闭包:即重用一个变量,又保护变量不被污染的一种机制。
为什么使用闭包 : 全局变量和局部变量都具有不可兼得的优缺点。
全局变量: 优: 可重用, 缺: 易被污染。
局部变量: 优: 仅函数内可用,不会被污染。
缺: 不可重用!
何时使用: 只要即重用一个变量,又保护变量不被污染时。
如何: 3步:
1. 用外层函数包裹要保护的变量和内层函数。
2. 外层函数将内层函数返回到外部。
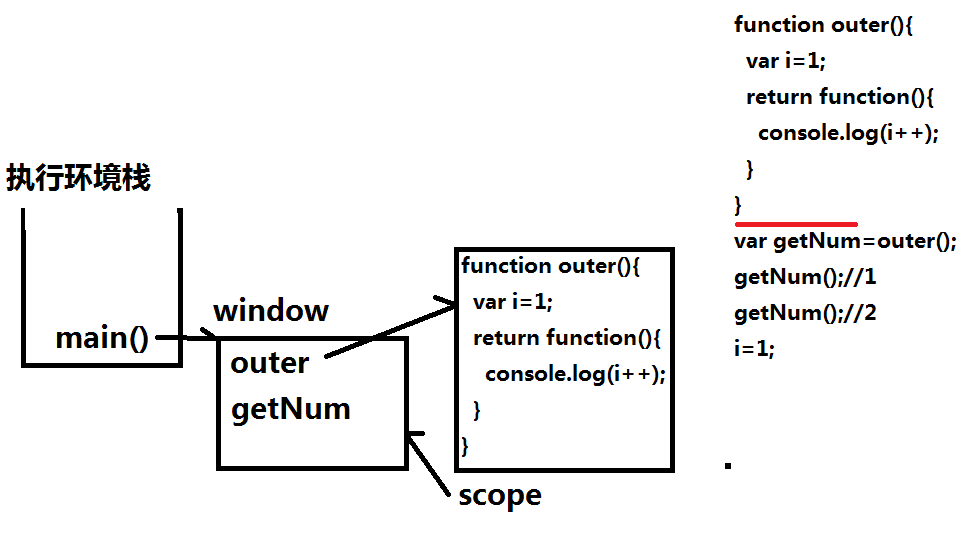
3. 调用外层函数,获得内层函数的对象,保存在外部的变量中——形成了闭包。
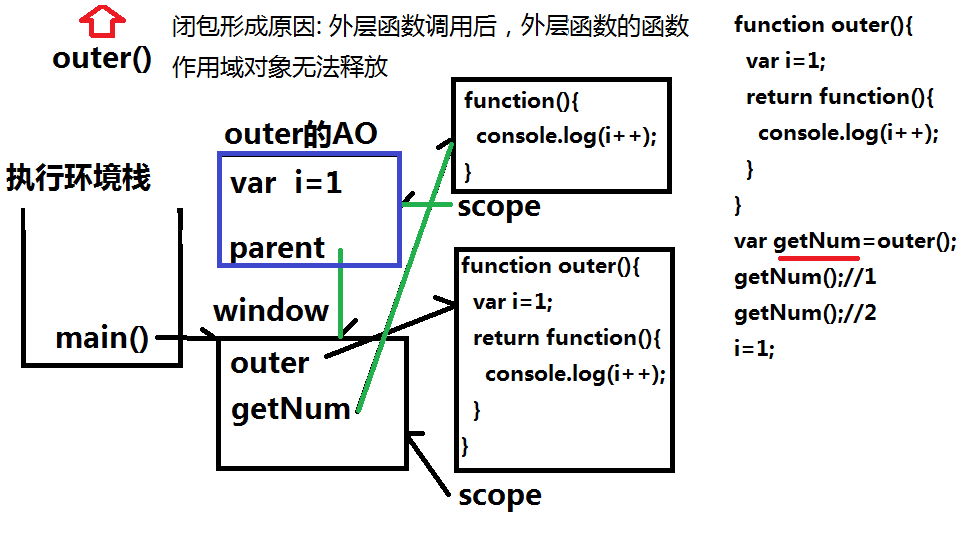
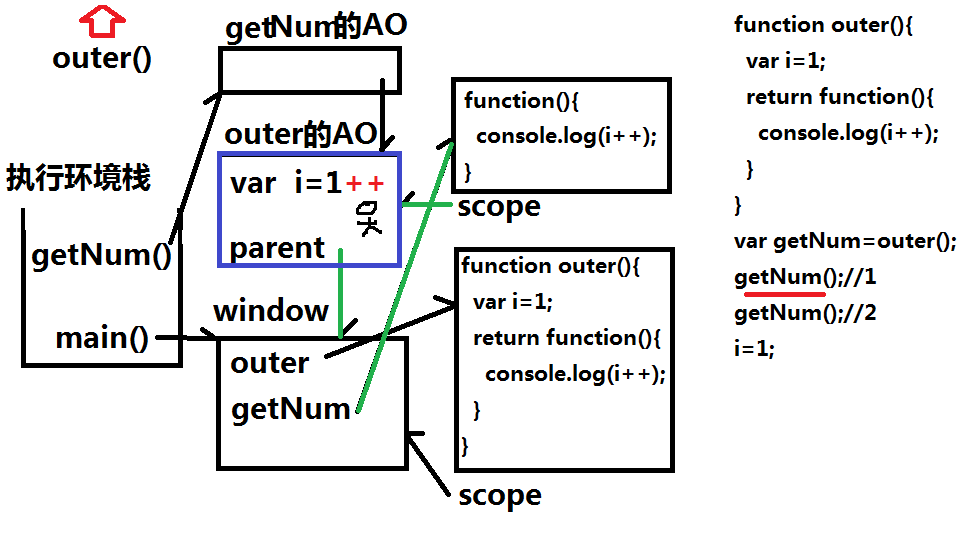
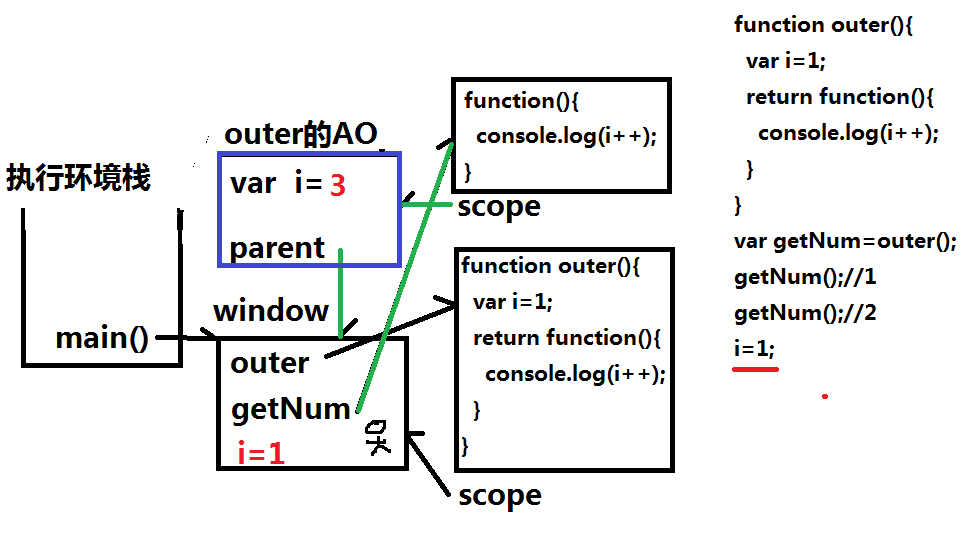
闭包形成的原因: 外层函数调用后,外层函数的函数作用域(AO)对象无法释放,被内层函数引用着。
闭包的缺点:
比普通函数占用更多的内存。
解决:闭包不在使用时,要及时释放。
将引用内层函数对象的变量赋值为null。
<script> //1. 用外层函数包裹要保护的变量和内层函数 function outer(){ var i=1; //2. 外层函数返回内层函数对象到外部 return function(){ console.log(i++); } } //3. 调用外层函数获得内层函数对象 var getNum=outer(); //getNum:function(){ console.log(i++); } getNum();//1 getNum();//2 i=1; getNum();//3 getNum();//4 </script>