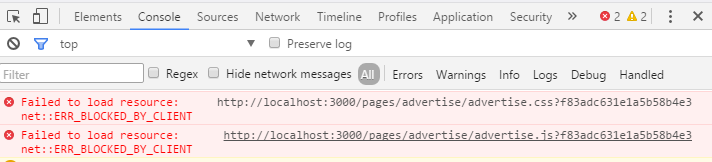
坑爹的,今天在写完页面,用各个浏览器测试的时候,火狐、谷歌都是正常的,QQ浏览器出幺蛾子了,在使用兼容模式的时候页面正常,使用急速模式的时候部分页面正常,点击跳转到其他页面的时候就出错了,打开控制台一看,css文件、js文件根本没有加载进来,说无法访问到css文件、js文件、报错代码: net::ERR_BLOCKED_BY_CLIENT。可是当我将路径复制在新窗口中打开发现文件是能正常打开的。
其实,这种情况一般是由浏览器的第三方插件造成的,它阻止了浏览器对该网页的访问。如下图:

当我将浏览器的广告插件禁用后,刷新页面发现页面能正常显示了。
但是,这样终究不是解决问题的办法,对于有些用户而言,人家电脑上装了广告屏蔽插件,你总不可能让人家先去关掉,再来浏览网页吧。所以要从根本上解决,还得是更改文件的命名,当我将advertise、advertisement等改为别的,比如,banner,receive-banner等这样的时候,再来重新打开网页,并且是在广告屏蔽插件打开的情况下,发现网页是能正常显示的。
注意:在给页面命名的时候,不要命名为advertise、advertisement之类的,甚至是ad等,并且页面中的选择器也不要带有ad来命名,包含ad也不行,当然了,这些是针对浏览器装有广告屏蔽插件的。然而,有些浏览器,特别是移动端,即使你没有装插件,浏览器也可能会将它误认为是广告而屏蔽掉。
因此,在给页面命名的时候,千万不要用advertise、advertisement、ad等,选择器命名也慎用。