开发登录后导航菜单的显示



1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <title>header</title> 9 </head> 10 <body> 11 12 13 <!--header--> 14 <div class="header"> 15 <div class="container"> 16 <nav class="navbar navbar-default" role="navigation"> 17 <div class="navbar-header"> 18 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> 19 <span class="sr-only">Toggle navigation</span> 20 <span class="icon-bar"></span> 21 <span class="icon-bar"></span> 22 <span class="icon-bar"></span> 23 </button> 24 <h1 class="navbar-brand"><a href="${pageContext.request.contextPath }">言馨*</a></h1> 25 </div> 26 <!--navbar-header--> 27 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 28 <ul class="nav navbar-nav"> 29 <li><a href="${pageContext.request.contextPath }" <c:if test="${param.flag==1 }">class="active"</c:if>>首页</a></li> 30 <li class="dropdown"> 31 <a href="#" class="dropdown-toggle <c:if test="${param.flag==2 }">active</c:if>" data-toggle="dropdown" >商品分类<b class="caret"></b></a> 32 <ul class="dropdown-menu multi-column columns-2"> 33 <li> 34 <div class="row"> 35 <div class="col-sm-12"> 36 <h4>商品分类</h4> 37 <ul class="multi-column-dropdown"> 38 39 <li><a class="list" href="${pageContext.request.contextPath }/goods_list">全部系列</a></li> 40 <c:forEach items="${typeList }" var="t" > 41 <li><a class="list" href="${pageContext.request.contextPath }/goods_list?id=${t.id}">${t.name}</a></li> 42 43 44 </c:forEach> 45 46 47 48 49 </ul> 50 </div> 51 </div> 52 </li> 53 </ul> 54 </li> 55 <!-- 根据type的不同来进行区分热销和新品 --> 56 <li><a href="${pageContext.request.contextPath }/goodsrecommend_list?type=2" <c:if test="${param.flag==3&&t==2 }">class="active"</c:if> >热销</a></li> 57 <li><a href="${pageContext.request.contextPath }/goodsrecommend_list?type=3" <c:if test="${param.flag==3&&t==3 }">class="active"</c:if>>新品</a></li> 58 59 <c:choose><c:when test="${empty user }"> 60 <li><a href="${pageContext.request.contextPath }/user_register.jsp" >注册</a></li> 61 <li><a href="${pageContext.request.contextPath }/user_login.jsp" >登录</a></li> 62 </c:when><c:otherwise> 63 64 <li><a href="${pageContext.request.contextPath }/user_center.jsp" <c:if test="${param.flag==4 }">class="active"</c:if> >个人中心</a></li> 65 <li><a href="${pageContext.request.contextPath }/user_logut.jsp" >退出</a></li> 66 67 </c:otherwise> 68 </c:choose> 69 <li><a href="../admin.jsp" target="_blank">后台管理</a></li> 70 71 </ul> 72 <!--/.navbar-collapse--> 73 </div> 74 <!--//navbar-header--> 75 </nav> 76 <div class="header-info"> 77 <div class="header-right search-box"> 78 <a href="javascript:;"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></a> 79 <div class="search"> 80 <form class="navbar-form" action="search.action"> 81 <input type="text" class="form-control" name="name"> 82 <button type="submit" class="btn btn-default" aria-label="Left Align">搜索</button> 83 </form> 84 </div> 85 </div> 86 87 <div class="header-right cart"> 88 <a href="cart.action"> 89 <span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"><span class="card_num">0</span></span> 90 </a> 91 </div> 92 <div class="header-right login"> 93 <a href="my.action"><span class="glyphicon" aria-hidden="true"></span></a> 94 </div> 95 <div class="clearfix"> </div> 96 </div> 97 <div class="clearfix"> </div> 98 </div> 99 </div> 100 <!--//header--> 101 102 </body> 103 </html>
<c:choose><c:when test="${empty user }">
<li><a href="${pageContext.request.contextPath }/user_register.jsp" >注册</a></li>
<li><a href="${pageContext.request.contextPath }/user_login.jsp" >登录</a></li>
</c:when><c:otherwise>
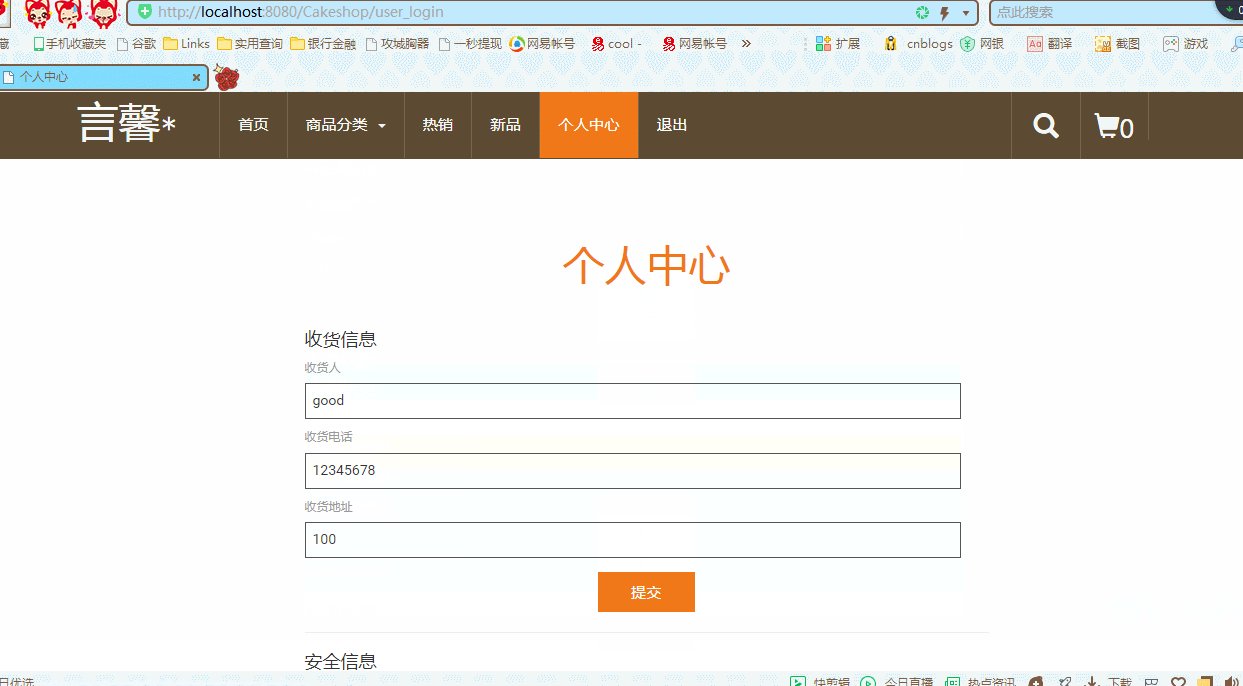
<li><a href="${pageContext.request.contextPath }/user_center.jsp" <c:if test="${param.flag==4 }">class="active"</c:if> >个人中心</a></li>
<li><a href="${pageContext.request.contextPath }/user_logut.jsp" >退出</a></li>
</c:otherwise>
</c:choose>
开发登录后退出和后台管理的显示与否
实现退出,创建一个servlet类UserLogutServlet:
package com.guiyan.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class UserLogutServlet */ @WebServlet("/user_logut") public class UserLogutServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.getSession().removeAttribute("user"); response.sendRedirect(request.getContextPath()); } }

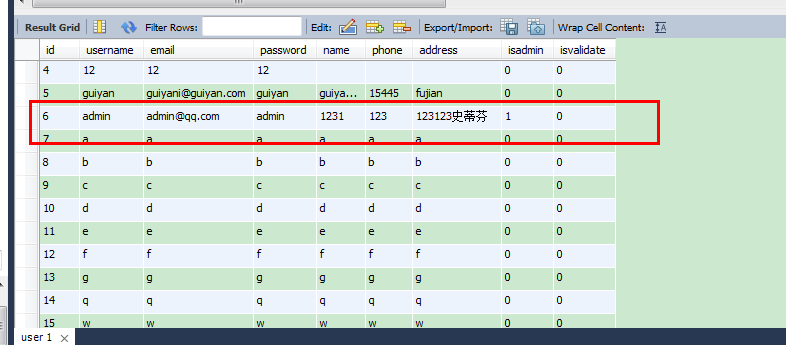
导航栏中的后台管理不能一直出现,需要是管理员才能显示:因此在数据库中加入管理员

admin是管理员isadmin=1
在header.jsp导航栏中的后台管理中加一个管理员的权限isadmin=1时这个后台管理的才会显示出来。
<c:if test="${!empty user && user.isadmin }"><!-- 获得管理员的权限 --> <li><a href="../admin.jsp" target="_blank">后台管理</a></li> </c:if>
最终效果图: