OneWay或者双向绑定TwoWay,则业务实体需要实现接口INotifyPropertyChanged。在本示例中,我们加上一个更新按钮,当单击按钮时更新user实例的属性值,会看到界面上的数据也会发生变化。
修改一下User类,使其实现INotifyPropertyChanged接口。
public class User : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private string _name; public string Name { get { return _name; } set { _name = value; if(PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Name")); } } } private string _address; public string Address { get { return _address; } set { _address = value; if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Address")); } } } }
修改数据绑定模式,使用单向绑定OneWay模式,如{Binding Address, Mode=OneWay}
<Grid x:Name="LayoutRoot" Background="#46461F"> <Grid.RowDefinitions> <RowDefinition Height="160"></RowDefinition> <RowDefinition Height="40"></RowDefinition> <RowDefinition Height="40"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <Image Source="terrylee.jpg" Width="78" Height="100" HorizontalAlignment="Left" Grid.Row="0" Grid.Column="1"/> <Button x:Name="btnUpdate" Width="100" Height="40" Content="Update" Click="btnUpdate_Click"/> <TextBlock Foreground="White" FontSize="18" Text="姓名:" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Right"/> <TextBlock x:Name="lblName" Foreground="White" FontSize="18" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" Text="{Binding Name, Mode=OneWay}"/> <TextBlock Foreground="White" FontSize="18" Text="位置:" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Right"/> <TextBlock x:Name="lblAddress" Foreground="White" FontSize="18" Grid.Row="2" Grid.Column="1" HorizontalAlignment="Left" Text="{Binding Address, Mode=OneWay}"/> </Grid>
编写事件处理程序,为了演示把user声明为一个全局的,并在按钮的单击事件中修改其属性值:
public partial class Page : UserControl { public Page() { InitializeComponent(); } User user; private void UserControl_Loaded(object sender, RoutedEventArgs e) { user = new User(); user.Name = "TerryLee"; user.Address = "中国 天津"; lblName.DataContext = user; lblAddress.DataContext = user; } private void btnUpdate_Click(object sender, RoutedEventArgs e) { user.Name = "李会军"; user.Address = "China Tianjin"; } }
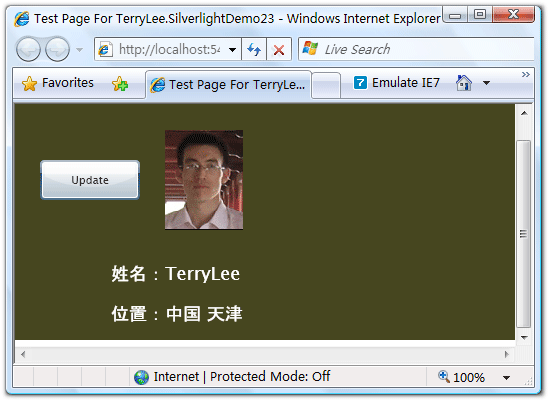
运行后如下所示:
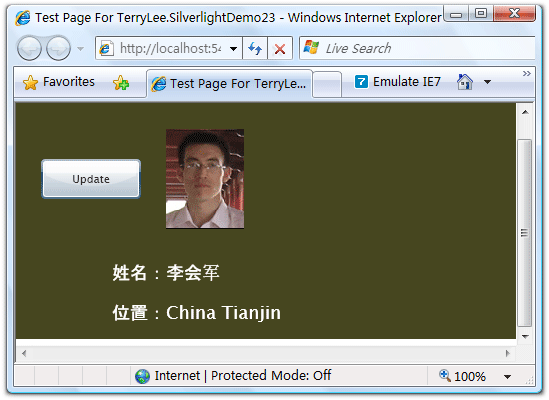
单击Update按钮后:
绑定到列表
下面再看一个绑定到列表的简单例子,一般都会使用DataGrid或者ListBox来进行列表数据的显示。下面的示例我们显示一个文章列表:
<Grid Background="#46461F"> <Grid.RowDefinitions> <RowDefinition Height="40"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Border Grid.Row="0" Grid.Column="0" CornerRadius="15" Width="240" Height="36" Background="Orange" Margin="20 0 0 0" HorizontalAlignment="Left"> <TextBlock Text="文章列表" Foreground="White" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="20 0 0 0"></TextBlock> </Border> <ListBox x:Name="PostList" Grid.Column="0" Grid.Row="1" Margin="40 10 10 10" HorizontalContentAlignment="Left" VerticalContentAlignment="Bottom" ItemsSource="{Binding Posts}"> </ListBox> </Grid>
public class Blog { public List<String> Posts { get; set; } }
private void UserControl_Loaded(object sender, RoutedEventArgs e) { Blog blog = new Blog(); blog.Posts = new List<String> { "一步一步学Silverlight 2系列(10):使用用户控件", "一步一步学Silverlight 2系列(9):使用控件模板", "一步一步学Silverlight 2系列(8):使用样式封装控件观感", "一步一步学Silverlight 2系列(7):全屏模式支持" }; PostList.DataContext = blog; }
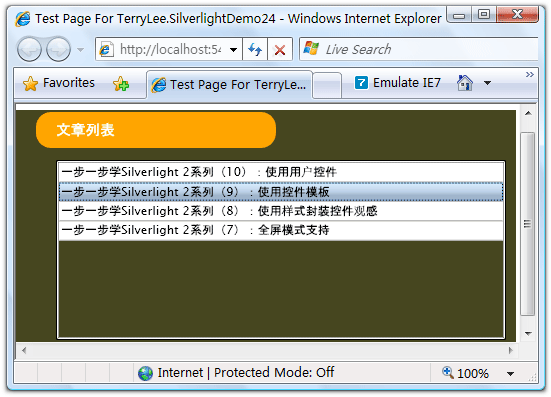
最终运行的结果如下所示:
当然我们也可以使用ListBox的ItemsSource属性进行绑定,
结束语
本文简单介绍了Silverlight 2中的数据绑定,你可以从这里下载文章示例代码。