<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3属性对层叠上下文的影响1</title>
<style type="text/css">
/*
层叠上下文元素:
html、child + parent
parent 其实就是一个普通的块元素 块元素 > 定位 z-index:-1
*/
/* 案例一分解 */
.box {
display: flex;
text-align: center;
}
/* 【没有定位,普通的块元素】 */
.parent {
200px;
height: 100px;
background: #168bf5;
z-index: 1;
}
.child {
100px;
height: 200px;
margin-top: -20px;
background: #32d19c;
position: relative;
z-index: -1;
margin-left: 20px;
color: #fff;
}
</style>
</head>
<body>
<!-- 案例一分解:display:flex/inline-flex; -->
<div class="box">
<div class="parent">
父元素
<div class="child">子元素</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3属性对层叠上下文的影响2</title>
<style type="text/css">
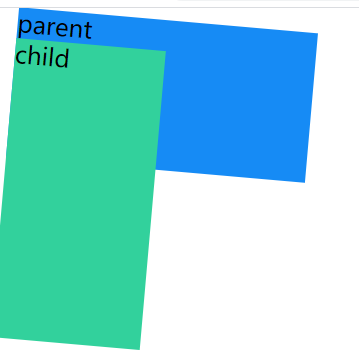
/* 案例二分解*/
.parent1 {
200px;
height: 100px;
background: #168bf5;
opacity: .5;
}
.child1 {
100px;
height: 200px;
background: #32d19c;
position: relative;
z-index: -1;
}
</style>
</head>
<body>
<!-- 案例二分解:opacity -->
<div class="parent1">
parent
<div class="child1">child</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3属性对层叠上下文的影响3</title>
<style type="text/css">
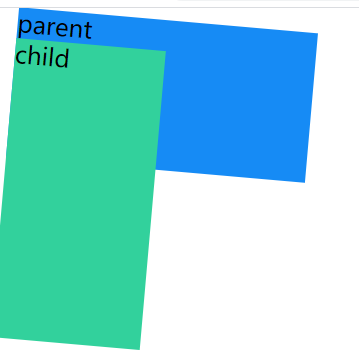
/* 案例三分解*/
.parent3 {
200px;
height: 100px;
background: #168bf5;
/* transform的值不为none就可以 */
transform: rotate(5deg);
}
.child3 {
100px;
height: 200px;
background: #32d19c;
position: relative;
z-index: -1;
}
</style>
</head>
<body>
<!-- 案例三分解:transform -->
<div class="parent3">
parent
<div class="child3">child</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3属性对层叠上下文的影响4</title>
<style type="text/css">
/* 案例四分解*/
.parent4 {
200px;
height: 100px;
background: #168bf5;
filter: blur(5px);
}
.child4 {
100px;
height: 200px;
background: #32d19c;
position: relative;
z-index: -1;
}
</style>
</head>
<body>
<!-- 案例四分解:filter -->
<div class="parent4">
parent
<div class="child4">child</div>
</div>
</body>
</html>