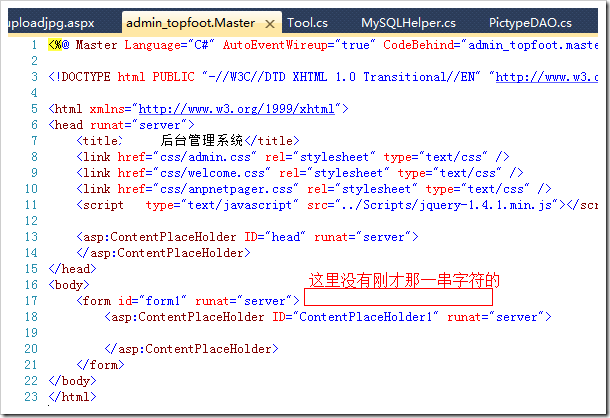
在一般情况下,我的母版页的form表单是没有 enctype="multipart/form-data",例如
如果是子页面引用了母版页,那么出来的页面,是这个样子,还是没有刚才那一串字符的
但是,假如我在子页面的头部里面,假如加了一点js代码,他就会多出 enctype="multipart/form-data" 了
上面这句话,是错的
我原本以为我上面的这句话是对的,但是后来发现,asp.net 会判断你的页面里面有没有
<asp:FileUpload ID="fileUpload" runat="server" /> 这样的服务器端上传控件,如果有,他就会帮你加上一个 enctype="multipart/form-data" ,但是有时候,asp.net 不是很智能,如果你写的是 html 版本的
<input id="File1" type="file"> ,然后.net 在编译之后居然不会帮你加上 enctype="multipart/form-data"
造成的问题就是,你通过 HttpFileCollection uploadFiles = Request.Files; 来获取上传的值的时候,会提示你,这个对象未引用,也就是,根本就没有找到这个 HttpFileCollection 对象
实际上,如果你页面上每个页面都加上 enctype="multipart/form-data" ,也不会有任何问题。所以加上为好。
附加:asp.net html控件(非服务器控件)上传图片,FileUpLoad 控件(服务器控件)上传图片的演示
1:http://www.cnblogs.com/qiantuwuliang/archive/2009/08/21/1551200.html
对于 ASP.NET 的服务器端控件 FileUpload 来说,可以直接用 FileUpload1.PostedFile 这样的代码来获取上传文件框的文件。
但如果我们没有用 FileUpload,而直接用的 <input type="file" name="pic1" /> 这样的 HTML 控件,ASP.NET 又如何取这些内容呢?
- Request.Files.Count 客户端传了多少文件过来。此时不论我们使用的是服务端控件还是 HTML 控件,因为到了客户端都是一样的 <input type="file";另外,即使文件上传框中没有选择文件,都可能会当作上传了无内容的文件(视客户端浏览器)。
- Request.Files[i].ContentLength 获取上传文件的大小,以字节为单位。
- Request.Files[i].ContentType 获取客户端发送的文件的 MIME 内容类型。
- Request.Files[i].FileName
- Request.Files[i].InputStream
- Request.Files[i].SaveAs(string filename)
用 Request.Files。
上面的 Request.Files[i],也可以是 Request.Files[name]。
===============================================================
一直以为只有file框,只有在使用了runat="server"后才可以实现上传文件的功能。
如:
<form id="form1" method="post" runat="server">
<input id="File1" type="file" name="File1"/>
<input id="Submit1" type="submit" value="submit" />
</form>
其实,这只是一个误区,在.net中file框也可以不使用runat="server"也可以实现上传文件的功能。如:
<form id="form1" method="post" enctype="multipart/form-data" action="d.aspx">
<input id="File1" type="file" name="File1"/>
<input id="Submit1" type="submit" value="submit" />
</form>
从代码可以看出区别。如果file框没有加runat="server",则form里一定要加上
enctype="multipart/form-data"这样才可以实现上传文件到服务器。
同时可以看到第一个form中使用了runat="server"。而第二个没有。其实使用了server和没有使用
runat="server"是有区别的.使用了runat="server"的form编译后,action必定是指向本身的网页。而没
有加runat="server"的form可以指向一个网页。这样就可以实现异文件上传------与asp的上传方法相似
,但是代码就简便许多。
异文件上传的处理代码如下:
d.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class d : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.Files.Count>0)
{
HttpPostedFile f = Request.Files[0];
f.SaveAs(Server.MapPath("002.jpg"));
}
}
}
结论:request.files可以实现文件上传的两种方法。并且文件上传的两种方法,在代码页上是没有什么
区别的,重点是在在设计器上。关闭式(runat=server)方法,file框一定要加上runat=server,form也
是一定要加上runat=server。开放式(submit form)则file框和form都不加runat=server,即写成纯html
代码!!!(所以在form中加入method=post enctype="multipart/form-data")。
============================= 附加自己用的时候 的代码 多图片上传============================================
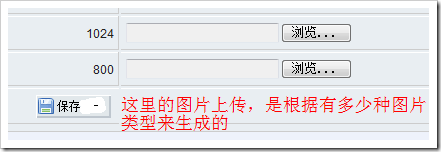
前台有多个 上传框,是用rep来循环生成的。如果是用 FileUpload 的话,那么生成的ID和name都无法掌握,所以前台用的html上传空间
<asp:Repeater ID="rep" runat="server"> <ItemTemplate> <tr> <td style="border-right: 1px solid #ccc;" class="style1" align="right"> <%#Eval("size") %></td> <td style="border-right: 1px solid #ccc;" class="style6"> <input id="File1" type="file" name='upload<%#Eval("size") %>'/> </td> </tr> </ItemTemplate> </asp:Repeater>
下面是点击保存之后的后台代码
List<Model.Pictype> pictypemodel = new DAL.PictypeDAO().GetListArray("");//获取所有的图片分辨率 HttpFileCollection uploadFiles = Request.Files;//获取所有的上传的个数,判断上传的图片个数是不是和图片分辨率的种类相同 if (pictypemodel.Count != uploadFiles.Count) { Joey.Utility.Tool.Alert("请上传全部图片", this.Page); return; } else { for (int i = 0; i < uploadFiles.Count; i++) { if (string.IsNullOrEmpty(uploadFiles[i].FileName)) { Joey.Utility.Tool.Alert("请上传完全部图片", this.Page); return; } } } DateTime start = DateTime.Now; string[] allowExtensions = { ".jpg", ".png", ".bmp", ".jpeg", ".gif" }; //先临时把图片保存到图片集合里面 List<Model.Pic> piclist = new List<Pic>(); for (int i = 0; i < pictypemodel.Count; i++) { string name = "upload" + pictypemodel[i].Size; //获取上传的客户端的 name ,有了name 就能和 数据库里面的size进行匹配 //保存图片,并且返回图片的路径 string tempurl = ""; try { tempurl = Joey.Utility.Tool.HtmlUpload(uploadFiles[name], allowExtensions, 10, Server.MapPath("images/")); } catch (Exception ex) { Joey.Utility.Tool.Alert(ex.Message, this.Page); return; } //插入图片集合中 piclist.Add(new Pic() { PicTypeId = pictypemodel[i].PicTypeId, PicUrl = tempurl }); } //最后,添加广告,获取到广告的ID,修改图片实体类的ID,把图片集一起插入数据库 int id; itemdao.Add(new Model.Item() { Title = title, Href = href, Status = status, StartTime = start, HitCount = 0 }, out id); DAL.PicDAO picdao = new DAL.PicDAO();//图片操作类 for (int i = 0; i < piclist.Count; i++) { piclist[i].AdId = id; picdao.Add(piclist[i]); } CommDAO.AddRecord(int.Parse(User.Identity.Name), "新增广告添加成功,广告标题:" + title, Request.UserHostAddress); Joey.Utility.Tool.AlertAndGo("添加成功!", "adlist.aspx", this.Page); }
最后是上传的代码
/// <summary>Html上传 /// /// /// </summary> /// <param name="file">通过html控件上传的文件</param> /// <param name="allowExtensions">允许上传的扩展文件名类型,如:string[] allowExtensions = { ".doc", ".xls", ".ppt", ".jpg", ".gif" };</param> /// <param name="maxLength">允许上传的最大大小,以M为单位</param> /// <param name="savePath">保存文件的目录,注意是绝对路径,如:Server.MapPath("~/upload/");</param> /// <returns></returns> public static string HtmlUpload(HttpPostedFile file, string[] allowExtensions, int maxLength, string savePath) { // 文件格式是否允许上传 bool fileAllow = false; if (file.ContentLength/ 1024 / 1024 >= maxLength) { throw new Exception("只能上传小于" + maxLength + "M的文件!"); } //取得上传文件之扩展文件名,并转换成小写字母 string fileExtension = System.IO.Path.GetExtension(file.FileName).ToLower(); string tmp = ""; // 存储允许上传的文件后缀名 //检查扩展文件名是否符合限定类型 for (int i = 0; i < allowExtensions.Length; i++) { tmp += i == allowExtensions.Length - 1 ? allowExtensions[i] : allowExtensions[i] + ","; if (fileExtension == allowExtensions[i]) { fileAllow = true; } } if (fileAllow) { try { string datedir = DateTime.Now.ToString("yyyyMMdd"); if (!Directory.Exists(savePath + datedir)) { Directory.CreateDirectory(savePath + datedir); } string saveName = Guid.NewGuid() + fileExtension; string path = savePath + datedir + "/" + saveName; //存储文件到文件夹 file.SaveAs(path); return datedir + "/" + saveName; } catch (Exception ex) { throw new Exception(ex.Message); } } else { throw new Exception("文件格式不符,可以上传的文件格式为:" + tmp); } }