之前听人说过,网站制作中字体单位应该用em而不用px,为什么呢?原因简单来说就是em支持IE6下的字体缩放,在页面中按ctrl+滚轮,字体以px为单位的网站没有反应。px是绝对单位,不支持IE的缩放,而em是相对单位支持字体缩放。
而rem是一个更好的东西。如果没有兼容IE8的顾虑(rem需要IE8+才支持,rem适用于多语言模版的网站),rem可以说是一个非常理想的单位。rem和em一样是相对单位,只是有别于em相对于父元素,rem相对于根元素html,即root em。
在网页设计中我们经常看见html{font-size: 62.5%;}这样的设置,为什么偏偏是62.5%呢?这主要是为了方便em与px相互转换,em的初始值为1em=16px,当设置了html{font-size: 62.5%;}时,1em则=16px*62.5%=10px,1.2em则=12px,这样就简单明了多了。
总结:rem是基于根元素的相对扁平级联计算单位,典型适用于需要整体调整字体大小的场景,如多语言网站。
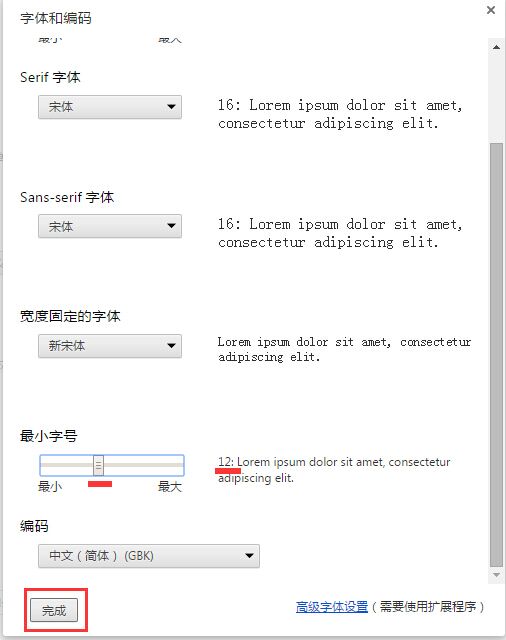
补充,在上面操作的基础上在谷歌浏览器当中,如果你设置1rem;结果得到的不是10px而是12px,这是因为谷歌浏览器默认设置最小字体为12px,这时候我们只需设置下浏览器最小字体就可以得到1rem为10px了。



调为10px然后按“完成”按钮即可。