1.传统方式--->原型链 (过多继承了没用的属性)
Grand.prototype.lastname = 'zhang'
function Grand();
}
var grand = new Grand();
Father.prototype = grand;
function Father(){
this.name = 'hehe';
}
var father = new Father();
Son.prototype = Father();
function Son(){
}
var son = new Son(); //son 即继承了father的,有继承了grand的 ,这就发生了矛盾,无论你需不需要继承这个属性,他都会继承来。
2.借用构造函数(1.不能继承借用的构造函数的原型,2.每次构造函数都要多走一个函数,只是视觉上节省了代码量)
function Person(name, age, sex){
this.name = name;
this.age = age;
this.sex = sex;
}
function Student(name, age,sex,grade){ //借别人的方法去实现自己的东西,实际上没有继承的关系,只是用你的东西干我自己的事情。
Person.call(this,name,age,sex);
this.grade = grade;
}
var studet = new Student();
共有原型
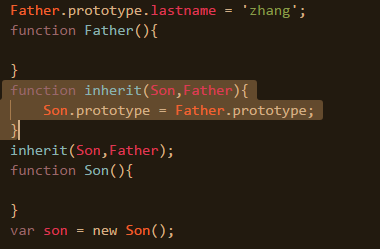
Father.prototype.lastName = 'zhang';
function Father(){
}
// var father = new Father(); //用原型继承的时候,需要实例化两个对象,但使用共有原型,就可以不用实例原型对象,直接使用构造函数的原型就可以
Son.prototype = Father.prototype;
function Son(){
}
var son = new Son();
可以用一个函数封装

但这中也是有缺点的,就是你在给原型添加属性时,因为父亲和孩子都指向一个引用,改一个,另一个也会跟着变。这并不是我们想要到的,我们希望的是,我继承你,但我自己后定义的原型不想影响你。有自定义的,有共有的。这就引出了圣杯模式
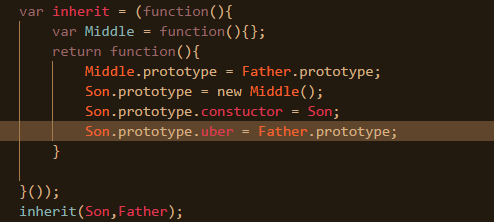
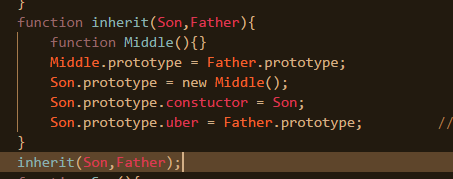
圣杯模式
通过添加一个中间层,new Middle()出一个新对象,让这个新对象的原型指向Father的原型,让Son的原型等于new Middle()这个新对象,因为这个新对象是一个全新的对象,所以Son的原型等于新对象并不会影响Father的原型。样Son既可以通过原型链找到Father的原型,

利用闭包私有变量写法