采用 Typeahead (Bootstrap-3-Typeahead-master)



<script type="text/javascript" src="/js/plugins/bootstrap3-typeahead.min.js"></script>
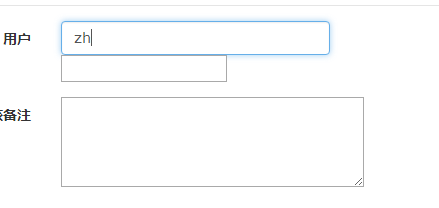
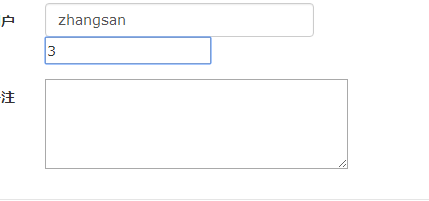
<script type="text/javascript">//自动补全 $("#loginInfoDisplay").typeahead({ minLength:3,//最小开始查询的字符个数 items:5,//下拉列表中最多显示的条数 source:function(query,process){//加载数据源 $.ajax({ dataType:"json", type:"POST", url:"vedioAuth_autocomplate.do", data:{str:query}, success:function(data){//这个data就是一个json对象的数组{id:xx,username:xxxx} if(data && data.length){ process(data);//process就是交给我们获得数据之后用来调用的方法,这个方法执行了,下拉列表就出来了 } } }); }, //用来告诉typeahead怎么显示json对象中的内容 displayText:function(item){ return item.username } }).change(function(){ var current = $(this).typeahead("getActive"); if(current){ $("#loginInfoValue").val(current.id); } }); </script>
<div class="col-sm-6"> <div class="dropdown" id="autocomplate"> <input type="text" class="form-control" id="loginInfoDisplay" autocomplete="off" /> <input type="text" name="loginInfoValue" id="loginInfoValue"/> </div> </div>
=========================================================================
/** * 用于用户的automcomplate */ @RequestMapping("vedioAuth_autocomplate") @ResponseBody public List<Map<String, Object>> autoComplate(String str){ return userinfoService.autoComplate(str); }
=============================================================
@Override public List<Map<String, Object>> autoComplate(String keyword) { return this.userinfoMapper.autoComplate(keyword); }
=============================================================
<select id="autoComplate" resultType="hashmap"> SELECT id,username FROM logininfo WHERE username LIKE concat(#{keyword},'%') </select>