在触发 DOM 上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的 信息。
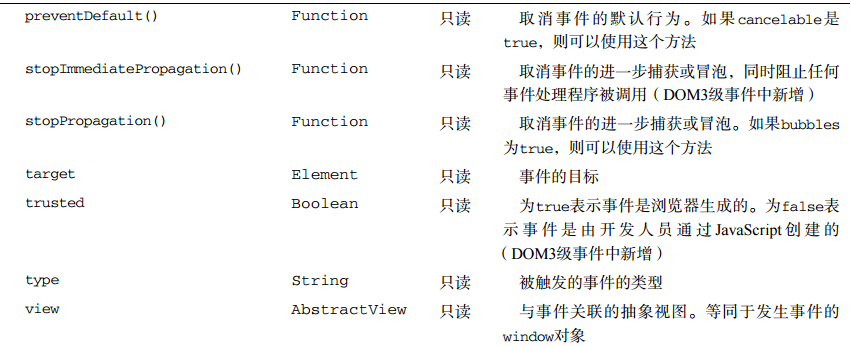
event 事件对象的属性和方法


链接的默认行为就是在 被单击时会导航到其 href 特性指定的 URL。如果你想阻止链接导航这一默认行为,那么通过链接的 onclick 事件处理程序可以取消它
var link = document.getElementById("myLink"); link.onclick = function(event){ event.preventDefault(); };
只有 cancelable 属性设置为 true 的事件,才可以使用 preventDefault()来取消其默认行为
stopPropagation()方法用于立即停止事件在 DOM 层次中的传播,即取消进一步的事件 捕获或冒泡。
var btn = document.getElementById("myBtn"); btn.onclick = function(event){ alert("Clicked"); event.stopPropagation(); }; document.body.onclick = function(event){ alert("Body clicked"); };
如果不调用 stopPropagation(),就会在单击按钮时出现两个警告框。可是, 由于 click 事件根本不会传播到 document.body,因此就不会触发注册在这个元素上的 onclick 事 件处理程序。