React动画通常有三种方法实现从易到难为:
1、transition(CSS3自带)
2、animation(CSS3自带)
3、react-transition-group动画库(需要引入插件)
react生态圈十分庞大,类似于动画库有很多,这里我们介绍一款react-transition-group.
1、官方推出的动画库 2、动画效果十分丰富灵活


1、安裝

2、基本庫

3、引入使用(这里我们从CSSTransition开始)
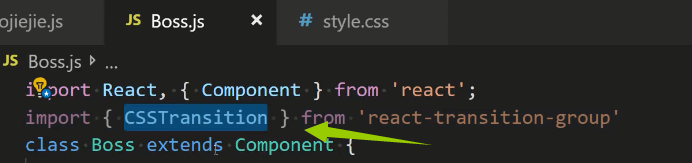
首先引入

接下来因为要用CSSTransition,所以之前引入的便不再需要

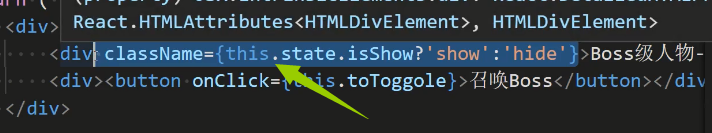
如下所示

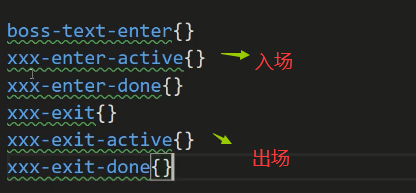
初始化、入场、出场动画阶段
.xxx-appear{} 初始化动画开始 .xxx-appear-active{} 初始化动画状态表现 注意:初始化动画需要设置appear={true} .xxx-enter{}入场动画开始 .xxx-enter-active{}入场动画状态表现 .xxx-enter-done{}入场动画结束 .xxx-exit{}出场动画开始 .xxx-exit-active{}出场动画表现 .xxx-exit-done{}出场动画结束
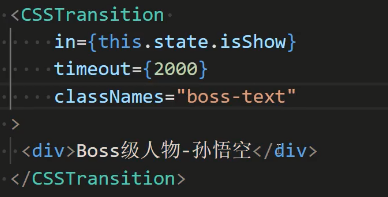
Props属性列表:
in表示开关
timeout为持续时间
classNames为类名,区别于ES6的class和JSX的className
接下来编写央视,首先需要了解过渡阶段。与Vue动画类似

接下来依次替换

这样看来跟纯CSS的效果差不多,但这里注意,它可以实现很多其他功能,例如“退场动画结束后销毁节点,直接从代码去除”.

此外,还有入场&&出场动画钩子

测试如下

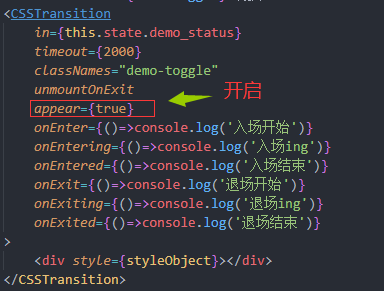
4、初始化动画appear(译为显露)
以上便是入场和出场动画,此外,还有初始化动画appear


初始化动画可以单独设置,也可以和入场动画一起设置
其他參考文章:
react-transition-group动画库(需要引入插件)
1、为什么要用react-transition-group?
因为有一些动画用animation和transition很难实现甚至不能实现,这时react-transition-group就非常必要啦
2、安装react-transition-group库
|
1
|
yarn add react-transition-group |
3、官方文档地址:http://reactcommunity.org/react-transition-group/(强烈建议一定要先打开这个文档再继续向下阅读哦)
react-transition-group库有三个可使用的组件:
(1)主要使用CSSTransition(单标签的动画)和TransitionGroup(多标签的动画)
(2)Transition是更接近底层的动画,当时用CSSTransition和TransitionGroup都不能实现需要的动画时可以考虑使用Transition
4、React使用示例:(核心部分均标蓝)
js部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
import React,{ Component , Fragment} from 'react';// 引入react-transition-group动画组件import { CSSTransition,TransitionGroup } from 'react-transition-group';class AppTra extends Component{ constructor(props){ super(props); this.state = { list:[] }; this.handleAddItem = this.handleAddItem.bind(this); } handleAddItem(){ this.setState((prevState)=>{ return{ list: [...prevState.list,'666'] } }) } render(){ return ( // Fragment是占位符 <Fragment> <TransitionGroup> { this.state.list.map((item,index)=>{ return( <CSSTransition in={this.state.show} //动画时间 timeout={1000} // 前缀名注意S classNames='fade' unmountOnExit onEntered={(el)=>{ el.style.color='blue' }} // 入场第一帧 appear={true} key={index} > <div>{item}</div> </CSSTransition> ) }) } <button onClick={this.handleAddItem}>toggle</button> </TransitionGroup> </Fragment> ) }}// 导出组件export default AppTra |
css部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/*入场动画*/.fade-enter, .fade-appear{ /*入场动画执行的第一个时刻*/ opacity: 0;}.fade-enter-active, .fade-appear-active{ /*入场动画执行的第二个瞬间一直到执行完成的时刻*/ opacity: 1; transition: opacity 1s ease-in;}.fade-enter-done{ /*入场动画执行完成之后*/ opacity: 1; color: red;}/*出场动画*/.fade-exit{ opacity: 1;}.fade-exit-active{ opacity: 0; transition: opacity 1s ease-in;}.fade-exit-done{ opacity: 0;} |
.