一、路由的配置
路由 vue-router
1. 什么是路由?
路由相当于一个配置对象
路由:就是我们通过不同的url访问不同的内容,通过angular.js 可以实现多视图的单页,现在流行的单页面开发模式。
2. 路由在web 有两种:
第一种 hash hash值前面带 #
" https: // user : pass @ sub.example.com : 8080 /p/a/t/h ? query=string #hash "
第二种是 history 对象 这种路由 不带 #
mode:"history",
$router: 路由器对象, 包含一些操作路由的功能函数, 来实现编程式导航(跳转路由)
$route: 当前路由对象, 一些当前路由信息数据的容器, path/meta/query/params
3. 如何实现路由
1. 在模板中使用 <router-link=”/path”> 实现跳转功能,来取代a这个vue自带的组件,to属性来取代 href。
<router-link to="/home">我是主页</router-link> to=“xx” to是要跳转到的路由路径
2. 使用 <router-view> 用于存放你的信息,这个相当于一个容器,里面存放了很多组件,我点谁,就把谁放到对应模板里面.
<router-view></router-view>
Component 挂载单个路由
Components 挂载多个路由
这个path:"/weixin" 对应着要跳转的路由to="/weixin",然后挂载component对应着组件,就实现点击路由出现组件这块页面。
4. 怎么实现 vue 路由 记住 四个字
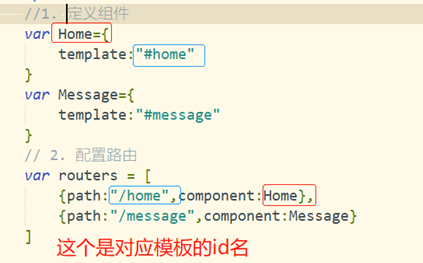
1. 定
定义组件,点谁谁过来,vue所做项目,由大量组件拼接的

2. 配
1. 配置路由,让path和component专业说(映射成功)白话说一一对应
2. 路由配置的值是一个数组
3. 路由也是组件,这个仅仅是配置路由
4. to="/home"对应id="home"

3. 实
1. 路由配置是成功了,人为知道,但vue不一定知道,需要导入到路由配置里去
2. 这个 routes 是vue-router中选项固有的

4. 挂
1. 将路由实例挂载到vue实例下
2. router 选项 是用来挂载路由实例
3. router挂载路由实例,把router1挂载到router

5. 路由模式的更换:
默认是hash模式,在实例化路由中选项 添加 mode:”history”
6. 路由嵌套:
1. 第一步在你嵌套的组件里面写
在模板中使用 <router-link=”/path”> 实现跳转功能,来取代a这个 vue 自带的组件,to=“xx“。
里面是跳转的模板组件
使用 <router-view> 存放渲染内容

2. 第二步配置路由,把嵌套的路由放在 {} 里面进行配置
Children 是子路由的配置

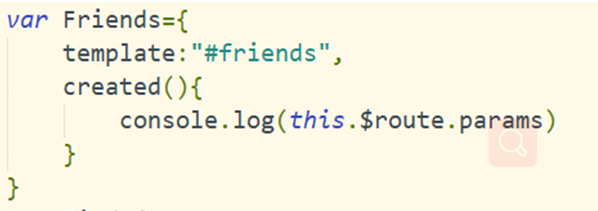
7. 路由参数
写法:在路由配置中,在对应的组件下
同一个模板参数不同而而内容数据不同,需要获取参数
http://127.0.0.1:8848/weixin/12 在网络地址获取参数 12,是实参
1. <router-link to="/friends/13">好友</router-link>
2. 在配置路由里面传形参id

3. 在组件中 实例初始化数据请求到后,可输出出来。

作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!