创建方式:
//创建方式一
var arr=[1,2,3,6];
//创建方式二
var arr2=new Array(5,"hello",true,[1,3]);
console.log(arr.length);
console.log(arr2.length);
console.log(arr2);
var arr3=new Array();
// 如果 采用初始化对象方式创建数组,如果里面只有一个值而且是一个数字,那么数字表示的是长度, 而不是内容
var arr4=new Array(3);
console.log(arr4[0]); //undefined
console.log(arr4[1]); //undefined
console.log(arr4[2]); //undefined
console.log(arr4[3]); //undefined
console.log(arr4); //[]
数组是可变长的
arr4[5]=10;
console.log(arr4.length)
二维数组
var arr2=new Array(5,"hello",true,[1,3]);
alert(arr2[3][1]);
[[],[],]
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
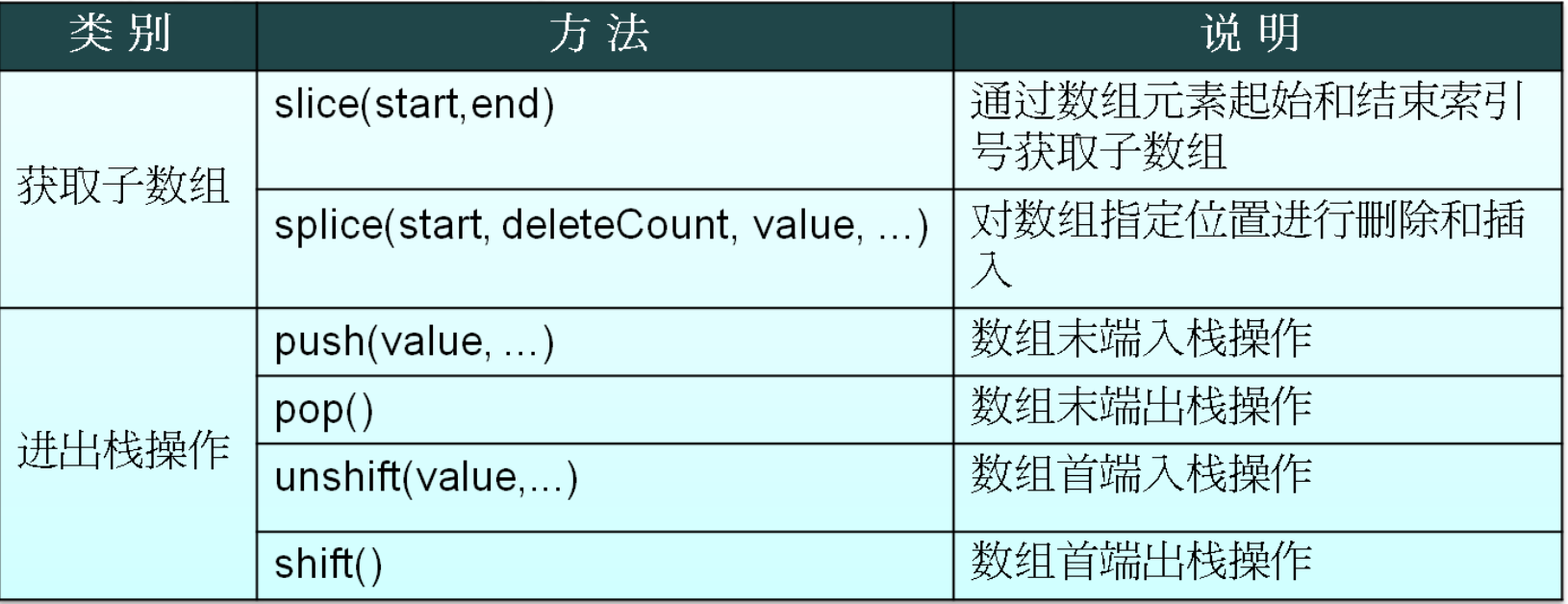
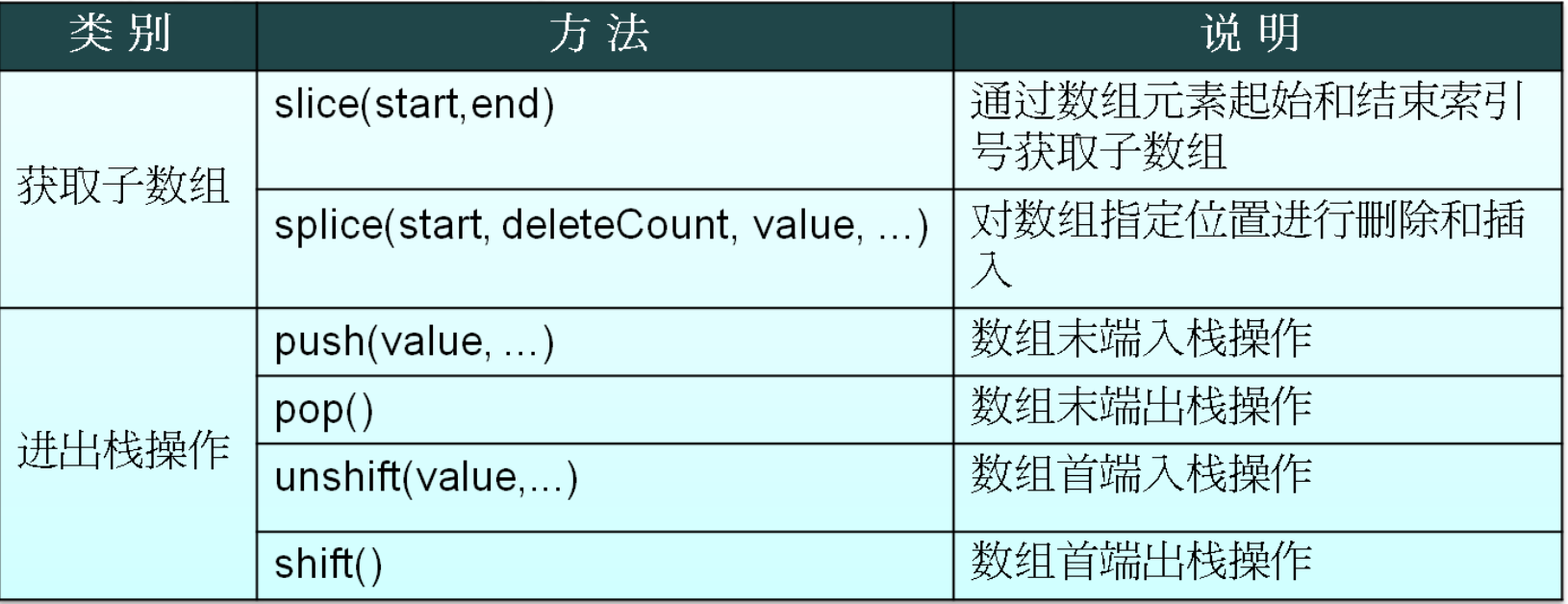
数组对象的方法


// join方法:将数组内的字符串拼接成一个字符串,join方法的对象不同于py,在js是Array
var ret=["hello"," mxiaohu"].join("+++++");
alert(ret);
// shift unshift pop push----------栈操作--------
//队列:先进先出 栈:先进后出
var arr5=[1,4,6];
arr5.push(13); //[1,4,6,13],栈顶操作 (数组最后插入)
arr5.push("hello",7); //[1,4,6,"hello",7]
console.log(arr5);
var ret=arr5.pop();//栈顶删除(删除数组最后一个元素)
alert(ret);
arr5.unshift(45); //栈底添加 (数组第0个位置插入)
console.log(arr5);
arr5.shift(); //栈底删除第一个 (数组第0个元素)
console.log(arr5);
sort & reverse
var arr6=["3a",1,6,6,3,"3",7];
arr6.reverse();//数组反转
console.log(arr6);
console.log(arr6.sort()); //数组元素以ASCUII码顺序排序
console.log(arr6.sort(mysort)); //数组元素排序
function mysort(a,b) {
return a-b;
// if (a>b){
// return 3;
// }else if(a<b){
// return -3;
// }else {
// return 0
// }
}
数组切片
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
删除子数组
//x. splice(start, deleteCount, value, ...)
//
//使用注解
//
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
//a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1);
//a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3);
//a变为[1,2,3,5,6,7,8]
alert(a.toString());
数组拼接
var arr6=[1,6,3,2,100];
console.log(arr6.concat(4,5)); //[1,6,3,2,100,4,5]
var arr7 = [8,9,10];
console.log(arr6.concat(arr7));
数组特性
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */