快速原型开发
在上一篇博文中安装vue-cli 2.x版本
如果安装了vue-cli 2.x或1.x版本,需要先卸载,再安装 @vue/cli 3.x版本;
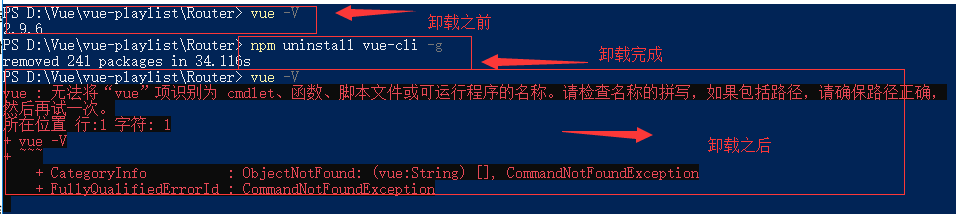
卸载老版本:npm uninstall vue-cli -g

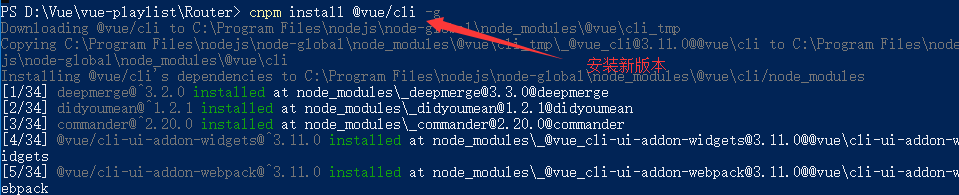
安装新版本:cnpm install @vue/cli -g


快速原型开发:
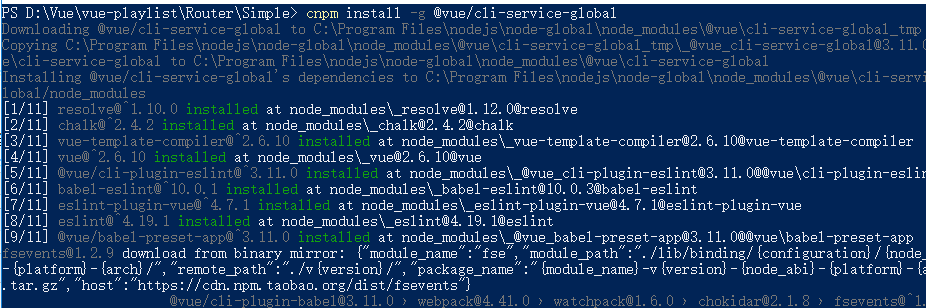
需要安装 cnpm install -g @vue/cli-service-global

如何使用?
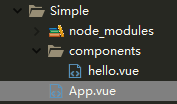
- 创建一个项目目录,再创建一个App.vue的vue文件;
- 在这个文件中书写代码; 打开cmd,进入该目录,使用命令 vue serve 运行;
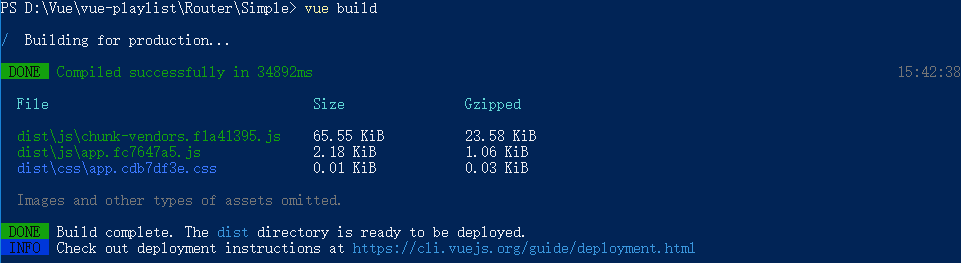
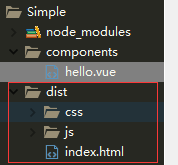
- 使用 vue build 命令可以编译项目,编译完成输出到 dist 目录下

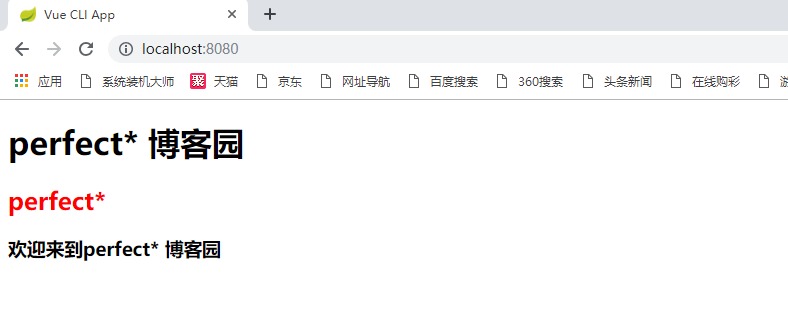
运行结果:

另一种实现的效果:


App.vue
1 <template> 2 <div> 3 4 <h1>perfect* 博客园</h1> 5 <h2>{{msg}}</h2> 6 <hello></hello> 7 </div> 8 </template> 9 <script> 10 import hello from './components/hello.vue' 11 export default{ 12 13 data(){ 14 15 return{ 16 msg:'perfect*' 17 } 18 }, 19 components:{ 20 hello 21 } 22 } 23 24 25 26 </script> 27 <style> 28 29 h2{ 30 color: red; 31 } 32 </style>
hello.vue
<template>
<h3>欢迎来到perfect* 博客园</h3>
</template>
vue build 命令可以编译项目,编译完成输出到 dist 目录下


注意:
快速原型开发只适合开发原型设计,并不适合真正的项目开发;
默认开启ESLint语法检查工具,要按照其规范编写代码;
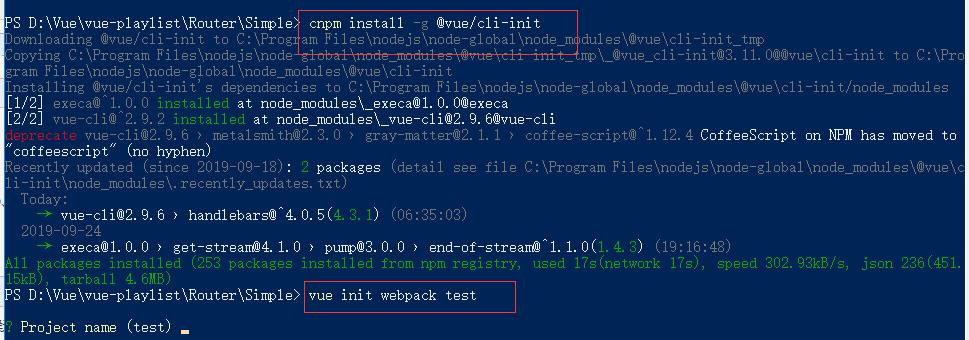
使用2.x版本:因为2.x与3.x版本命令一致,vue-cli被覆盖了。可以安装全局的桥接工具,安装完毕后就可以使用init命令了
cnpm install -g @vue/cli-init

创建项目
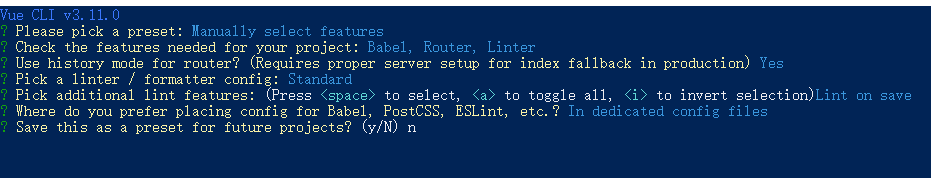
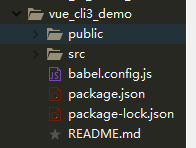
输入指令 vue create 文件夹名称(我的创建名称:vue_cli3_demo),在这里我选择手动安装



运行项目: