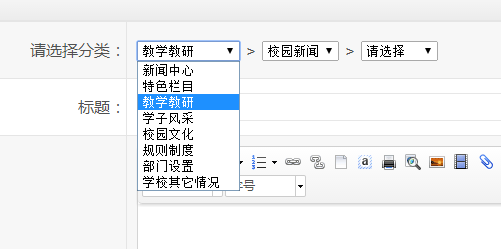
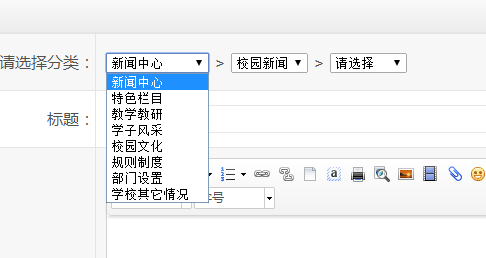
效果如下:


选择第一项,第二项、第三项的内容跟着改变。
选择第二项,第三项的内容跟着改变。
第三项则不影响第一项和第二项。
有几点值得提:
1.html到底是前台拼接还是后台拼接。
我选择的是前台拼接,这样可以节省流量,和后台的资源。这也比较符合程序处理,一般后台只负责提供数据。
通过json传递给前台,完了前台获取进行处理。
ajax函数
function ajaxgetbigclass(val){ $.ajax({ type:"POST", async:false, url:"/default/index/ajax/do/ajaxgetbigclass", data:"typeid="+val, success:function(response){ if(response){ res = response; }else{ res = false; } } }); return res; } function ajaxgetsmallclass(val){ $.ajax({ type:"POST", async:false, url:"/default/index/ajax/do/ajaxgetsmallclass", data:"bigclassid="+val, success:function(response){ if(response){ res = response; }else{ res = false; } } }); return res; }
后台ajax处理代码
case 'ajaxgetbigclass': $typeid = trim($this->_getParam('typeid')); $daoNews = new dao_news(); if(isset($typeid)){ $bigClass = $daoNews->getBigClassByType($typeid,true); if($bigClass){ $json = json_encode($bigClass); echo $json; }else{ echo FALSE; } }else{ echo FALSE; } break; case 'ajaxgetsmallclass': $bigclassid = trim($this->_getParam('bigclassid')); $daoNews = new dao_news(); if(isset($bigclassid)){ $smallClass = $daoNews->getSmallClassByBigClass($bigclassid,true); if($smallClass){ $json = json_encode($smallClass); echo $json; }else{ echo FALSE; } }else{ echo FALSE; } break;
调用ajax函数,并拼接成html函数
function setbigclass(id,flag){ var flag = arguments[1] ? arguments[1] : false;//默认值 var res = ajaxgetbigclass(id); //alert(res); if(res){ myobj = eval(res); for(var i=0;i<myobj.length;i++){ strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>"; } $("#bigclassid").html(strHtml); }else{ var strHtml = "<option value=''>无子选项</option>"; $("#bigclassid").html(strHtml); } if(flag&&res){ return myobj[0].id; } } function setsmallclass(id){ var res = ajaxgetsmallclass(id); //alert(res); if(res){ myobj = eval(res); var strHtml = "<option value=''>请选择</option>"; for(var i=0;i<myobj.length;i++){ strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>"; } $("#smallclassid").html(strHtml); }else{ var strHtml = "<option value=''>请选择</option><option value=''>无子选项</option>"; $("#smallclassid").html(strHtml); } }
主函数,事件动作
$(function(){ //ajax级联 $("#typeid").change(function(){ var id = $(this).val(); var res = setbigclass(id,true); if(res){ setsmallclass(res); }else{ setsmallclass(0); } }); $("#bigclassid").change(function(){ var id = $(this).val(); setsmallclass(id); }); });
2.后台查询函数化。
public function getType($where = false, $order = 'typeid ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){ return $this->getData($this->_typename,$where,$order,$pagesize,$offset,$count,$from,$join,$group); } public function getTypeName($flag=false){ $where = array(); $aType = $this->getType($where); if($aType){ if($flag){ foreach ($aType as $key => $value) { $type[$key]['id'] = $value['typeid']; $type[$key]['name'] = $value['typename']; } return $type; }else{ foreach ($aType as $key => $value) { $type[$value['typeid']] = $value['typename']; } return $type; } }else{ return false; } } public function getBigClass($where = false, $order = 'BigClassID ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){ return $this->getData($this->_bigname,$where,$order,$pagesize,$offset,$count,$from,$join,$group); } public function getBigClassByType($typeid = 60,$flag=false){ $where = array(); $where['BigClass.typeid =?'] = array("type"=>1,"val"=>$typeid); //print_r($where);exit; $from = array('BigClassID',"BigClassName","convert(text,BigClassMaster) as BigClassMaster","typeid"); $aBigClass = $this->getBigClass($where, false, false, false, false,$from); if($aBigClass){ if($flag){ foreach ($aBigClass as $key => $value) { $bigClass[$key]['id'] = $value['BigClassID']; $bigClass[$key]['name'] = $value['BigClassName']; } return $bigClass; }else{ foreach ($aBigClass as $key => $value) { $bigClass[$value['BigClassID']] = $value['BigClassName']; } return $bigClass; } }else{ return false; } } public function getSmallClass($where = false, $order = 'SmallClassID ASC', $pagesize = false, $offset = false, $count = false, $from = false, $join = false, $group = false){ return $this->getData($this->_smallname,$where,$order,$pagesize,$offset,$count,$from,$join,$group); } public function getSmallClassByBigClass($BigClassID = 221,$flag=false){ $where = array(); $where['SmallClass.BigClassID =?'] = array("type"=>1,"val"=>$BigClassID); //print_r($where);exit; $aSmallClass = $this->getSmallClass($where); if($aSmallClass){ if($flag){ foreach ($aSmallClass as $key => $value) { $smallClass[$key]['id'] = $value['SmallClassID']; $smallClass[$key]['name'] = $value['smallclassname']; } return $smallClass; }else{ foreach ($aSmallClass as $key => $value) { $smallClass[$value['SmallClassID']] = $value['smallclassname']; } return $smallClass; } }else{ return false; } }
这样就可以多处使用,多种角度使用。
3.前台js,文件化,同一个功能的js放在一个js文件中。内容最后也函数化。
<script type="text/javascript" src="/js/news/cascade.js"></script>
<tr>
<td width="20%" height="56" align="right" >请选择分类:</td>
<td width="80%" style="padding:10px;">
<select id="typeid" name="typeid" class=" ffb-input">
<!--{html_options options=$aType selected=$aData.typeid|default:'0'}-->
</select>
>
<select id="bigclassid" name="bigclassid" class=" ffb-input">
<!--{html_options options=$aBigClass selected=$aData.bigclassid|default:'0'}-->
</select>
>
<select id="smallclassid" name="smallclassid" class=" ffb-input">
<option value="">请选择</option>
<!--{html_options class=" ffb-input" options=$aSmallClass selected=$aData.smallclassid|default:'0'}-->
</select>
</td>
</tr>
这样会让文件很清晰。
优化后的js
$(function(){ //ajax级联 $("#typeid").change(function(){ var id = $(this).val(); setbigclass(id); }); $("#bigclassid").change(function(){ var id = $(this).val(); setsmallclass(id); }); }); function setbigclass(id){ var res = ajaxgetbigclass(id); var strHtml; if(res){ myobj = eval(res); for(var i=0;i<myobj.length;i++){ strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>"; } $("#bigclassid").html(strHtml); $("#bigclassid").show().change(); }else{ $("#bigclassid").hide(); $("#smallclassid").hide(); } } function setsmallclass(id){ var res = ajaxgetsmallclass(id); if(res){ myobj = eval(res); var strHtml = "<option value=''>请选择</option>"; for(var i=0;i<myobj.length;i++){ strHtml+="<option value='"+myobj[i].id+"'>"+myobj[i].name+"</option>"; } $("#smallclassid").html(strHtml); $("#smallclassid").show(); }else{ $("#smallclassid").hide(); } } function ajaxgetbigclass(val){ $.ajax({ type:"POST", async:false, url:"/default/index/ajax/do/ajaxgetbigclass", data:"typeid="+val, success:function(response){ if(response){ res = response; }else{ res = false; } } }); return res; } function ajaxgetsmallclass(val){ $.ajax({ type:"POST", async:false, url:"/default/index/ajax/do/ajaxgetsmallclass", data:"bigclassid="+val, success:function(response){ if(response){ res = response; }else{ res = false; } } }); return res; }