easyui的combobox自带的搜索只能通过combobox本身的文本框里搜索,确实是个鸡肋,不方便而且有时候会失效。
为此,专门查看了源码添加了搜索框功能,类似select2的样式。
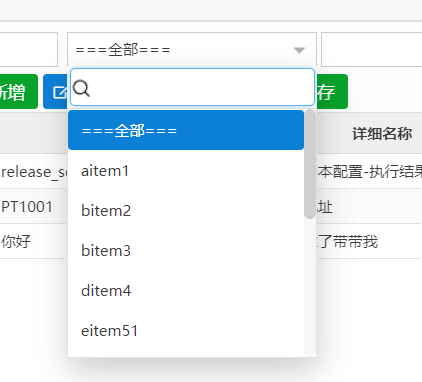
效果图:

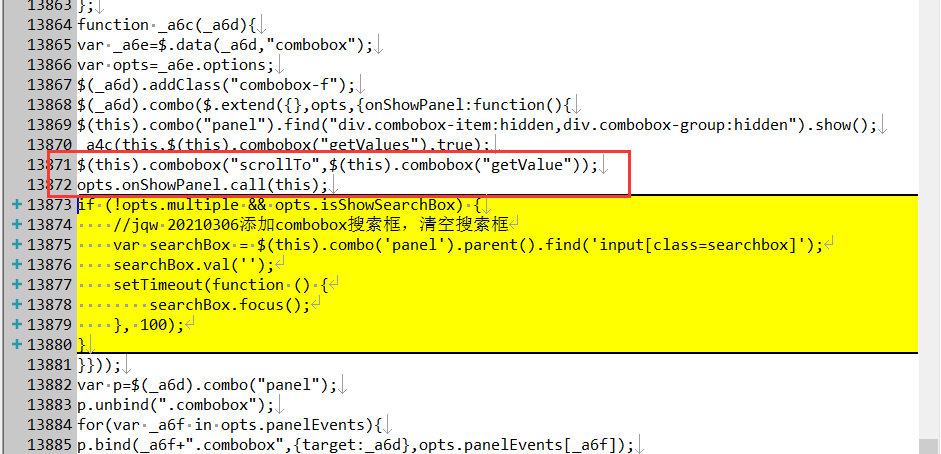
在源码中,搜索红色框内的代码,在代码下面添加黄色区域的代码。


黄色区域代码如下:
if (!opts.multiple && opts.isShowSearchBox) { //jqw 20210306添加combobox搜索框,清空搜索框 var searchBox = $(this).combo('panel').parent().find('input[class=searchbox]'); searchBox.val(''); setTimeout(function () { searchBox.focus(); }, 100); }
if (!opts.multiple && opts.isShowSearchBox) { //jqw 20210306添加combobox搜索框,清空搜索框 var searchArray = $('<div class="combobox-searchbox"></div>'); var queryInput = $('<input type="text" class="searchbox" placeholder=""/>'); queryInput.prependTo(searchArray); $(_a8d).parent("div").find('.combobox-searchbox').remove();//移除之前的搜索框 searchArray.prependTo($(_a8d).parent("div")); queryInput.keyup(function () { var val = queryInput.val(); $.fn.combobox.defaults.keyHandler.query.call(_a8c, val, queryInput); }); }
添加如下css样式:
.combobox-searchbox { width: 100%; height: 34px; background-color: #fff; text-align: center; } .combobox-searchbox .searchbox { width: 98%; height: 30px; margin: 2px; border: 1px solid #aaa; padding: 2px 2px 2px 18px; border-color: #66afe9; box-shadow: 0 0 5px 0 #93cdf9; border-radius: 4px; background: url('../icons/search_black.png') no-repeat left center; box-sizing: border-box; } .combobox-panelItem { width: 99% !important; }
css里的背景图片:
如果combobox下拉框是多选的,则不显示搜索框
搞定!!