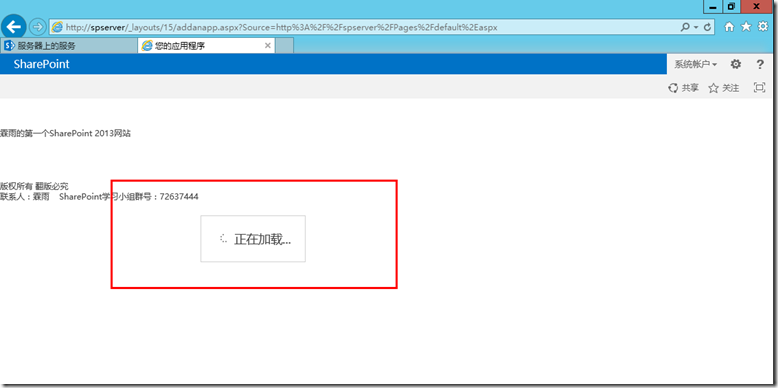
问题描述:前一段时间尝试了一下将HTML文件转换为母版页,但是,用着用着又发现新的问题,我们转换的母版页,设置成默认母版页以后,无法添加应用程序,只有一个对话框一直加载。我们拷贝自带的母版页,修改Html同步master以后,也无法添加应用程序。如下图:
(一直显示“正在加载”的界面)
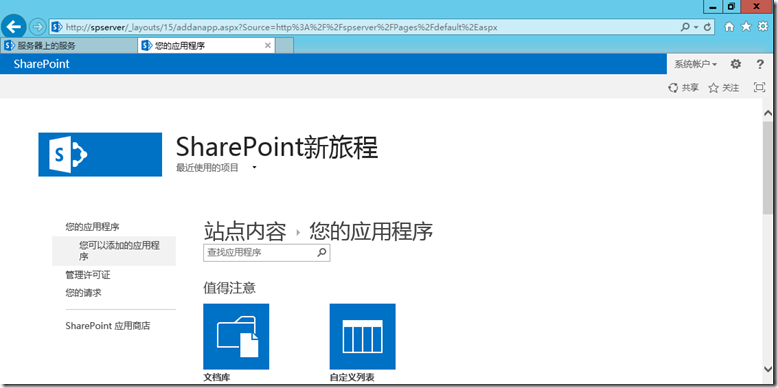
(正常的添加应用程序的页面)
考虑了一下问题可能出现在哪儿,因为我是自己转换的母版页,所以我就Copy了一个自带的母版页,然后使用生成的master页面作为默认母版页,发现没有问题。但是,当我修改了Html文件以后,与之关联的master文件自然也被修改了,然后也出现了无法添加应用程序的问题。
综上测试考虑,不是生成母版页的过程有问题,而是,我们修改html的时候,SharePoint2013自动修改master的过程中,是master页出现了异常情况。由于这样的问题的出现,建议大家如果想要通过html文件生成母版页的话,生成一次以后还是去修改master页,然后断掉关联删除html文件吧。除非你怕修改坏了,先留着html文件,因为随便修改下html文件保存,master文件都会回到初始的位置。
好吧,前面一堆都几乎等于废话,下面我们来找一下,到底哪里出现了问题!其实排查问题很简单,只是对比一下两个文件,哪里不一样,然后覆盖回来不断尝试就可以了,只是比较耗时间和耗视力罢了。这么没技术含量的工作,我就不废话了,说说我的思路。
首先,我怀疑头部引用有问题,把head部分全部覆盖,发现没有意义。然后,怀疑body部分有问题,依然全部覆盖,发现OK了。真好,这样我就把范围缩小到body里面了。然后看看里面几个比较大的div分别测试,发现<div id="s4-workspace">这个里面有问题,下面介绍一个比较不错的工具吧NotePad++,这个东西可帮了我大忙,尤其左右同事滚动对比,还是不错的,比记事本文件好用多了。
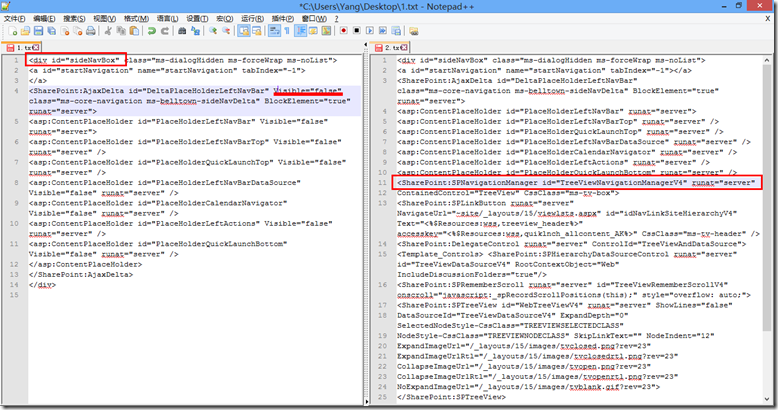
经过不断的尝试,发现<div id="sideNavBox"这个div内的东西,都覆盖了,母版页就OK了,如下有截图,我们发现两个一样id的div,里面的东西大小查很多,其实,差点就是SharePoint:SPNavigationManager这段导航引用,把它添加到相应位置,即可。最后,还要把上面需要的几个PlaceHolder标签的不可见属性去掉,我们就大功告成了。
(附:对比图 点击图片看大图)
附:完整的id="sideNavBox"Div的Html
|
<div class="ms-tableCell ms-verticalAlignTop"> <div id="sideNavBox" class="ms-dialogHidden ms-forceWrap ms-noList"> <a id="startNavigation" name="startNavigation" tabIndex="-1"></a> <SharePoint:AjaxDelta id="DeltaPlaceHolderLeftNavBar" class="ms-core-navigation ms-belltown-sideNavDelta" BlockElement="true" runat="server"> <asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server"> <asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server" /> <asp:ContentPlaceHolder id="PlaceHolderQuickLaunchTop" runat="server" /> <asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server" /> <asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat="server" /> <asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat="server" /> <asp:ContentPlaceHolder id="PlaceHolderQuickLaunchBottom" runat="server" /> <SharePoint:SPNavigationManager id="TreeViewNavigationManagerV4" runat="server" ContainedControl="TreeView" CssClass="ms-tv-box"> <SharePoint:SPLinkButton runat="server" NavigateUrl="~site/_layouts/15/viewlsts.aspx" id="idNavLinkSiteHierarchyV4" Text="<%$Resources:wss,treeview_header%>" accesskey="<%$Resources:wss,quiklnch_allcontent_AK%>" CssClass="ms-tv-header" /> <SharePoint:DelegateControl runat="server" ControlId="TreeViewAndDataSource"> <Template_Controls> <SharePoint:SPHierarchyDataSourceControl runat="server" id="TreeViewDataSourceV4" RootContextObject="Web" IncludeDiscussionFolders="true"/> <SharePoint:SPRememberScroll runat="server" id="TreeViewRememberScrollV4" onscroll="javascript:_spRecordScrollPositions(this);" style="overflow: auto;"> <SharePoint:SPTreeView id="WebTreeViewV4" runat="server" ShowLines="false" DataSourceId="TreeViewDataSourceV4" ExpandDepth="0" SelectedNodeStyle-CssClass="TREEVIEWSELECTEDCLASS" NodeStyle-CssClass="TREEVIEWNODECLASS" SkipLinkText="" NodeIndent="12" ExpandImageUrl="/_layouts/15/images/tvclosed.png?rev=23" ExpandImageUrlRtl="/_layouts/15/images/tvclosedrtl.png?rev=23" CollapseImageUrl="/_layouts/15/images/tvopen.png?rev=23" CollapseImageUrlRtl="/_layouts/15/images/tvopenrtl.png?rev=23" NoExpandImageUrl="/_layouts/15/images/tvblank.gif?rev=23"> </SharePoint:SPTreeView> </SharePoint:SPRememberScroll> </Template_Controls> </SharePoint:DelegateControl> </SharePoint:SPNavigationManager> </asp:ContentPlaceHolder> </SharePoint:AjaxDelta> </div> </div> |
结束语:通过以上操作,我们基本可以完成母版页的搭建了,首先通过复制存在的Html母版页,然后调整的样式,添加css引用,基本都调整完毕了,可以加上SharePoint导航的引用,然后删掉html文件(防止我们的心血付之东流啊),或者复制一个改好的master页面断开连接也OK。如果通过html生成的母版页,或许我们覆盖<div id="s4-workspace">或者选择性的覆盖一部分比较实用。