有人在twitter上提到了:在Chrome的JavaScript终端中,你只需要输入一个元素的ID,就可以访问到这个元素.@johnjbarton给了解释,这是因为所有的元素ID都是全局变量.本文再详细解释一下
HTML5规范文档中指出:如果一个元素符合下面两条规则中的任一条,则window对象中必须要有与之对应的一个属性,属性值就是这个对象.
- 如果一个元素拥有ID属性,那么ID属性的属性值就会成为window对象的属性名.
- 如果一个元素拥有name属性,那么name属性的属性值就会成为window对象的属性名.但这个元素的标签名必须是: a, applet, area, embed, form, frame, frameset, iframe, img, object,其中的一个.
让我们看一个例子.假定存在一个页面,该页面包含了一个ID属性为“foo”的div元素:
<div id="foo"></div>
这样一来,上面的的div元素就可以通过window.foo(和其他的window属性一样),或者全局变量foo来访问到.比如,在Chrome控制台中,你可以这样做:
> "foo" in window true > foo <div id="foo"></div>
Firefox
火狐(14)的工作方式略有不同.
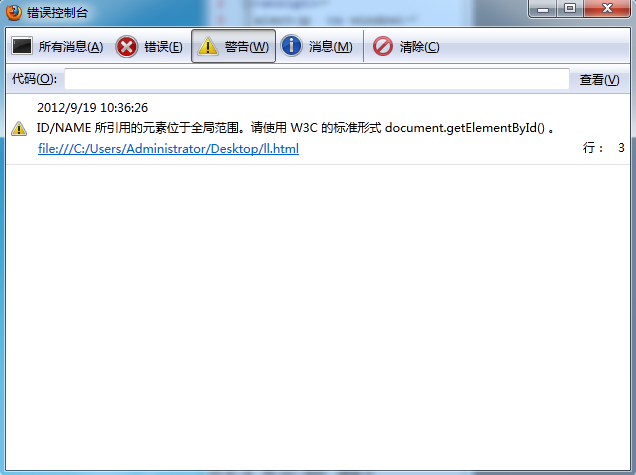
> "foo" in window false > typeof foo // 这个全局变量到底有木有? object //错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope. //Use W3C standard document.getElementById() instead. > foo [object HTMLDivElement] //错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope. //Use W3C standard document.getElementById() instead.> "foo" in window true
> "foo" in window false > typeof foo // 这个全局变量到底有木有? object //错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope. //Use W3C standard document.getElementById() instead. > foo [object HTMLDivElement] //错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope. //Use W3C standard document.getElementById() instead.> "foo" in window true
这到底是怎么一回事?初始化时,window并没有属性foo.但在第一次访问这个属性的时候(通过window.foo属性直接访问或者通过全局变量foo来访问都可以),它会被自动建立.
译者注:我在Firefox14,15,18中都没有发现警告,不过在Firefox12试验时,的确有警告. 
[注意:例子中的代码只能在网页中通过script标签运行才能见效,不能通过终端运行.这是因为终端在处理全局对象时,使用了不同的方式.]
译者注:我在Firebug中尝试例子中的代码,并没发现有什么差别.
一旦你尝试读取foo的值,虽然会正常返回那个div元素,但同时错误控制台会有警告,告诉你不应该那么做.很显然,这样的警告是正确的:在终端调试的时候,你可以使用这个特性,但在实际的代码中,不应该使用.
Cody Lindley写了一个jsPerf测试来比较通过全局变量访问foo和通过window.foo来访问foo的性能差别.有趣的是,只有在Firefox中访问window.foo更快点.