这两天在实现一个WebAPI的服务过程中遇到了下面的一些问题
1, 一个Controller中添加多个Action
基于模板创建WebAPI项目后,项目中会自动生成一个ValueController的示例性代码,
其中包含几个以Http标准动作名城Get,Post,Put,Delete等定义的Action模板,并结合路由定义routeTemplate: "api/{controller}/{id}"来提供服务。
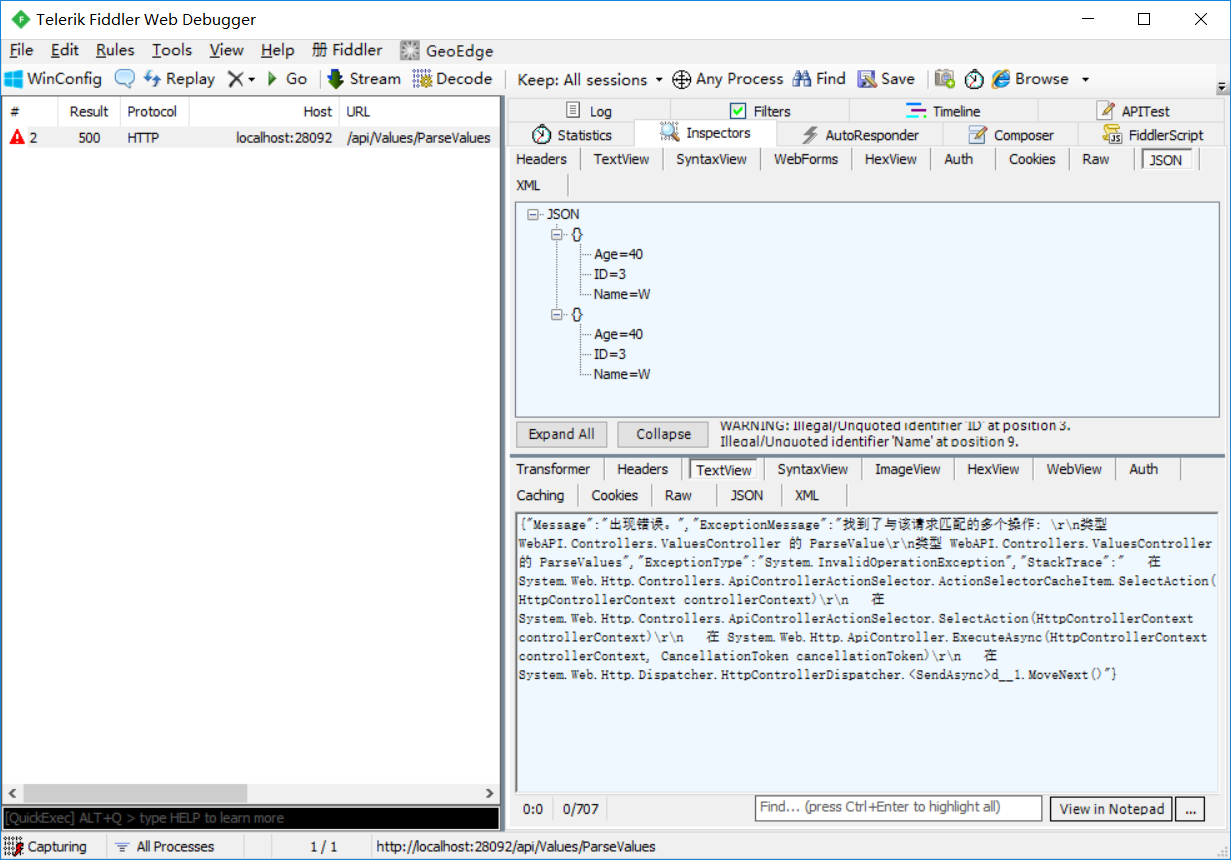
当向Controller添加了新HttpPost特性的Action时,在进行Post的请求时,会出现500的错误,详细信息如下:
{"Message":"出现错误。","ExceptionMessage":"找到了与该请求匹配的多个操作: 类型 WebAPI.Controllers.ValuesController 的 ParseValue 类型 WebAPI.Controllers.ValuesController 的 ParseValues","ExceptionType":"System.InvalidOperationException","StackTrace":" 在 System.Web.Http.Controllers.ApiControllerActionSelector.ActionSelectorCacheItem.SelectAction(HttpControllerContext controllerContext) 在 System.Web.Http.Controllers.ApiControllerActionSelector.SelectAction(HttpControllerContext controllerContext) 在 System.Web.Http.ApiController.ExecuteAsync(HttpControllerContext controllerContext, CancellationToken cancellationToken) 在 System.Web.Http.Dispatcher.HttpControllerDispatcher.<SendAsync>d__1.MoveNext()"}

对Asp.net平台MVC框架项目了解的朋友,一下子就能够定位到是路由定义的问题,通过修改路由为routeTemplate: "api/{controller}/{action}/{id}".在进行请求测试,一切就正常了。
2, 静态JSON消息接收
当一个大粒度的Web服务方法需要接受一些非明确后台定义格式的数据时,在WebAPI 的Controller的action中,用关键字dynamic可以满足要求。
[HttpPost]
public void ParseValue(dynamic value)
{
var person = JsonConvert.DeserializeObject<Person>(value.ToString());
}
[HttpPost]
public void ParseValues(dynamic value)
{
var persons = JsonConvert.DeserializeObject<List<Person>>(value.ToString());
}
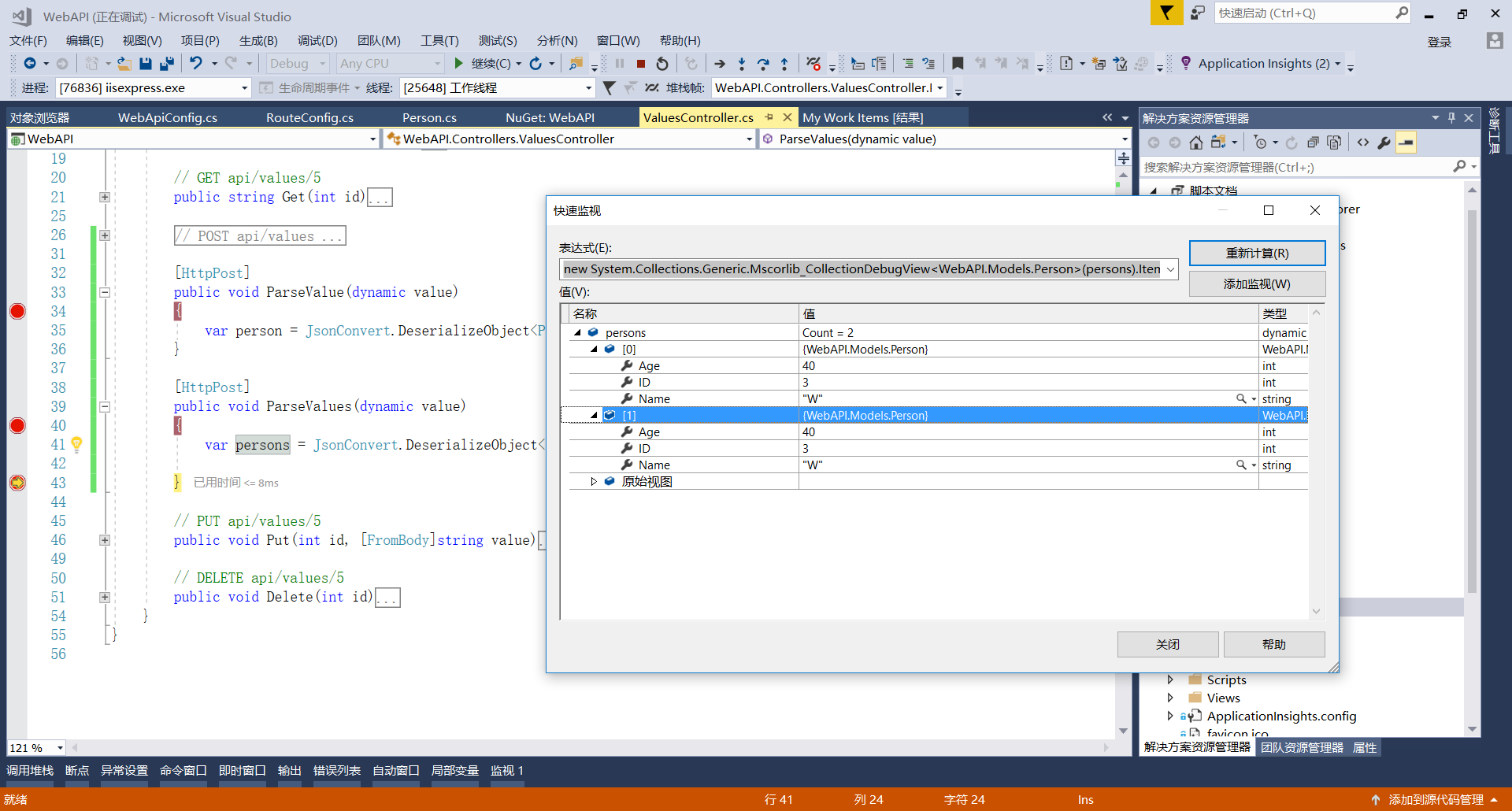
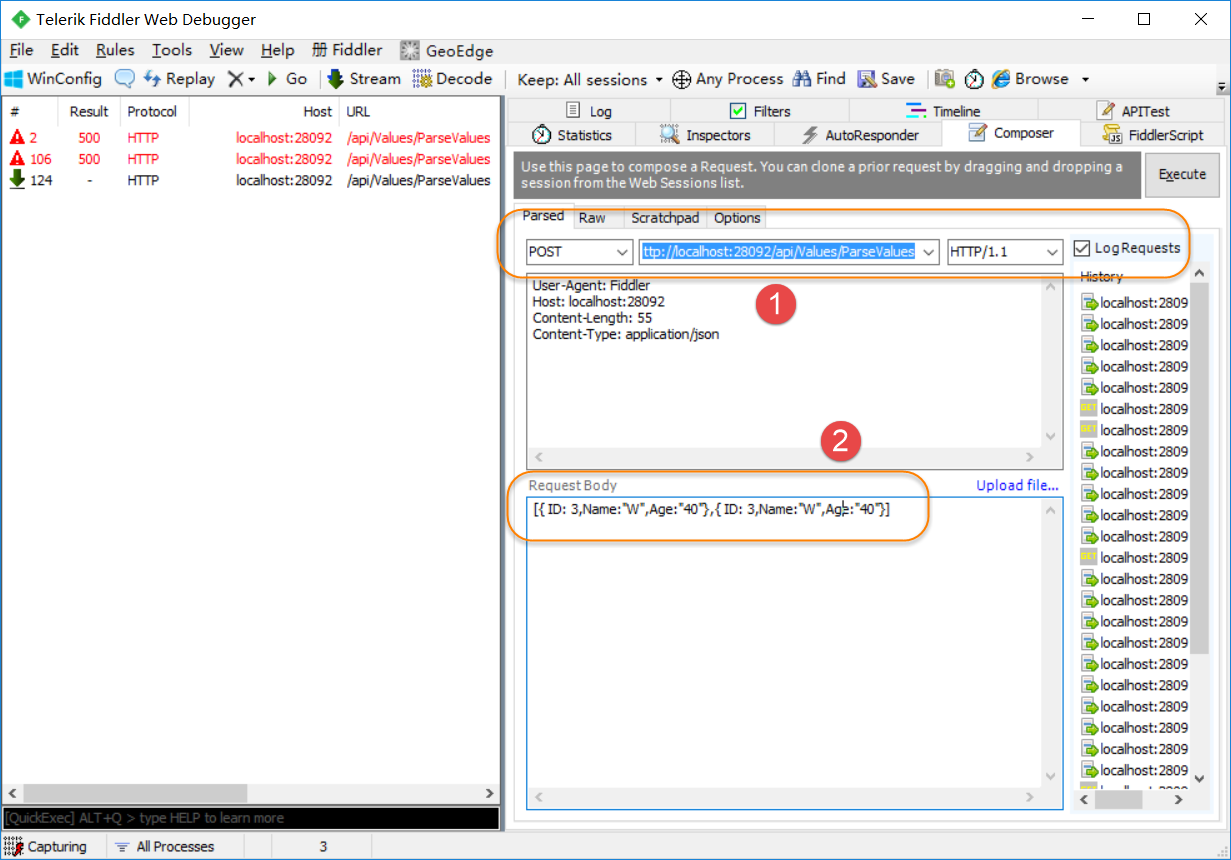
调试效果如下:
前端请求信息

后端获取信息