一.PageX和clientX
PageX和clientX ,这个两个比较容易搞混,
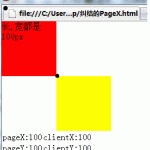
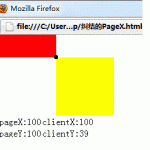
PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化。可以理解为:相对#(0.0)坐标绝对定位
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化。可以理解为:相对可视化左上角坐标绝对定位
如图:(小黑点为点击坐标)


二.screenX
screenX:鼠标在屏幕上的位置,从屏幕左上角开始,这个没有任何争议。
三.offsetX和layerX
接下来是offsetX和layerX
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值
IE以内容区域开始,向上进入border将出现负值
layerX:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点
也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就幸福地生活在一起^-^,几乎相等,唯一不同就是一个从border为参考点,一个以内容为参考点
FF从border开始,
x/y:IE特有,这个本来和layerX/layerY的作用基本一样,但是IE的当前坐标选择十分混乱,能不用就不用,不讨论
网上别人总结的关于这六个纠结的纠结表。
素材来源网络!