什么是组件?

组件Component,可扩展HTML元素,封装可重用的代码。通俗的来说,组件将可重用的HTML元素封装成为标签方便复用;
组件的使用:
1、使用全局的方法Vue.extend创建构造器;
2、再使用全局的方法Vue.component注册组件;
注意:在Vue.component里需要指明组件的名称,组件名称不能使用内置标签名称,如body.推荐使用短横线命名规则。
如:
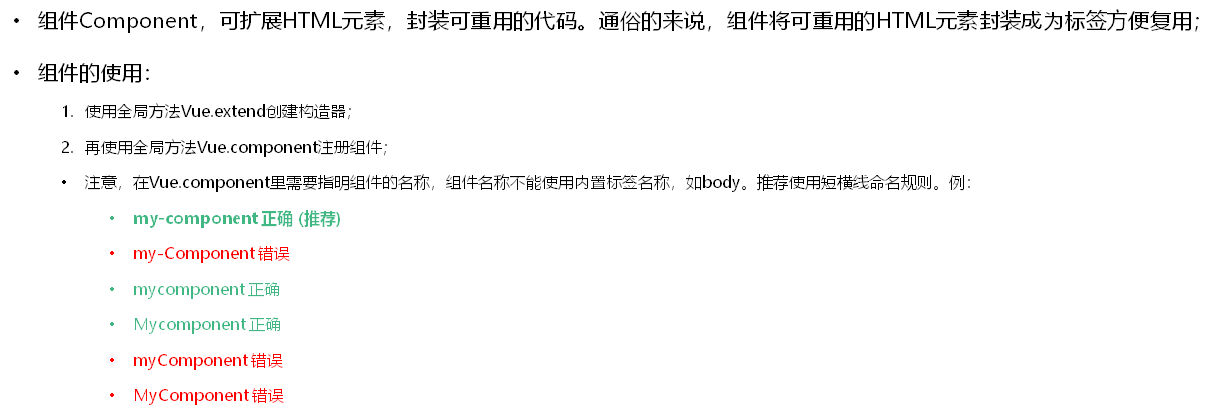
my-component 正确 (推荐使用)
my-Component 错误
mycomponent 正确
Mycomponent 正确
myComponent 错误
MyComponent 错误
示例:

vue 代码:
<script> window.onload= () =>{ //创建构造器 let myComponent=Vue.extend({ template:"<h1>欢迎来到perfect*的博客园</h1>" }); //注册组件 Vue.component('my-component',myComponent); new Vue({ el:'div', data:{ } })} </script>
html:
<div>
<my-component></my-component>
</div>
使用注册组件简写的方式:
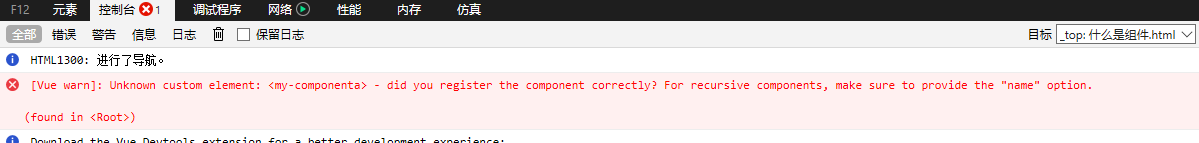
出现的问题:


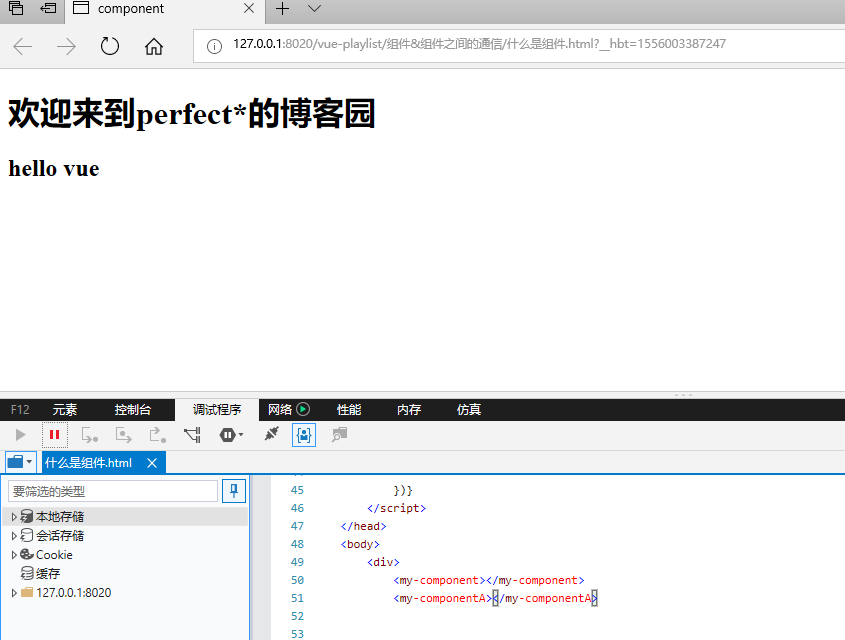
修改后的效果:

vue代码:
//注册组件的简写方式 Vue.component('my-componenta',{ template:'<h2>hello vue</h2>' });
html:
<my-componentA></my-componentA>
html标签是大小写不分的
组件的命名不支持驼峰命名方式
最终所有代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>component</title> 6 <script type="text/javascript" src="../js/vue.js" ></script> 7 8 <script> 9 window.onload= () =>{ 10 11 12 13 //创建构造器 14 let myComponent=Vue.extend({ 15 16 template:"<h1>欢迎来到perfect*的博客园</h1>" 17 }); 18 19 //注册组件 20 Vue.component('my-component',myComponent); 21 22 23 24 25 //注册组件的简写方式 26 27 Vue.component('my-componenta',{ 28 29 30 template:'<h2>hello vue</h2>' 31 }); 32 33 34 35 new Vue({ 36 el:'div', 37 data:{ 38 39 40 } 41 42 43 44 45 46 })} 47 </script> 48 </head> 49 <body> 50 <div> 51 <my-component></my-component> 52 <my-componentA></my-componentA> 53 54 55 56 </div> 57 </body> 58 </html>
