vue-cli、elementUI的安装教程请看:
https://www.cnblogs.com/joe235/p/12013818.html
把HelloWorld.vue文件修改为:
<template> <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-menu-item index="1">处理中心</el-menu-item> <el-submenu index="2"> <template slot="title">我的工作台</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> </el-submenu> <el-menu-item index="3"> <a href="https://www.ele.me" target="_blank">订单管理</a> </el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', activeIndex2: '1' }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); } } } </script>
在运行就可以看效果了。

接下来在components文件夹内新建一个NewContact.vue 文件,添加如下代码:
<template> <el-row> <el-button type="success">1</el-button> </el-row> </template> <script> </script> <style> </style>
打开之前的HelloWorld.vue对内容进行修改(router是官方路由插件,router-link to是router的语法):
<template> <div class="hello"> <!-- <h1>{{ msg }}</h1> --> <!-- 这里router-link to="newcontact"会把路由导航到http://localhost:8080/#/newcontact --> <router-link to="newcontact"><h1>{{ msg }}</h1></router-link> <h2>Essential Links</h2> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="text">文字按钮</el-button> </div> </template> <script> export default { name: "hello", data() { return { msg: "Welcome to Your Vue.js App" }; } }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
打开router/index.js,添加新路由(router是官方路由插件,深入学习请查看文档)
import Vue from "vue"; import VueRouter from "vue-router"; import Home from "../views/Home.vue"; import NewContact from "@/components/NewContact"; //新添加,之后在下方的component: NewContact才会生效 Vue.use(VueRouter); const routes = [ { path: "/", name: "home", component: Home }, { path: "/about", name: "about", // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ "../views/About.vue") }, { path: "/newcontact", name: "NewContact", component: NewContact } ]; const router = new VueRouter({ routes }); export default router;
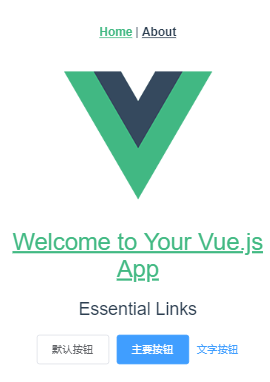
保存后打开页面可以看到如下:

之前的Welcome to Your Vue.js App变成了可点击的链接,点击后跳转看到如下页面:
http://localhost:8080/#/newcontact
至此,已经我们已经把该引入的依赖,和路由的简单配置,简单组件的使用给完成了。
接下来我们把精力都放到NewContact.vue这个组件,后面的代码几乎都在这个组件
打开NewContact.vue键入如下代码:
<template> <el-row> 姓名:{{info.name}} <el-input v-model="info.name" placeholder="请输入姓名"></el-input> 年龄:{{info.age}} <el-input v-model="info.age" placeholder="请输入年龄"></el-input> 性别:{{info.sex}} <el-select v-model="info.sex" placeholder="请选择"> <el-option v-for="item in options" :key="item" :value="item"></el-option><!-- 这里的key官方推荐在v-for时使用,不然会警告,但不影响使用 --> </el-select> </el-row> </template> <script> export default { name: "NewContact", data(){ return { info: { name: '', age: null, sex: '' }, options: [ '女','男','保密' ] } } } </script> <style> </style>
<el-input v-model="info.name"></el-input> el-input是element-ui的组件,以el-开头的是element-ui的组件 v-model这里的v-model是Vue的指令,官方说法是——在表单控件或者组件上创建双向绑定。 ="info.name"就是v-model绑定的数据,在data中return的内容里看到info.name对应的是'';info.age对应的是null
当我们打开http://localhost:8080/#/newcontact
在输入框输入内容时可见,姓名:{{info.name}}双花括号里的内容也跟着改变,这就是双向绑定
<el-option v-for="item in options" :key="item" :value="item"> v-for="item in options"就是循环options这个数组的内容
options: [ '女','男','保密' ]
如果在里面添加内容,那么下拉菜单的内容会一起变化,一 一对应 :value="item"会把你选的(’女’,’男’,’保密’)传给<el-select v-model="info.sex"> v-model="info.sex"会传给data中的info.sex
return { info: { name: '', age: null, sex: '' }
接下来在加入新代码,NewContact.vue目前的代码如下:
..... </el-select> <el-button @click="create">创建</el-button> <template> <el-table :data="tabledata" align="left"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="sex" label="性别"></el-table-column> <el-table-column label="操作"> <template slot-scope="a"> <el-button size="mini" type="danger" @click="del(a.$index)">删除</el-button> </template> </el-table-column> </el-table> </template> </el-row> </template> <script> export default { name: "NewContact", data(){ return { info: { name: '', age: null, sex: '' }, options: [ '女','男','保密' ], tabledata:[ {name: 'Leo', age: 12, sex: 'man'}, {name: 'Lei', age: 22, sex: 'women'}, {name: 'Lii', age: 65, sex: 'men'} ] } } } </script> <style> </style>
<el-button @click="create" type="success">创建</el-button>
这里就是创建了一个按钮,@是v-on的缩写,点击后会出发create这个函数
<el-table :data="tabledata">
就是表格要绑定的数据
<el-table-column prop="name">
在表格绑定数据情况下prop用于数据传递,tabeldata里的name
<template slot-scope="a">
是Vue2.5.0后替代之前scope的作用域插槽,”a”是随便的名字,就用用来后去table的状态,可以获取的row, column, $index和store,这里我们只需要获取index就行了,相关具体内容点这里
@click="del(a.$index)
@是v-on的缩写,表示点击后调用del函数,a.$index表示slot-scope获取到的index值
tabledata:[ //这里的内容是方便我们看到table的变化,可见页面上的table有了如下的内容 {name: 'Leo', age: 12, sex: 'man'}, {name: 'Lei', age: 22, sex: 'women'}, {name: 'Lii', age: 65, sex: 'men'} ]
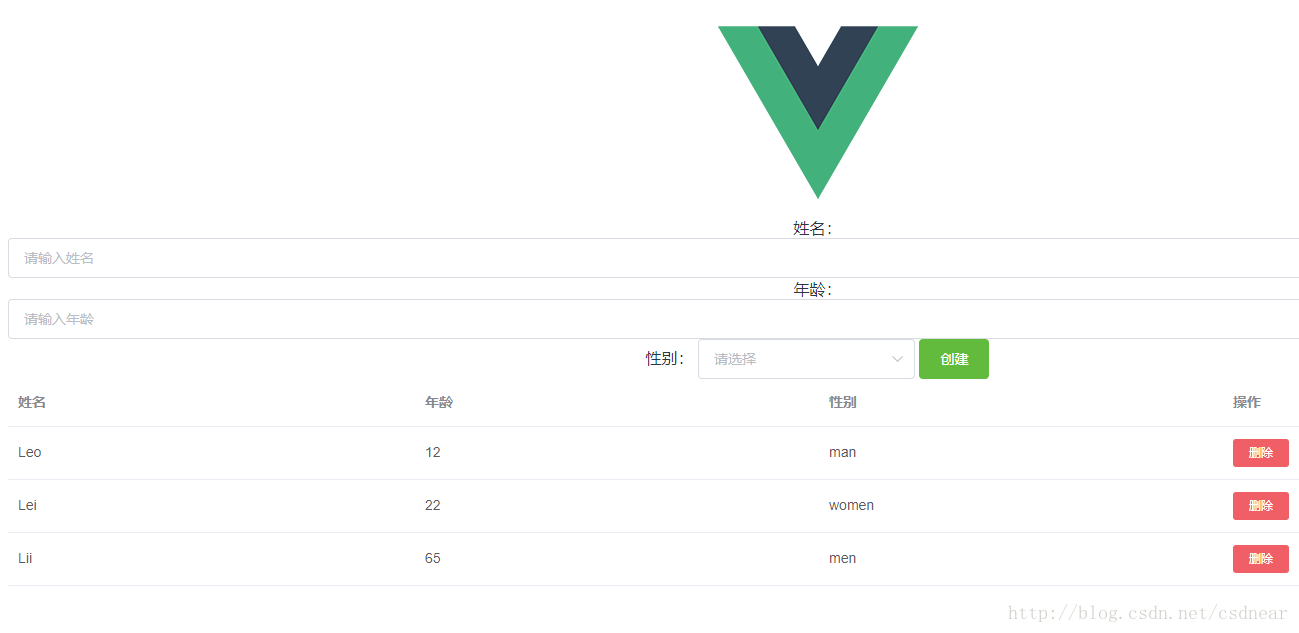
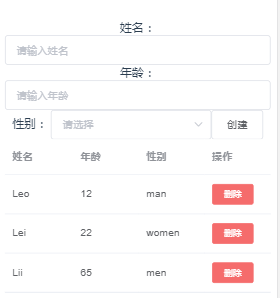
打开页面可以看到效果:

但点击创建和删除按钮并没有反应,所以我们要添加methods,在它内部添加两个方法,一个是创建,一个是删除:
data(){ ... }, methods: {//添加在data(){...},的后面 create(){ this.tabledata.push(this.info)//给tabledata添加一个对象(之前我们创建的info) this.info = {name: '', age: null, sex: ''}//点击创建后,让option还原,而不是停留在所选的项 }, del(index){ this.tabledata.splice(index,1)//删除点击的对象,index是lot-scope="a" a.$index传过来的 } }
到这里已经完成了添加和删除,为了在我们刷新页面后,数据依然保存着,我们可以用localStorage本地存储数据,关于localStorage可以点击这里了解
接下来我们在src内新建一个store文件夹,和App.vue、components同一个层级,在里面新建一个store.js,内容如下:
const STORAGE_KEY = "tabale-vuejs"; //名字随便起 export default { //向往输出,以便组件接收 fetch() { //我们定义的获取数据的方法 return JSON.parse(window.localStorage.getItem(STORAGE_KEY) || "[]"); }, save(items) { //我们定义的保存数据的方法 window.localStorage.setItem(STORAGE_KEY, JSON.stringify(items)); } };
getItem和setItem是window.localStorage的获取和保存数据的方法 。
我们用JSON.stringify和JSON.parse把数据转成字符串和解析,这样就方便我们写入tabledata
接下来我们添加新代码:
<script> import Storage from '../store/store'; //新添加,把刚写的localStorage导入 export default { name: "NewContact", data(){ return { info: { name: '', age: null, sex: '' }, options: [ '女','男','保密' ], tabledata: Storage.fetch() //把之前的删除,写入这个获取数据的方法 } }, methods: { create(){ this.tabledata.push(this.info) this.info = {name: '', age: null, sex: ''} }, del(index){ this.tabledata.splice(index,1) } }, watch:{ //新添加,watch是vue的监听,一旦监听对象有变化就会执行相应操作 tabledata:{ //新添加,被监听的对象 handler(items){Storage.save(items)}, //新添加,监听对象变化后所做的操作,一个函数,保存数据 deep: true //深度监听,避免数据的嵌套层数太多,我们要使用深度监听,这样即使数据层级过多监听不到 } } } </script>
tabledata:由于fetch()得到的是数组,所以直接tabledata: 后写入就行类似于
tabledata:[{...},{...}]
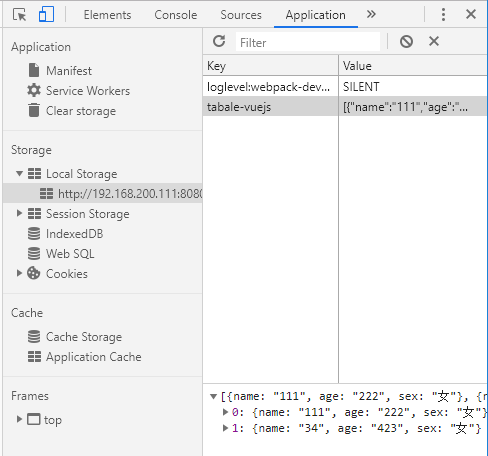
当我们添加删除数据时,可以打开chrmoe浏览器的F12>Application>Local Storage进行查看。

总的来说就是我们点击页面上的创建按钮,watch监听到tabledata有变化,就执行savedata(items){Storage.save(items)}进行数据保存,点击删除时,tabledata也有变化,同样会执行保存。
可能之前写的内容会有不小心写错字母的情况,最后把NewContact.vue稍稍修改样式后,把完整的内容拷贝到下方:
<template> <el-row> <el-col :xs="24" :sm="18" :md="14" :lg="10" id="main"> <label>姓名:</label> <el-input v-model="info.name" placeholder="请输入姓名"></el-input> <label>年龄:</label> <el-input v-model="info.age" placeholder="请输入年龄"></el-input> <label>性别:</label> <el-select v-model="info.sex" placeholder="请选择"> <el-option v-for="item in options" :key="item" :value="item"></el-option><!-- 这里的key官方推荐在v-for时使用,不然会警告,但不影响使用 --> </el-select> <el-button class="btn-auto" @click="create" type="success">创建</el-button> <template> <el-table :data="tabledata" align="left"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="age" label="年龄"></el-table-column> <el-table-column prop="sex" label="性别"></el-table-column> <el-table-column label="操作"> <template slot-scope="a"> <el-button size="mini" type="danger" @click="del(a.$index)">删除</el-button> </template> </el-table-column> </el-table> </template> </el-col> </el-row> </template> <script> import Storage from '../store/store'; //新添加,把刚写的localStorage导入 export default { name: "NewContact", data(){ return { info: { name: '', age: null, sex: '' }, options: [ '女','男','保密' ], tabledata: Storage.fetch() //把之前的删除,写入这个获取数据的方法 } }, methods: { create(){ this.tabledata.push(this.info) this.info = {name: '', age: null, sex: ''} }, del(index){ this.tabledata.splice(index,1) } }, watch:{ //新添加,watch是vue的监听,一旦监听对象有变化就会执行相应操作 tabledata:{ //新添加,被监听的对象 handler(items){Storage.save(items)}, //新添加,监听对象变化后所做的操作,一个函数,保存数据 deep: true //深度监听,避免数据的嵌套层数太多,我们要使用深度监听,这样即使数据层级过多监听不到 } } } </script> <style> #main{ float: none; margin: 0 auto; } .el-input{ padding-bottom: 5px; } .el-select { display: block; } .btn-auto{ width: 100%; margin-top: 12px; } </style>
完成后我们要进行打包,输入命令:
npm run build
会生成一个dist文件夹,之后只需要放在服务器上运行就好了。
而我们想要在本地查看打包后的成果,需要在assetsPublicPath 改变它的路径, 具体为什么,可以看index.html引入的文件路径
*常用技巧:
1.如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,打包后文件体积可以减少百分之八十
2.如果设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串,也就是版本控制