一. UIButton概述:
UIKit框架提供了非常多的UI控件,其中有些控件天天使用,比如UIButton、UILabel、UIImageView、UITableView等。
UIButton,俗称“按钮”,通常点击某个控件后,会做出相应反应的都是按钮.按钮的功能较多,既能显示图片又能显示汉字还能随时调整图片的文字和位置,如下面两个图
团购和音乐播放器的app:

下面本文通过一个实例总结一下它们的基本使用。
二. 按钮的基本设置
按钮既可以通过mainstoryboard创建也可以通过代码创建,下文内容个都是基于main.storyboard使用的情况,在此文件中国选中按钮右侧即可设置各种属性

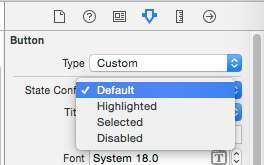
二. UIButton的状态
状态的设置,对应state Config字段

1. normal(普通状态)
默认情况(Default)即为此状态
代码中对应的枚举常量为::UIControlStateNormal
2. highlighted(高亮状态)
当按钮被按下去的时候处于此状态
代码中对应的枚举常量为:UIControlStateHighlighted
3. disabled(失效状态,不可用状态)



如果enabled属性为NO,就是处于disable状态,代表按钮不可以被点击,默认情况是可以点击的。
对应的枚举常量:UIControlStateDisabled
三. 按钮设置背景图片与文字
按钮可以设置不同状态下的背景图片:
普通状态下和高亮状态下背景图片和文字的设置


五. 简单动画的添加
此处的动画指的是,在属性值的改变是一种渐变的过程,不是突然一下子就变开发者可自由设置属性改变需要的时间,比如x值本来是20,然后x值突然改为了100,系统会通过平移动画的方式让x值慢慢从10变到100。系统会根据某个属性值的改变自动形成动画。
简易动画大致有三种方式:
1.头尾式
// 0.动画(头部) [UIView beginAnimations:nil context:nil]; // 1.设置动画的执行时间 [UIView setAnimationDuration:1.0]; /** 需要执行动画的代码 **/ // 动画尾部(结束动画) [UIView commitAnimations];
2. Block式一,此种用法不需要在添加头部和尾部
[UIView animateWithDuration:1.0 animations:^{ /** 此处为需要执行动画的代码 */ }];
3. block式二,是 Block式一的扩展,执行动画完毕后接着执行其他代码
[UIView animateWithDuration:1.0 animations:^{ /** 此处为需要执行动画的代码 */ } completion:^(BOOL finished) { /** 此处为动画执行完后需要执行的代码 */ }];
四.按钮使用实例
一个实例实践按钮的基本使用和UIView常用属性的使用。

1.界面描述:
上、下、左、右四个按钮控制图片的上下左右的移动,
左旋转、右旋转控制图片的旋转,每次旋转45度,
放大缩小按钮可对图片进行放大和缩小
2.步骤分析
1)搭建界面(本文使用main.storyboard方式)
2)监听按钮的点击
3)根据不同搞的按钮,更改图片的位置和尺寸属性
3.要点分析
1)如何区分不同的按钮点击?
1>为每个按钮写一个方法监听特定按钮的点击也可以
2>使用一个方法通过设置不同的tag区分
本文使用d
2)改变控件的位置
1》frame属性
2》center属性
3)如何旋转和放大缩小
使用形变属性transform
4.代码如下:
#import "ViewController.h" #define kDelta 50 typedef enum Tag { moveUp = 1, // 上移 moveRight, // 右移 moveDown, // 下移 moveLeft, // 左移 rotateLeft, // 左旋转 rotateRight, // 右旋转 changeSmall, // 变小 changebig // 变大 }btnTag; @interface ViewController () // 显示图片 @property (weak, nonatomic) IBOutlet UIButton *btn; // 上下左右移动 - (IBAction)move:(UIButton *)sender; // 旋转监听 - (IBAction)Rotate:(UIButton *)sender; // 放大缩小 - (IBAction)scale:(UIButton *)sender; // 回复初始状态,清空所有的形变属性 - (IBAction)reset:(UIButton *)sender; @end
move方法实现:用以监听上下左右四个按钮
- (IBAction)move:(UIButton *)sender { // 添加动画此处使用block式 [UIView animateWithDuration:1.0 animations:^{ // 1. 取出frame结构 /* OC语法规定不允许直接修改 某个对象中结构体的成员,必须对整体(整个结构体)进行修改 */ //CGRect tempFram = _btn.frame; CGPoint tempCenter = _btn.center; // 2. 改变frame,根据不同的tag来决定将位置改为什么 NSInteger tag = [sender tag];// 取出tag switch (tag) { case moveUp: //tempFram.origin.y -= kDelta; tempCenter.y -= kDelta; break; case moveRight: //tempFram.origin.x += kDelta; tempCenter.x += kDelta; break; case moveDown: //tempFram.origin.y += kDelta; tempCenter.y += kDelta; break; case moveLeft: //tempFram.origin.x -= kDelta; tempCenter.x -= kDelta; break; default: break; } //3. 将新的frame写回 //_btn.frame = tempFram; _btn.center= tempCenter; }]; }
Rotate方法实现:
用以监听左旋转和右旋转,修改控件的transform属性,也是用了简单的动画,旋转时是渐变的。
1 - (IBAction)Rotate:(UIButton *)sender 2 { 3 4 // 弧度 3.14 -pi 5 // 角度 180 6 //_angle -= M_PI_4; 7 //_btn.transform = CGAffineTransformMakeRotation(_angle); 8 9 [UIView animateWithDuration:1.0 animations:^{ 10 // 修改元素的形变属性 11 _btn.transform = CGAffineTransformRotate(_btn.transform, M_PI_4 *([sender tag] == rotateLeft ? -1:1)); 12 }]; 13 14 }
scale方法实现:
用以监听放大缩小按钮,修改控件的transform属性,也是用了简单的动画,旋转时是渐变的。
1 - (IBAction)scale:(UIButton *)sender 2 { 3 [UIView animateWithDuration:1.0 animations:^{ 4 // 在原来形变基础上修改形变属性 5 CGFloat scale = [sender tag] == changebig ? 1.2 :0.8; 6 _btn.transform = CGAffineTransformScale(_btn.transform, scale, scale); 7 }]; 8 }
reset方法实现:
- (IBAction)reset:(UIButton *)sender { // 清空之前所有的形变属性 _btn.transform = CGAffineTransformIdentity; }
小结:
♦️修改控件的位置和尺寸的方法:
1.修改位置:
1)frame.origin
2)center
2. 修改尺寸
1)frame.size
2) bounds.size
♦️OC语法规定:不允许直接修改对象的结构体属性的成员
下面这行代码是错误的:
self.headBtn.frame.origin.y -= 10;