先搭架子

再实现第一个内容


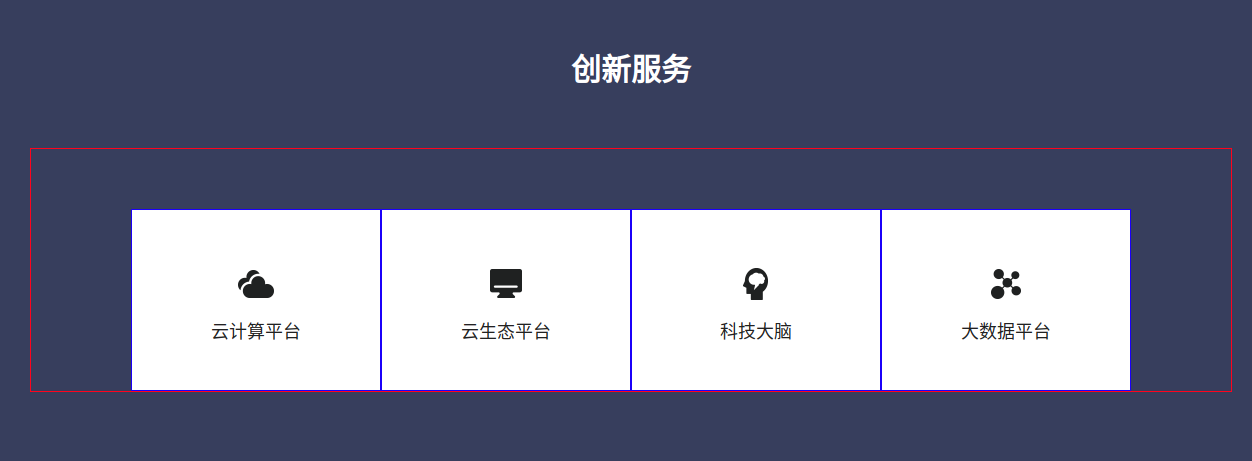
填充更多内容


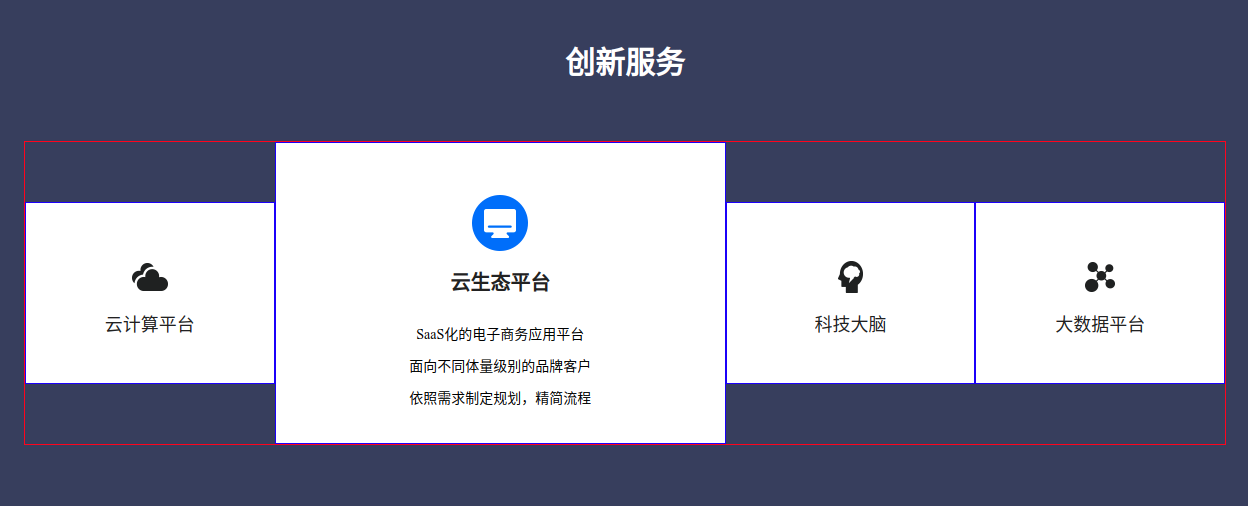
拆掉border,查看最终效果

html代码
<!-- 服务 -->
<div class="service">
<div class="service-title">
创新服务
</div>
<div class="service-container">
<div class="service-item">
<div class="service-item-common">
<div class="service-item-icon">
<img src="/Index/Index/image/innovate/yunjisuan.png" alt="">
</div>
<div class="service-item-title">
云计算平台
</div>
</div>
<div class="service-item-hover">
<div class="service-item-icon-hover">
<img src="/Index/Index/image/innovate/yunjisuan1.png" alt="">
</div>
<div class="service-item-title-hover">
云计算平台
</div>
<div class="service-item-content-hover">
<p>SaaS化的电商计算平台</p>
<p>提供标准化的服务接口与数据接口<p>
<p>电商基础服务产品化<p>
</div>
</div>
</div>
<div class="service-item">
<div class="service-item-common">
<div class="service-item-icon">
<img src="/Index/Index/image/innovate/yunshengtai.png" alt="">
</div>
<div class="service-item-title">
云生态平台
</div>
</div>
<div class="service-item-hover">
<div class="service-item-icon-hover">
<img src="/Index/Index/image/innovate/yunshengtai1.png" alt="">
</div>
<div class="service-item-title-hover">
云生态平台
</div>
<div class="service-item-content-hover">
<p>SaaS化的电子商务应用平台</p>
<p>面向不同体量级别的品牌客户<p>
<p>依照需求制定规划,精简流程<p>
<!-- <p>优化预算支出与业务能力<p>-->
</div>
</div>
</div>
<div class="service-item">
<div class="service-item-common">
<div class="service-item-icon">
<img src="/Index/Index/image/innovate/danao.png" alt="">
</div>
<div class="service-item-title">
科技大脑
</div>
</div>
<div class="service-item-hover">
<div class="service-item-icon-hover">
<img src="/Index/Index/image/innovate/danao1.png" alt="">
</div>
<div class="service-item-title-hover">
科技大脑
</div>
<div class="service-item-content-hover">
<p>用AI技术解决电商场景问题,轻松实现提升</p>
<p>基于大数据和深度学习,识别图片、视频中的视觉内容<p>
<p>构建知识图谱,挖掘潜在商业机会<p>
</div>
</div>
</div>
<div class="service-item">
<div class="service-item-common">
<div class="service-item-icon">
<img src="/Index/Index/image/innovate/dashuju.png" alt="">
</div>
<div class="service-item-title">
大数据平台
</div>
</div>
<div class="service-item-hover">
<div class="service-item-icon-hover">
<img src="/Index/Index/image/innovate/dashuju1.png" alt="">
</div>
<div class="service-item-title-hover">
大数据平台
</div>
<div class="service-item-content-hover">
<p>以核心技术能力为依托,提供数据产品和分析服务</p>
<p>AI人工智能决策<p>
<!-- <p>与国内外知名学府深度合作智能工具<p>-->
<p>提升商业效率,开拓业务场景,优化用户体验<p>
</div>
</div>
</div>
</div>
</div>
css代码
.service {
height: 608px;
background-color: #373F5E;
.service-title {
font-size: 30px;
font-weight: bold;
color: #FFFFFF;
margin-top: 100px;
text-align: center;
}
.service-container {
1200px;
//border:1px solid red;
margin:0 auto;
margin-top: 60px;
display: flex;
justify-content: center;
.service-item {
248px;
height: 180px;
//border:1px solid blue;
margin-top: 60px;
transition: all 0.4s ease; /* 柔和过渡 */
background-color: #FFFFFF;
.service-item-icon {
display: flex;
justify-content: center;
margin-top: 56px;
}
.service-item-title {
font-size: 18px;
color: #222222;
text-align: center;
margin-top: 20px;
}
.service-item-hover {
display: none;
}
}
.service-item:hover {
//transform: scale(1.66, 1.66); /* 其他元素位移不会变动 */
450px;
height: 300px;
margin-top: 0px;
.service-item-common {
display: none;
}
.service-item-hover {
display: block;
.service-item-icon-hover {
display: flex;
justify-content: center;
margin-top: 52px;
}
.service-item-title-hover {
font-size: 20px;
color: #222222;
font-weight: bold;
text-align: center;
margin-top: 20px;
}
.service-item-content-hover {
margin-top: 24px;
text-align: center;
line-height: 32px;
font-size: 14px;
}
}
}
.service-item:nth-child(n+2) {
margin-left: 2px;
}
}
}
这里巧妙的运用了hover属性,结合transition平滑过渡。不需要js,一样可以实现动态效果。