因为很多种原因,昨儿学习了一下Jenkins部署,感受到了"詹金斯"的巨大魅力
1.为什么要使用它?
简单概括一句就是为了让部署更简单,更方便,更傻瓜,部署工作能一劳永逸
Jenkins是一种使用Java编程语言编写的开源持续集成软件工具,用于实时测试和报告较大代码库中的孤立更改。 Jenkins软件使开发人员能够快速找到并解决代码库中的缺陷,并自动进行构建测试。
2.简单介绍一下如何部署JAVA应用
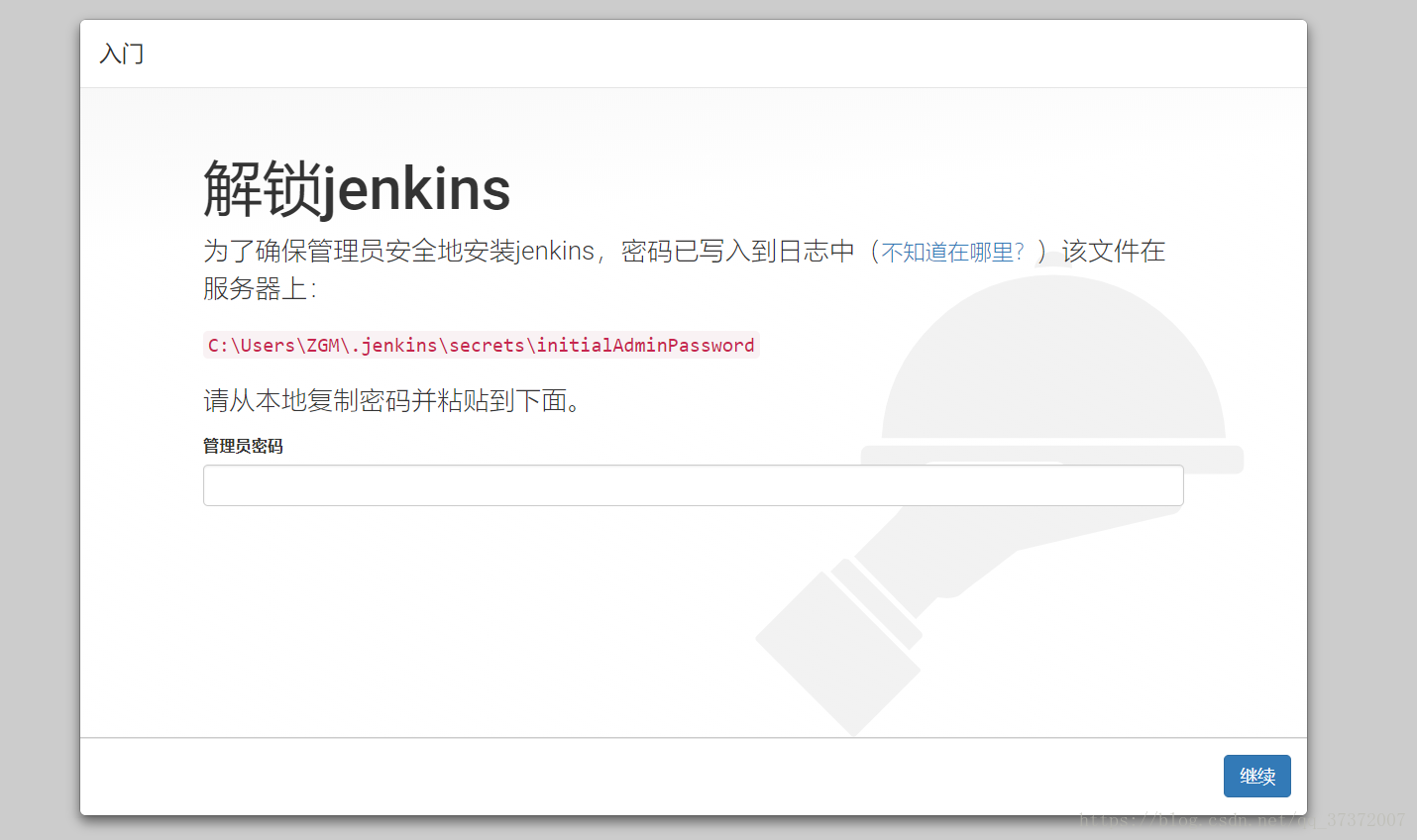
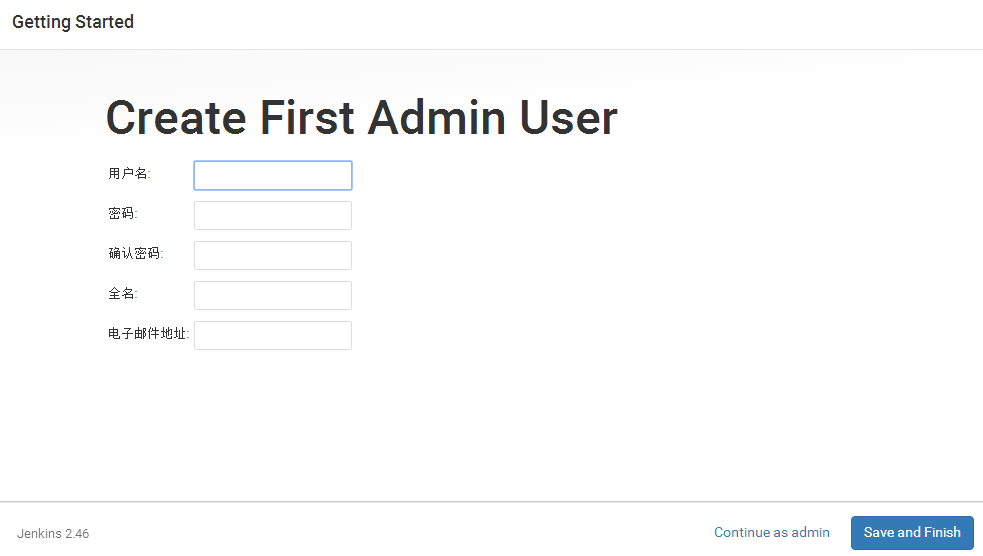
运行jenkins
如果要是对我而言我认为最简单的就是下载Jenkins官网上的war包,直接放入tomcat中或者直接运行官网地址


左侧是正式版本,建议生产项目使用,右侧是测试版本,可用于个人测试和学习使用
本人愚见还是使用左侧的,不然右侧出现问题,也是对新手不太友好
另外下载war包或者下载底下的自己兼容的版本都可以
咱们这里使用war包学习的,所以接下来的教程都针对于war的开始
值得一提的是,必须要改一下Jenkins的配置才行,这是个坑,我卡了好久
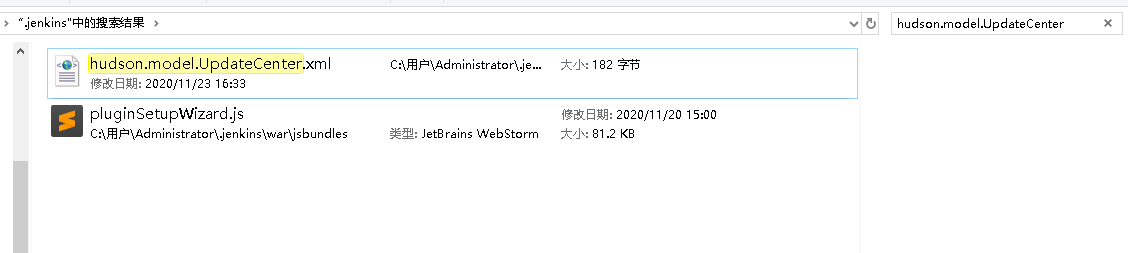
在你的Jenkins的配置目录中(C:UsersAdministrator.jenkins)找到hudson.model.UpdateCenter.xml文件
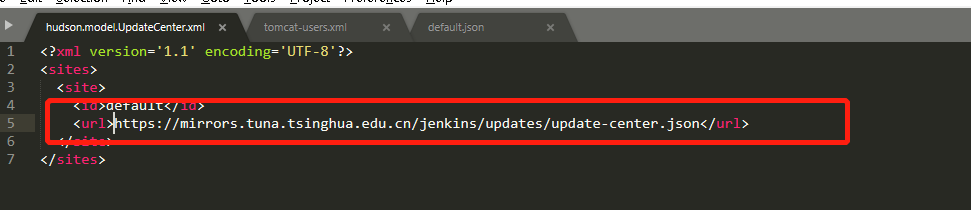
改成下面这样
然后重启一下Jenkins就可以了,因为某些原因,咱们访问不到之前的json地址,所以咱们使用国内的就可以了
启用后,就可以配置插件了,使用新手上路的默认插件就可以了,失败了就多尝试几次,这个步骤需要一点时间,不需要所有的插件都安装成功,因为后续很多插件咱们也用不上(我是没用上)
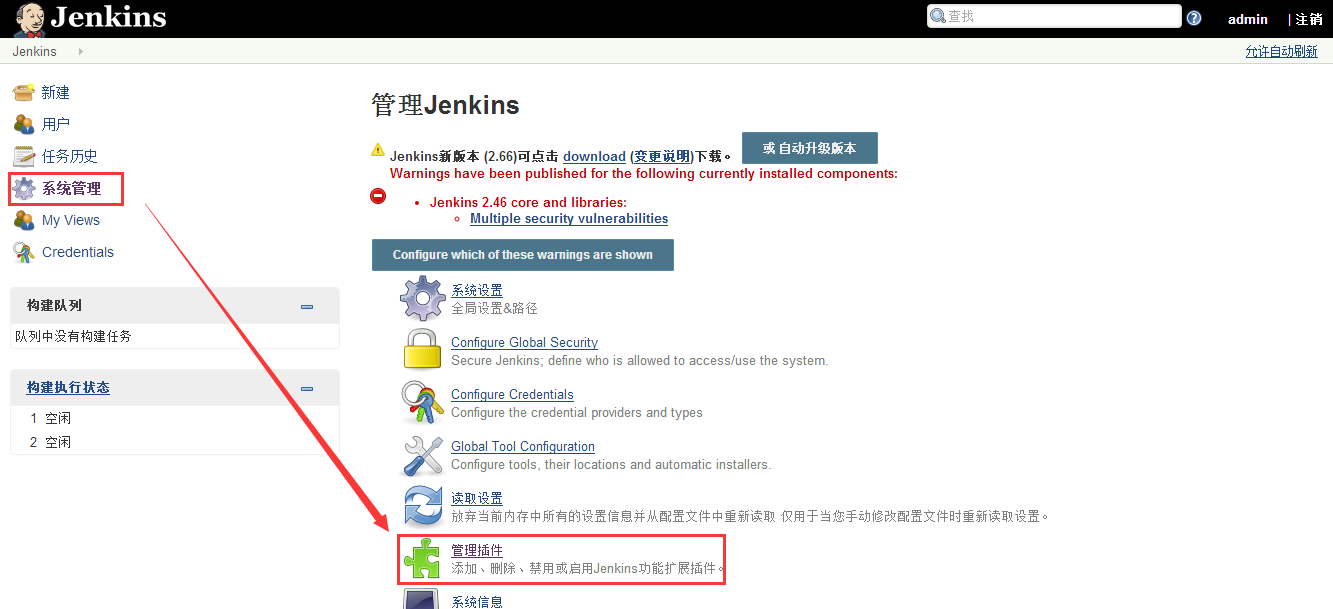
在这里咱们安装咱们需要使用的插件
点击下图插件直接安装就行了,maven integration plugins
安装FTP插件-【Publish Over FTP】(FTP最新版有问题,不要下载,建议下载老版本,往下找 ,有一个极度相似的插件名称就是旧版本,提示不要管)
安装SSH插件-【Publish Over SSH】
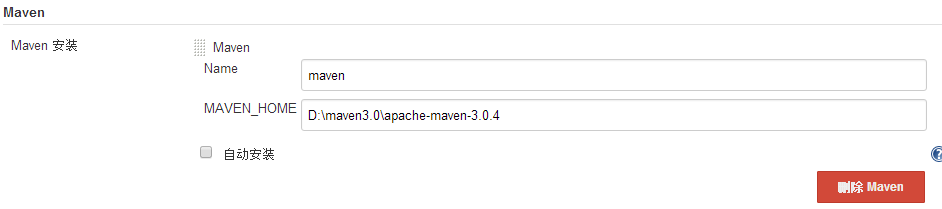
我们需要配下maven的setting文件,jdk以及maven地址,setting文件一定要配,不要用它默认的,撸主因为这个没配,出问题纠结好久。
最后Apply然后Save就行了,记得别忘了应用保存,不然白配了。
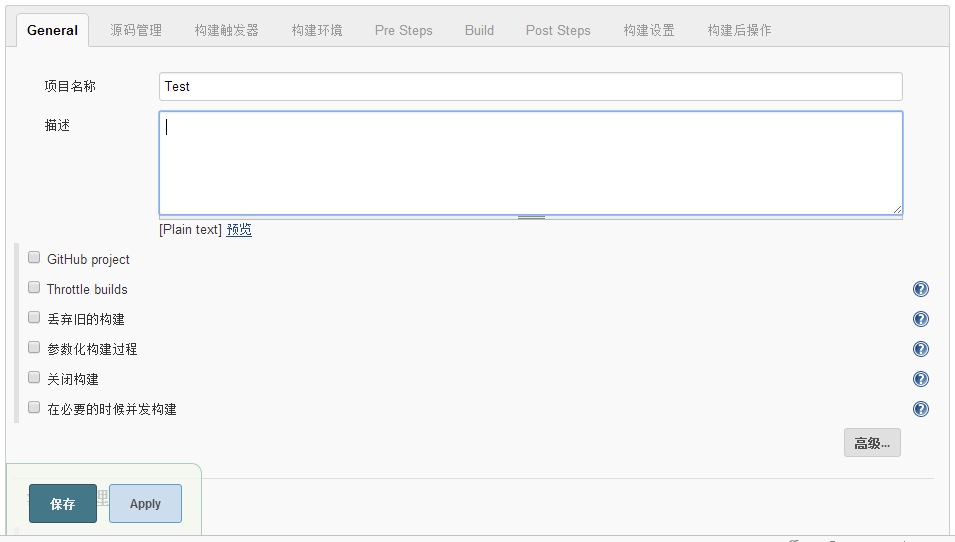
接着我们来新建一个项目,先输入项目名,选择maven项目,OK
选择源码管理,因为我们是企业项目,不是开源,使用的SVN,选择Subversion配置SVN
URL是你SVN地址,Credentials是账户密码
然后到Pre Steps,这个东西是打包前需要什么操作,比如我们现在的项目需要拷贝log4j.xml文件等等,根据环境可以写windows或者Shell脚本
没有操作的话,就不用配了。
Build编译了,指定pom位置,以及mvn命令,对了高级里面还可以配置workspace,不配默认在jenkins安装目录中
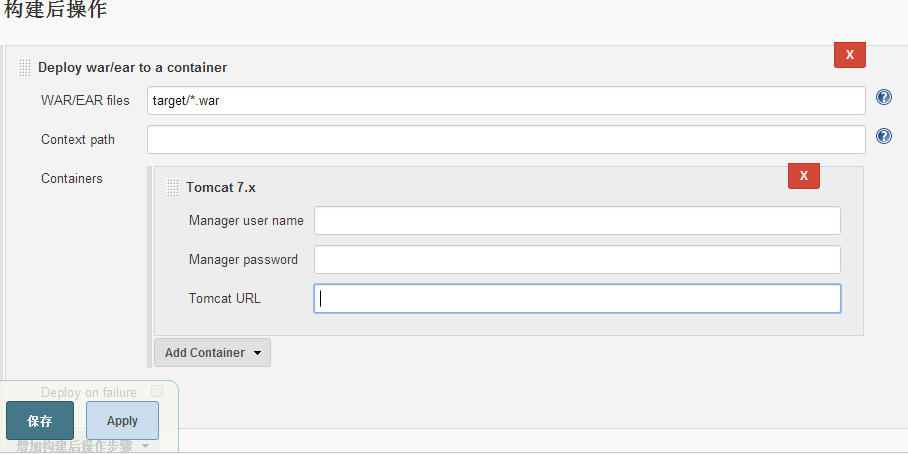
构建后操作,就是包打好了放在哪。选择下图
本次构建后操作,使用的是tomcat的热部署,热部署可以参考我之前的文章:Tomcat7的热部署
WAR/EAR:war包的地址
Context:是部署后的包名
UserName/Password是指热部署tomcat的账号/密码
URL:tomcat的界面,如:http://172.16.101.71:8180/