1. dom>documentElement>body>tagname
2.我们常用的节点标签。
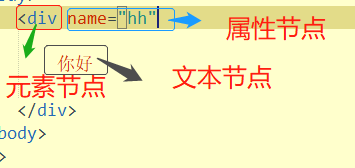
元素节点(标签)
文本节点
属性节点(标签里的属性)

3.document有个属性nodeType返回的是数字
1.代表元素节点 2.代表属性节点 3.代表文本节点
4.节点的获取
元素节点获取有很多方法
Document.getElementById()
Document.getElementsByClassName()
Document.getElementsByTagName()
Document.querySelector()
Document.querySelectorAll()
属性节点的获取
元素.attributes 获取元素身上所有属性构成的集合
元素.setAttribute(“属性名”,“属性值”)给元素设置属性和属性值
元素.getAttribute(“属性名”)获取属性值的方法
元素.removerAttribute("属性")删除属性
文本节点
没有获取的方法,没有意思
5.获取元素的子节点
元素.childNodes 这个属性有兼容性 标准浏览器会获取文本节点
而低版本浏览器不会。所以建议使用 children这个属性
获取单个子节点
获取第一个子节点
标准下 元素.firstElementChild
非标准下 元素.firstChild
兼容写法
var list=document.getElementById("list")
var fist=listElementChild||list.fistChild
console.log(fist)
获取最后一个子节点
元素.lastElementChild 元素.lastChild
获取是一个兄弟节点
元素.previousSibling 元素.prevElementSibling
获取下一个兄弟节点
元素.nextSibling 元素.nextElementSibling
6.获取父节点
元素.parentNode 没有兼容性
元素.parentNode.parentNode
区分 offsetparent和parentNode
DOM2创建节点
1.生成节点的方法 document。createElement(“div”)
2.插入节点的方法 父节点.appendChild(新节点)
在父节点子节点的后面插入新的节点
3.在指定位置插入新的节点
(1)父元素.insetBefore(新节点,谁的前面) 将新节点插入指定元素前面
4. 删除元素节点 父元素.removerChild()
案例分析
防留言板

兼容性
元素没有子节点,ie低版本读取不到,而标准浏览器会
因为标准浏览器会把文本节点当作子节点,而ie6-8不会
超链接a的属性href 分析
<a href="">点击会刷新页面,相当于向后台发送一个请求。
<a href="#s">锚点跳转,跳转到某一个id叫s的位置上
<a href="javascript">取消刷新页面的功能
拓展
字符串拼接和DOM创建都是渲染方式
字符串拼接
优点:简单,层次感强,可以处理大量数据
缺点:字符串拼接会影响到原有子元素事件
DOM创建
优点:每个都是独立的,不会影响原子元素事件
缺点:处理大量数据会比较麻烦,会造成DOM回流·
什么是DOM回流?
页面渲染时,我们对HTML结构简单的增删查改时,浏览器会对所有的dom进行重新排序,这就i是DOM回流,严重影响浏览器性能
补充:
提升页面性能优化
1.多采用雪碧图
2.防止超链接默认行为
3.减少DOM回流
4.减少向服务器发送请求次数
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!