物流查询实现
引言:目前快递公司太多了,不可能一个一个去申请api查询。这个时候,就可以通过合作,找一些中间商合作。我试了两家,一家是快递100,一家是快递网。他们都需要申请key。但是快递100有点变态,不允许查询热门物流,什么三通一达,顺丰等等都查询不了。快递网就很好了。至少都可以查到。
1.申请key
到快递网,填写申请,一般都会通过的。
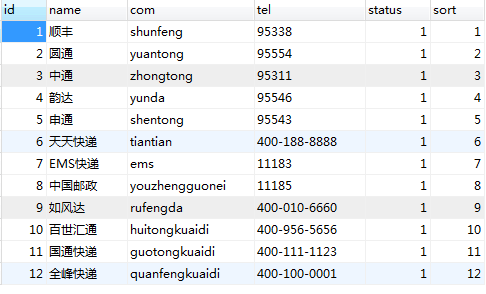
2.物流管理,建表把物流公司管理起来

3.配置参数
把一些定量,配置起来,方便统一管理
<?php
// 物流 采用快递网http://www.kuaidi.com的api数据
return array(
'kuaidi_key'=>'xxxxxxxxxxxxxx', // 这是申请的key值,支持每天2000次查询。是次,不是件。如果正式使用,可以跟快递网申请企业号。
'kuaidi_iframe'=>'http://www.kuaidi.com/cominterface1616.html',
'kuaidi_api'=>'http://api.kuaidi.com/openapi.html'
);
?>
4.编写函数
因为这是一个通用的函数,最好放到基类中,并且具有灵活性,可以传递参数,注释要清晰,方便他人使用。
/**
* 获取物流信息
* @author jim
* @param String $com 物流公司编号
* @param String $nu 物流单号,快递单号
* @param String $show 0表示返回json,1表示返回xml
* @param String $muti 0表示多行完整信息,1表示一行信息
* @param String $order desc asc 按时间降序,升序
* @return Array
* status
* 0:物流单号暂无结果;
* 3:在途,快递处于运输过程中;
* 4:揽件,快递已被快递公司揽收并产生了第一条信息;
* 5:疑难,快递邮寄过程中出现问题;
* 6:签收,收件人已签收;
* 7:退签,快递因用户拒签、超区等原因退回,而且发件人已经签收;
* 8:派件,快递员正在同城派件;
* 9:退回,货物处于退回发件人途中;
*
*/
protected function getExpress($com,$nu,$show = '0',$muti = '0',$order = 'desc') { //子类以及子类的子类可以访问
$id = trim(C('kuaidi_key'));
$kuaidi_api = trim(C('kuaidi_api'));
$url = $kuaidi_api.'?id='.$id.'&com='.$com.'&nu='.$nu.'&show='.$show.'&muti='.$muti.'&order='.$order;
$result = json_decode(file_get_contents($url),true);
return $result;
}
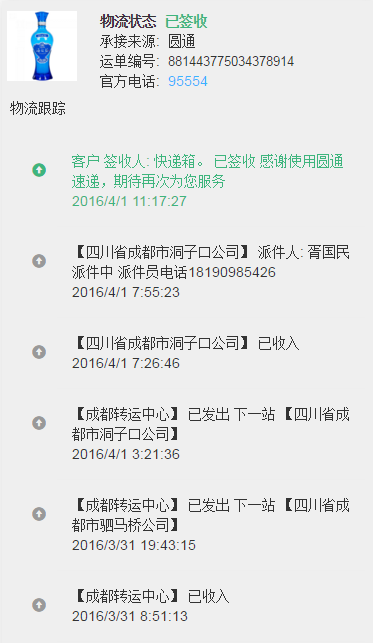
tips: 别的地方,想用就可以调用了。返回纯净的数组数据,自己去处理成美丽的网页吧!

附上:快递网,快递公司对应的编号
分类 快递公司代码 公司名称
A
aae AAE快递
aramex Aramex快递
B
bht BHT快递
youzhengguonei 包裹/平邮/挂号信
baifudongfang 百福东方物流
huitongkuaidi 百世汇通快递
C
coe COE(东方快递)
city100 城市100
D
depx DPEX
disifang 递四方
dsukuaidi D速物流
debangwuliu 德邦物流
datianwuliu 大田物流
dhl DHL国际快递
E
ems EMS快递
emsguoji EMS国际
F
fedex FedEx(国际)
fedexus FedEx(美国)
rufengda 凡客如风大
feikangda 飞康达物流
feibaokuaidi 飞豹快递
G
gangzhongnengda 港中能达物流
youzhengguonei 挂号信
youzhengguoji 国际邮件
youzhengguonei 国内邮件
gongsuda 共速达
guotongkuaidi 国通快递
H
hengluwuliu 恒路物流
huaxialongwuliu 华夏龙物流
J
jiayiwuliu 佳怡物流
jiayunmeiwuliu 加运美快递
jixianda 急先达物流
jialidatong 嘉里大通
jd 京东快递
jindawuliu 金大物流
K
kuaijiesudi 快捷快递
kangliwuliu 康力物流
kuayue 跨越物流
L
lianhaowuliu 联昊通物流
longbangwuliu 龙邦速递
lianbangkuaidi 联邦快递
lejiedi 乐捷递
lijisong 立即送
M
minghangkuaidi 民航快递
meiguokuaidi 美国快递
menduimen 门对门
mingliangwuliu 明亮物流
N
ganzhongnengda 能达速递
P
pingandatengfei 平安达腾飞
peixingwuliu 陪行物流
Q
quanfengkuaidi 全峰快递
quanyikuaidi 全一快递
quanritongkuaidi 全日通快递
quanchenkuaidi 全晨快递
sevendays 7天连锁物流
R
rufengda 如风达快递
S
shentong 申通快递
shunfeng 顺丰速运
suer 速尔快递
haihongwangsong 山东海红
shenghuiwuliu 盛辉物流
shengfengwuliu 盛丰物流
shangda 上大物流
santaisudi 三态速递
shenganwuliu 圣安物流
T
tnt TNT快递
tiantian 天天快递
tiandihuayu 天地华宇
tonghetianxia 通和天下
tianzong 天纵物流
U
youshuwuliu UC优速快递
W
wanxiangwuliu 万象物流
wanjiawuliu 万家物流
X
xinbangwuliu 新邦物流
xinfengwuliu 信丰物流
Y
yuantong 圆通速递
yunda 韵达快运
yuntongkuaidi 运通快递
youzhengguonei 邮政国内
youzhengguoji 邮政国际
yuanchengwuliu 远成物流
yafengsudi 亚风速递
youshuwuliu 优速快递
yuananda 源安达快递
yuanfeihangwuliu 原飞航物流
yuefengwuliu 越丰物流
Z
zhongtong 中通快递
zhaijisong 宅急送
zhongtiewuliu 中铁快运
ztky 中铁物流
zhongyouwuliu 中邮物流
zhongtianwanyun 中天万运
zhengzhoujianhua 郑州建华
zhimakaimen 芝麻开门