径向渐变由它的中心定义。可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变中,默认情况下,颜色会均匀分布。如:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari和chrome */
background: -o-radial-gradient(red, green, blue); /* Opera */
background: -moz-radial-gradient(red, green, blue); /* Firefox */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
颜色不均匀分布。如:
#grad {
background: -webkit-radial-gradient(red 15%, green 30%, blue 70%); /* Safari和chrome */
background: -o-radial-gradient(red 15%, green 30%, blue 70%); /* Opera */
background: -moz-radial-gradient(red 15%, green 30%, blue 70%); /* Firefox */
background: radial-gradient(red 15%, green 30%, blue 70%); /* 标准的语法 */
}
center参数定义了渐变的中心,可以是具体的像素,可以是百分比,也可以直接是center。
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
渐变形状的大小比较灵活,可取以下值:
closest-side:(渐变形状是圆形时)以距离中心点最近的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最近的水平或垂直边为渐变半径。
closest-corner:以距离中心点最近的一角为渐变半径。
farthest-side:和 closest-side 正好相反,(渐变形状是圆形时)以距离中心点最远的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最远的水平或垂直边为渐变半径。
farthest-corner:以距离中心点最远的一角为渐变半径。
cover:和 farthest-corner 完全一样。
contain:和 closest-side 完全一样。
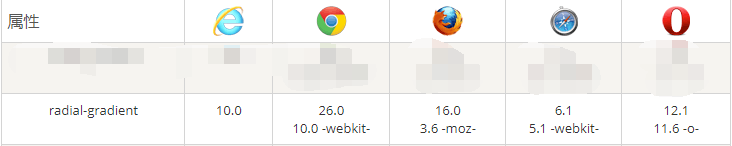
浏览器的支持情况

表中的数字指定了完全支持该属性的第一个浏览器版本。后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
注意:在用到径向渐变时,需写上对应的浏览器前缀,否则不会有效果。