进击のpython
前端学习——网页分析
学完了html的相关简单的,入门级别的标签之后,接下来我们就针对比较主流的网页
进行一下网页的结构分析,也就是分析一下它的骨架
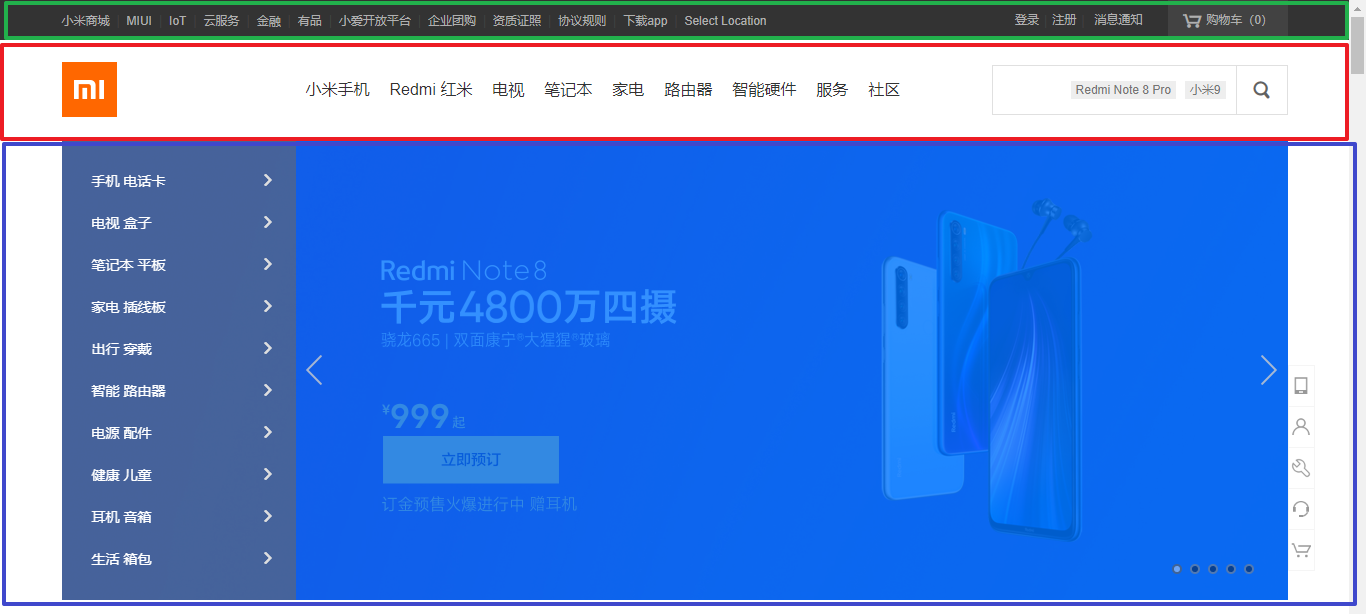
小米商城
结构划分

那这么长的网页我们应该从头分析

绿色部分:这个是上部分的导航栏,可以称为副的导航栏
当我们把鼠标放在上面的时候,就变成了一个小手图标,说明文字使用a标签写的
红色部分:这个是真的导航栏,一般认为有logo的那一行,是导航栏
当我们把鼠标放在上面的时候,就变成了一个小手图标,说明文字使用a标签写的
蓝色部分:其实是到页面的最低端,大约在这个位置,这一部分的都是网页的内容部分
粉色部分:这部分就是网页的信息,包括举报电话等等

所以也就可以看出来,一个网页大概分为:导航栏,网页主体,网页信息这三部分,就像头身脚一样!
京东和淘宝的网站划分结构自己去练习好吧
整站分析
他来了!他来了!他带着div走来了!还记得div是干什么的吧,是不是对网页进行划分的啊
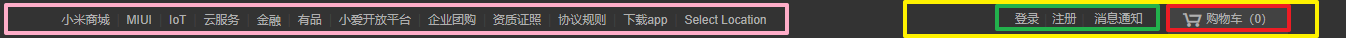
那我们现在拿出这部分仔细研究:

可以看出来分出了粉色和黄色两大部分,在黄色部分又分出了绿色和红色部分
left 12个链接 a
right 1个链接 a
right 1个链接 a
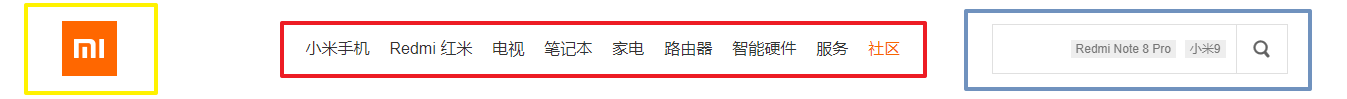
接着分析:

可见这里分了三个部分:
lift logo
图片链接 a+img
mid 9个链接 a
right 搜索
from表单
input
大概就是这样的吧
那这个跟div有什么关系呢???看好啊!接下来是伪代码时间!
<body>
副导航
left 12个链接 a
right 1个链接 a
right 3个链接 a
主导航
lift logo
图片链接 a+img
mid 9个链接 a
right 搜索
from表单
input
网页主体
网页尾部
</body>
<body>
<div>
<!--副导航-->
left 12个链接 a
right 1个链接 a
right 3个链接 a
</div>
<div>
<!--主导航-->
lift logo
图片链接 a+img
mid 9个链接 a
right 搜索
from表单
input
</div>
<div><!--网页主体--></div>
<div><!--网页尾部--></div>
</body>
<body>
<div>
<!--副导航-->
<div>
<!--left 12个链接 a-->
</div>
<div>
<!--right 1个链接 a-->
</div>
<div>
<!--right 3个链接 a-->
</div>
</div>
<div>
<!--主导航-->
<div>
<!--lift logo-->
<!--图片链接 a+img-->
</div>
<div>
<!--mid 9个链接 a-->
</div>
<div>
<!--right 搜索-->
<!--from表单-->
<!--input-->
</div>
</div>
<div><!--网页主体--></div>
<div><!--网页尾部--></div>
</body>
能跟上???那继续!
<body>
<div>
<!--副导航-->
<div>
<!--left 12个链接 a-->
<a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a
href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a>
</div>
<div>
<!--right 1个链接 a-->
<a href=""></a>
</div>
<div>
<!--right 3个链接 a-->
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>
</div>
<div>
<!--主导航-->
<div>
<!--lift logo-->
<img src="" alt="">
<!--图片链接 a+img-->
<a href=""></a>
</div>
<div>
<!--mid 9个链接 a-->
<a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a
href=""></a><a href=""></a><a href=""></a>
</div>
<div>
<!--right 搜索-->
<!--from表单-->
<!--input-->
<form action="">
<input type="text">
<input type="submit">
</form>
</div>
</div>
<div><!--网页主体--></div>
<div><!--网页尾部--></div>
</body>
最后我们加点细节:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>body标签的使用</title>
</head>
<body>
<div>
<!--副导航-->
<div>
<!--left 12个链接 a-->
<a href="">小米商城</a>
<a href="">MIUI</a>
<a href="">IoT</a>
<a href="">云服务</a>
<a href="">金融</a>
<a href="">有品</a>
<a href="">小爱开放平台</a>
<a href="">企业团购</a>
<a href="">资质证照</a>
<a href="">协议规则</a>
<a href="">下载app</a>
<a href="">Select Location</a>
</div>
<div>
<!--right 3个链接 a-->
<a href="">登录</a>
<a href="">注册</a>
<a href="">消息通知</a>
</div>
<div>
<!--right 1个链接 a-->
<a href="">购物车</a>
</div>
</div>
<div>
<!--主导航-->
<div>
<!--lift logo-->
<!--图片链接 a+img-->
<a href=""><img src="#" alt=""></a>
</div>
<div>
<!--mid 9个链接 a-->
<a href="">小米手机</a>
<a href="">Redmi 红米</a>
<a href="">电视</a>
<a href="">笔记本</a>
<a href="">家电</a>
<a href="">路由器</a>
<a href="">智能硬件</a>
<a href="">服务</a>
<a href="">社区</a>
</div>
<div>
<!--right 搜索-->
<!--from表单-->
<!--input-->
<form action="">
<input type="text" placeholder="Redmi Note 8 pro 小米9">
<input type="submit" value="#">
</form>
</div>
</div>
<div><!--网页主体--></div>
<div><!--网页尾部--></div>
</body>
</html>

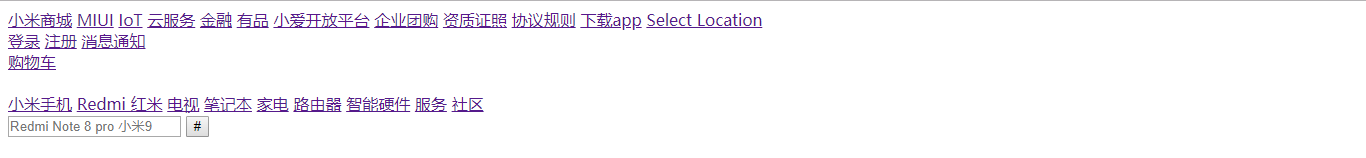
有的同学可能要说,这排版不对啊,不在一行啊~
这不好看啊!这图片啥的背景颜色呢?
放心,到学习位置布局和CSS的时候,这些问题迎刃而解!
看,前端就是这么简单!
自己试试来一下京东和淘宝啊!