一个app分为三个部分:前端、后端、数据库。前端负责构筑页面,后端负责向前端传递数据,数据库负责构建数据。
第一步:构建数据库
我直接使用phpstudy的可视化数据构建工具。

点击mysql管理器,选择Mysql-front,进入数据库操作界面。

至于数据库的具体构建方式可参见我写的php部分的博客。这里不再详细叙述。
第二步:后端代码实现
后端代码主要用来从数据库中取出数据。
<?php
//设置页面显示的文字编码
header("Content-Type:text/html;charset=utf-8");
//设置默认显示新闻的条数
$number = 20;
//从GET参数判断是否需要对显示新闻条数进行修改
if (count($_GET)>0) {
$number = $_GET('number');
}
//连接数据库
$con = mysql_connect("localhost","root","root");
//设置数据库的编码方式,一定要与数据库的编码方式相同
mysql_query("set names utf8");
//json格式的字符串
echo 'var json = [';
if ($con) {
//选择要使用的数据库
mysql_select_db("news",$con);
//数据库查询语句
$query = "SELECT * FROM news_List,news_Neirong WHERE news_List.id = news_Neirong.id ORDER BY news_List.id";
//通过参数设置查询数据的条目
// $query = $query."LIMIT".(string)$number;
$result = mysql_query($query);//执行查询操作
$i = 0;
//$row = mysql_fetch_array($result);
while ($row = mysql_fetch_array($result)) {//mysql_fetch_array从结果集中取得一行作为关联数组或者数字数组。
if ($i!=0) {
echo ",";
} else {
$i = 1;
}
echo '{"';
echo 'title":';
echo '"';
echo $row['title'];
echo '",';
echo '"';
echo 'zuozhe":';
echo '"';
echo $row['zuozhe'];
echo '",';
echo '"';
echo 'date":';
echo '"';
echo $row['date'];
echo '",';
echo '"';
echo 'content":';
echo '"';
echo $row['content'];
echo '"}';
}
} else {
echo "服务器失败了";
}
echo ']';
mysql_close();
?>最终输出php的echo输出结果(浏览器效果):
var json = [{"title":"孙悟空1","zuozhe":"孙悟空1","date":"2000-05-01","content":"我是孙悟空"},{"title":"孙悟空2","zuozhe":"孙悟空2","date":"2000-05-02","content":"我是孙悟空"},{"title":"孙悟空3","zuozhe":"孙悟空3","date":"2000-05-03","content":"我是孙悟空"},{"title":"孙悟空4","zuozhe":"孙悟空4","date":"2000-05-04","content":"我是孙悟空"},{"title":"孙悟空5","zuozhe":"孙悟空5","date":"2000-05-05","content":"我是孙悟空"},{"title":"孙悟空6","zuozhe":"孙悟空6","date":"2000-05-06","content":"我是孙悟空"},{"title":"孙悟空7","zuozhe":"孙悟空7","date":"2000-05-07","content":"我是孙悟空"},这个数据结果会被前端获取、
第三步:前端
怎么样获取后端的数据?
<script type="text/javascript" src="http://127.0.0.1/jinritoutiao.php"></script>这样我们直接获取了后端输出的数据。传递过来的数据相当于一个名称为json的js数组,可以通过中括号直接访问。
前端代码构建
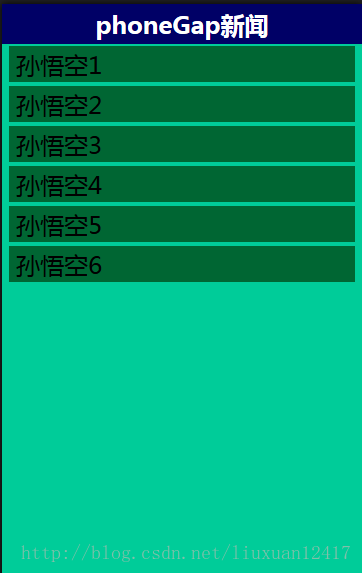
第一步:构建目录页面
这里应用到数据库title。动态向页面添加目录
<div class="main-rec" id="list">
<header>
<h1 onclick="show_news()">phoneGap新闻</h1>
</header>
<div class="content">
<script type="text/javascript">
alert
for (var i = 0; i < json.length; i++) {
str="";
str = str + '<div class="';
str = str + 'list_rec"';
str = str + ' οnclick=';
str = str + '"show_new(';
str = str + i;
str = str + ');">';
str = str + '<div class="';
str = str + 'list_title">';
str = str + json[i].title;
str = str + '</div></div>';
document.write(str);
}
</script>
</div>
</div>效果如下图:

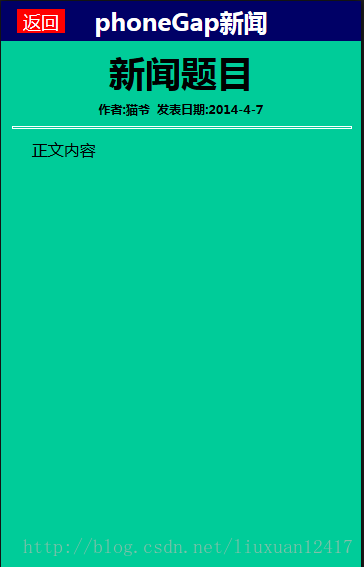
第二步:内容页面构建
这里我们先写一个静态页面,建立一个大致的框架模式。
<div class="main_rec" id="news" style="display: none;">
<header>
<div id="back" onclick="show_list()">返回</div>
<h1>phoneGap新闻</h1>
</header>
<div class="content">
<h1 id="new_title">新闻题目</h1>
<h4 id="new_info">作者:猫爷 发表日期:2014-4-7</h4>
<div id="line"></div>
<div id="neirong">正文内容</div>
</div>
</div>效果如下图:

写出这个页面后,我们动态替换该页面中的作者名、日期和内容。
function show(i) {
document.getElementById("new_title").innerHTML = json[i].title;
document.getElementById("neirong").innerHTML = json[i].content;
var info = "作者:"+json[i].zuozhe+ " 发表日期:" + json[i].date;
document.getElementById("new_info").innerHTML = info;
}整体前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<!-- This is a wide open CSP declaration. To lock this down for production, see below. -->
<meta http-equiv="Content-Security-Policy" content="default-src * 'unsafe-inline'; style-src 'self' 'unsafe-inline'; media-src *" />
<script src="http://localhost/jinritoutiao/jinritutiao.php">
</script>
<title>今日头条</title>
<style type="text/css">
* {
margin: 0;
}
body {
background: #0C9;
}
.main_rec {
width: 100%;
min-height: 100px;
background-color: #0c9;
overflow: auto;
}
header {
width: 100%;
height: 40px;
background-color: #006;
position: fixed;
top: 0px;
}
header h1 {
width: 100%;
height: 40px;
text-align: center;
color: #FFF;
font-size: 24px;
line-height: 40px;
font-weight: bold;
}
#back {
width: 48px;
height: 24px;
background-color: #f00;
position: fixed;
top: 8px;
left: 16px;
z-index: 1000;
font-size: 18px;
color: #FFF;
text-align: center;
line-height: 24px;
}
.content {
width: 100%;
min-height: 60px;
margin-top: 40px;
position: relative;
float: left;
overflow: inherit;
}
.content h1 {
width: 100%;
height: 60px;
text-align: center;
color: #000;
font-size: 36px;
line-height: 60px;
float: left;
}
.content h4 {
width: 100%;
height: 25px;
color: #000;
font-size: 12px;
text-align: center;
float: left;
}
#line {
width: 94%;
height: 1px;
border: solid 1px #FFFFFF;
float: left;
margin-left: 3%;
}
#neirong {
width: 92%;
float: left;
overflow: inherit;
margin: 9px 3%;
color: #000;
font-size: 16px;
line-height: 24px;
text-indent: 20px;
}
.list_rec {
width: 96%;
height: 36px;
margin:2px 2%;
background-color: #063;
float: left;
}
.list_title {
width: 98%;
height: 36px;
float: left;
margin-left: 2%;
color: #000;
text-align:left;
line-height: 36px;
font-size: 24px;
}
</style>
</head>
<body>
<!-- 新闻内容 -->
<div class="main_rec" id="news" style="display: none;">
<header>
<div id="back" onclick="show_list()">返回</div>
<h1>phoneGap新闻</h1>
</header>
<div class="content">
<h1 id="new_title">新闻题目</h1>
<h4 id="new_info">作者:猫爷 发表日期:2014-4-7</h4>
<div id="line"></div>
<div id="neirong">正文内容</div>
</div>
</div>
<!-- 新闻列表 -->
<div class="main-rec" id="list">
<header>
<h1 onclick="show_news()">phoneGap新闻</h1>
</header>
<div class="content">
<script type="text/javascript">
alert
for (var i = 0; i < json.length; i++) {
str="";
str = str + '<div class="';
str = str + 'list_rec"';
str = str + ' οnclick=';
str = str + '"show_new(';
str = str + i;
str = str + ');">';
str = str + '<div class="';
str = str + 'list_title">';
str = str + json[i].title;
str = str + '</div></div>';
document.write(str);
}
</script>
</div>
</div>
<script type="text/javascript">
//从新闻内容界面返回
function show_list() {
//获取两个界面中的元素
var list = document.getElementById('list');
var news = document.getElementById('news');
//对于两界面中的元素进行显示和隐藏的设置
news.style.display = "none";
list.style.display = "block";
}
function show_news() {
//获取两个界面中的元素
var list = document.getElementById('list');
var news = document.getElementById('news');
//对于两界面中的元素进行显示和隐藏的设置
news.style.display = "block";
list.style.display = "none";
}
function show_new(i){
show_news();
show(i);
}
function show(i) {
document.getElementById("new_title").innerHTML = json[i].title;
document.getElementById("neirong").innerHTML = json[i].content;
var info = "作者:"+json[i].zuozhe+ " 发表日期:" + json[i].date;
document.getElementById("new_info").innerHTML = info;
}
</script>
</body>
</html>全部后端代码:
<?php
//设置页面显示的文字编码
header("Content-Type:text/html;charset=utf-8");
//设置默认显示新闻的条数
$number = 20;
//从GET参数判断是否需要对显示新闻条数进行修改
if (count($_GET)>0) {
$number = $_GET('number');
}
//连接数据库
$con = mysql_connect("localhost","root","root");
//设置数据库的编码方式,一定要与数据库的编码方式相同
mysql_query("set names utf8");
//json格式的字符串
echo 'var json = [';
if ($con) {
//选择要使用的数据库
mysql_select_db("news",$con);
//数据库查询语句
$query = "SELECT * FROM news_List,news_Neirong WHERE news_List.id = news_Neirong.id ORDER BY news_List.id";
//通过参数设置查询数据的条目
// $query = $query."LIMIT".(string)$number;
$result = mysql_query($query);//执行查询操作
$i = 0;
//$row = mysql_fetch_array($result);
while ($row = mysql_fetch_array($result)) {//mysql_fetch_array从结果集中取得一行作为关联数组或者数字数组。
if ($i!=0) {
echo ",";
} else {
$i = 1;
}
echo '{"';
echo 'title":';
echo '"';
echo $row['title'];
echo '",';
echo '"';
echo 'zuozhe":';
echo '"';
echo $row['zuozhe'];
echo '",';
echo '"';
echo 'date":';
echo '"';
echo $row['date'];
echo '",';
echo '"';
echo 'content":';
echo '"';
echo $row['content'];
echo '"}';
}
} else {
echo "服务器失败了";
}
echo ']';
mysql_close();
?>难点问题:
1、前端页面的构建
2、后端传递数据
后端输出的数据前端js无法解析,这个问题耗费了比较长的时间,最后发现问题出现在数据库,重新填了一下数据,然后就可以了。还是没有找出具体的原因。